长期不定时更新高质量文章,在专栏第一章1.qml-创建第一个程序_诺谦的博客-CSDN博客底部获取资源(包括合成大西瓜源码、微信聊天源码、listview拖拽源码、键盘、地图加载等)
如果您已订阅入专栏,记得请入群,有不懂的可以在群里及时问我,如果有想实现的功能且实现不了,可以找我,如果用的场景比较多,我会免费帮您实现
通过GridLayout来做一个简易的网站导航界面,并支持自适应界面.当我们点击其中的某个按钮,就会打开浏览器跳到对应的网站上.

传送门:13.Quick QML-RowLayout、ColumnLayout、GridLayout布局管理器介绍、并通过GridLayout设计的简易网站导航界面..._诺谦的博客-CSDN博客

代码介绍
- flick : 用来存放放置当前大图的一个Flickable容器
- photoImage : 用来显示当前大图的一个Image
- fileGroup : 文件选项组合框,里面有"打开文件"、"上一张"、"下一张"按钮
- ctrlGroup : 图片控制组合框,里面有"放大"、"旋转"滑动条
- imageInfoGroup: 基本信息组合框,里面有"尺寸"、"路径"文本
- authorInfoGroup: 关于组合框,里面有笔者信息
- images: 存放用户打开的所有图片的浏览区
传送门:23.Qt Quick QML-400行实现一个好看的图片浏览器-支持多个图片浏览、缩放、旋转、滑轮切换图片..._诺谦的博客-CSDN博客_qml图片浏览器

代码中逻辑主要如下所示:
- 移动水果,并进行边界检测
- 亲自实现水果之间碰撞检测,如果是两个相同的水果,则进行水果合并,否则就计算小球碰撞后的移动方向.
- 判断水果是否溢出终点线,如果溢出,则将每个水果进行破碎,弹出结束画面,等待下一局
传送门:25.Qt Quick QML-500行代码实现“合成大西瓜游戏“_诺谦的博客-CSDN博客

传送门:28.qt quick-ListView高仿微信好友列表和聊天列表_诺谦的博客-CSDN博客

传送门:31.qt quick-使用SwipeView添加滑动视图-高仿微信V2版本_诺谦的博客-CSDN博客_swipeview

版本说明:
- 添加登录界面、
- UDP校验登录、
- 皮肤更换、
- 3D旋转(主界面和登录界面之间切换) 、
传送门:37.qt quick- 高仿微信实现局域网聊天V3版本(添加登录界面、UDP校验登录、皮肤更换、3D旋转)..._诺谦的博客-CSDN博客

在V3的基础上新增:
- 支持拖动和更改窗口大小、
- 可以单独聊天、也可以在聊天室所有人聊天、
- 支持收发gif表情包(支持粘贴复制)、
- 自动刷新当前好友在线人数等、
- 同时支持Linux和Windows编译运行
传送门:40.qt quick- 高仿微信实现局域网聊天V4版本(支持gif动图表情包、消息聊天、拖动缩放窗口、支持Linux编译)..._诺谦的博客-CSDN博客_qt微信
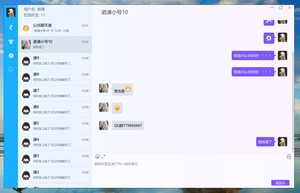
部分截图如下所示:


在V4的基础上新增:
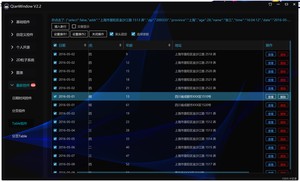
- 多线程文件收发、实测传输100GB文件没问题、支持等待传输队列
- 文件传输列表展示
- 文件聊天展示
- 新增mac系统一键编译
传送门:66.qt quick- 高仿微信局域网聊天V5版本(新增多线程文件收发、无需服务器实现)_诺谦的博客-CSDN博客_qt仿微信

显示区域如果小于文本区域,则自动进行滑动,否则就直接居中显示,并可以设置滑动速率
传送门:41.qt quick-50行实现QML滑动条_诺谦的博客-CSDN博客_qml滑动区域

