
浏览器中看到的数据,并不是保存在浏览器本地的,而是实时向服务器进行请求的。当服务器接收到请求,就会发回一个响应,此时浏览器就可以从响应中拆解出网页的内容。
在基础的的架构中,做出的网页都是没有与服务器发生交互的静态网页。如果想要请求服务器上的数据,达到实时渲染网页的效果,就要用到对象,完成数据的请求,而使用这个对象与服务器进行数据传输,就称为。
这个是由浏览器原生提供的对象,其用法比较复杂。使用封装的接口,会降低使用难度。
$.get
的方法,用于发起请求,获取服务器的信息。
语法:
参数:
- :请求的资源地址
- :请求期间携带的参数,可选参数
- :请求成功时,触发的回调函数,可选参数
使用以下网址测试接口:
在这个网址的下,有很多数据:

可以通过请求这些数据。
示例:
这里定义了一个按钮,并且绑定事件,只要点击按钮,就发送一个请求,回调函数中,参数会得到请求的返回值,并输出到控制台。

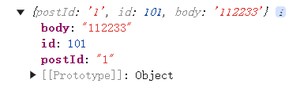
得到了一个数组,数组内有100个对象,说明请求成功了。
如果不希望一次性拿到这么多数据,可以加上参数:
第二个参数是一个对象,对象内包含了请求的参数列表,表示请求的数据。

这次就只请求到了一条数据,。
$.post
的方法,用于发起请求,给服务器提交数据。
语法:
参数:
- :发送的资源地址
- :发送期间携带的参数,可选参数
- :发送成功时,触发的回调函数,可选参数
这三个参数的用法与一致,如果往之前的发送请求,那么发送出去的数据是什么,这个服务器就会返回什么。
示例:
这个代码,向服务器发送一个数据,就是第二个参数里面的对象,最后输出返回结果到控制台。
输出值:

最后返回了一个和发送出去的对象一样的内容,除了发送出去的和,它还给这条消息分配了一个。
$.ajax
是对和进行了一个综合,一个接口可以实现多个功能。
语法:
参数:
- :请求的方式
- :请求的地址
- :本次请求携带的数据
- :请求成功触发的回调函数
此处要注意,以上所有参数,都包含在一个对象中。在中,可以指定、等请求方式。
之前发送的两个请求的写法:
此处的值,既可以大写也可以小写。
在先前的请求中,填入的地址,称为。它一般是由后端提供的,前端把收集到的信息发送给后端,后端再把处理好的信息发回给前端渲染到页面上。
有的时候,不确定后端提供的是否可以正常使用,就需要进行接口测试,最常用的工具就是。
get
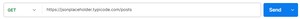
测试接口,首先在顶部的栏目中选择,随后输入要测试的接口地址:

随后在下面的表格中填入参数:

此处选择,会发现上面的地址自动增加了这个后缀,其实请求发出的参数,就是通过追加在请求地址后面完成的。
最后点击:

在下方就可以得到发送回来的响应了,右上角表示请求成功。
post
发送请求与请求略有不同。
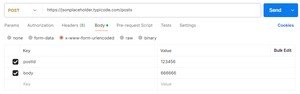
- 首先左上角选中方法
- 在栏目中填入要访问的地址
- 在下面的表格中,选择
- 在表格中填入携带的参数

可以看到,请求携带的参数,没有通过追加到的末尾,因为的参数是保存在请求的请求体内部,而不是地址中。也是因此,要在填入参数时,选择这个选项。
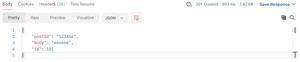
点击发送后,可以看到响应结果:

右上角表示发送成功,得到返回值,并分配了一个。
版权声明:
本文来源网络,所有图片文章版权属于原作者,如有侵权,联系删除。
本文网址:https://www.mushiming.com/mjsbk/1083.html