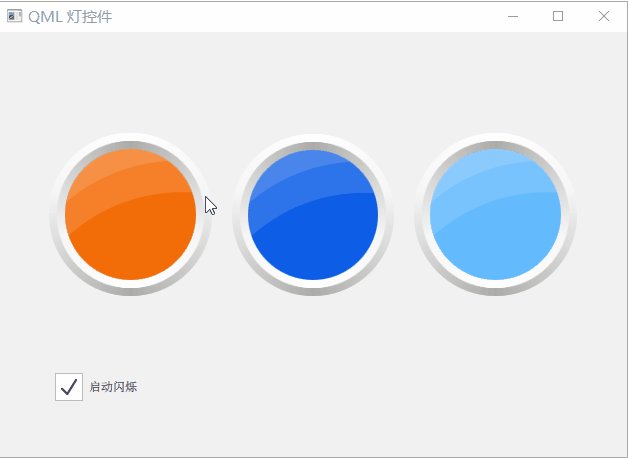
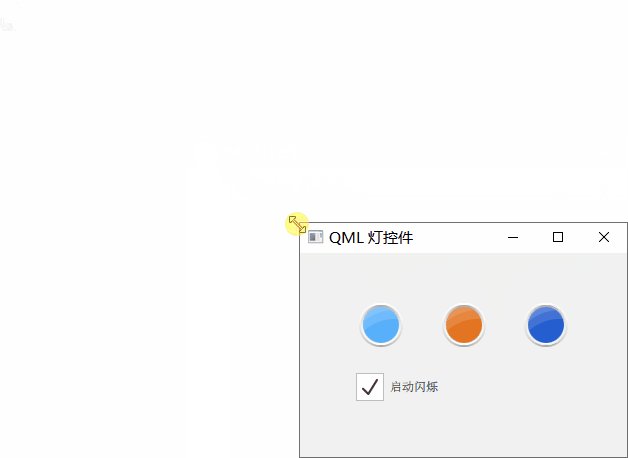
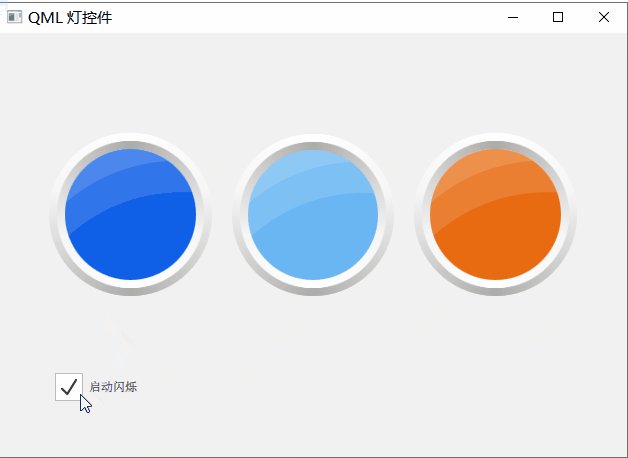
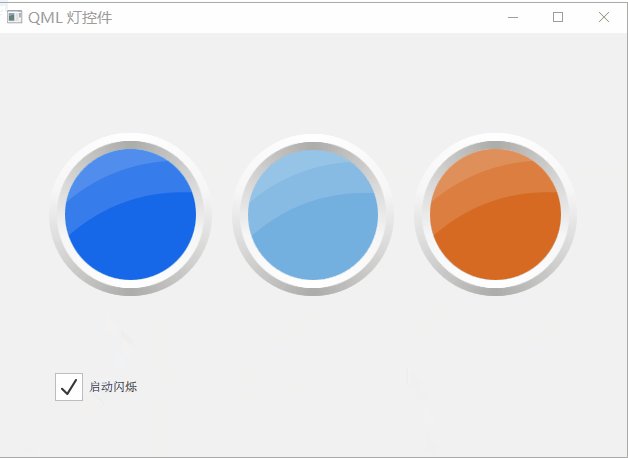
传送门:69.qt quick-qml控件类-灯控件(支持动画闪烁)_诺谦的博客-CSDN博客
可以支持自定义颜色、波纹幅度、水波流动速度、采样点数目(嵌入式效果差的话可以适当降低增加画面刷新速度).
传送门:38.qt quick-QML水纹波进度条_诺谦的博客-CSDN博客

实现的功能如下所示:
- 支持添加动画、移除动画、移动动画
- 按下移动则实现拖拽、点击则实现选中效果
- 拖拽的时候,则显示要替换行的高亮位置
传送门:42.qt quick-ListView拖拽选中换行、添加、删除、移动动画_诺谦的博客-CSDN博客

传送门:46.qt quick-自定义非常好看的qml虚拟软键盘-支持换肤、动态加载移除语言(二)_诺谦的博客-CSDN博客_qt 软键盘插件
发现在嵌入式触摸屏上并没有手机那样方便、所以v2版本实现手机键盘弹出机制、

传送门:62.qt quick-QML虚拟软键盘V2版本(手机键盘弹出机制)-支持换肤、动态加载移除语言_诺谦的博客-CSDN博客

传送门:51.qt quick-CandlestickSeries实现K线图+行情列表+详细列表+线拖拽_诺谦的博客-CSDN博客_qt绘制k线图

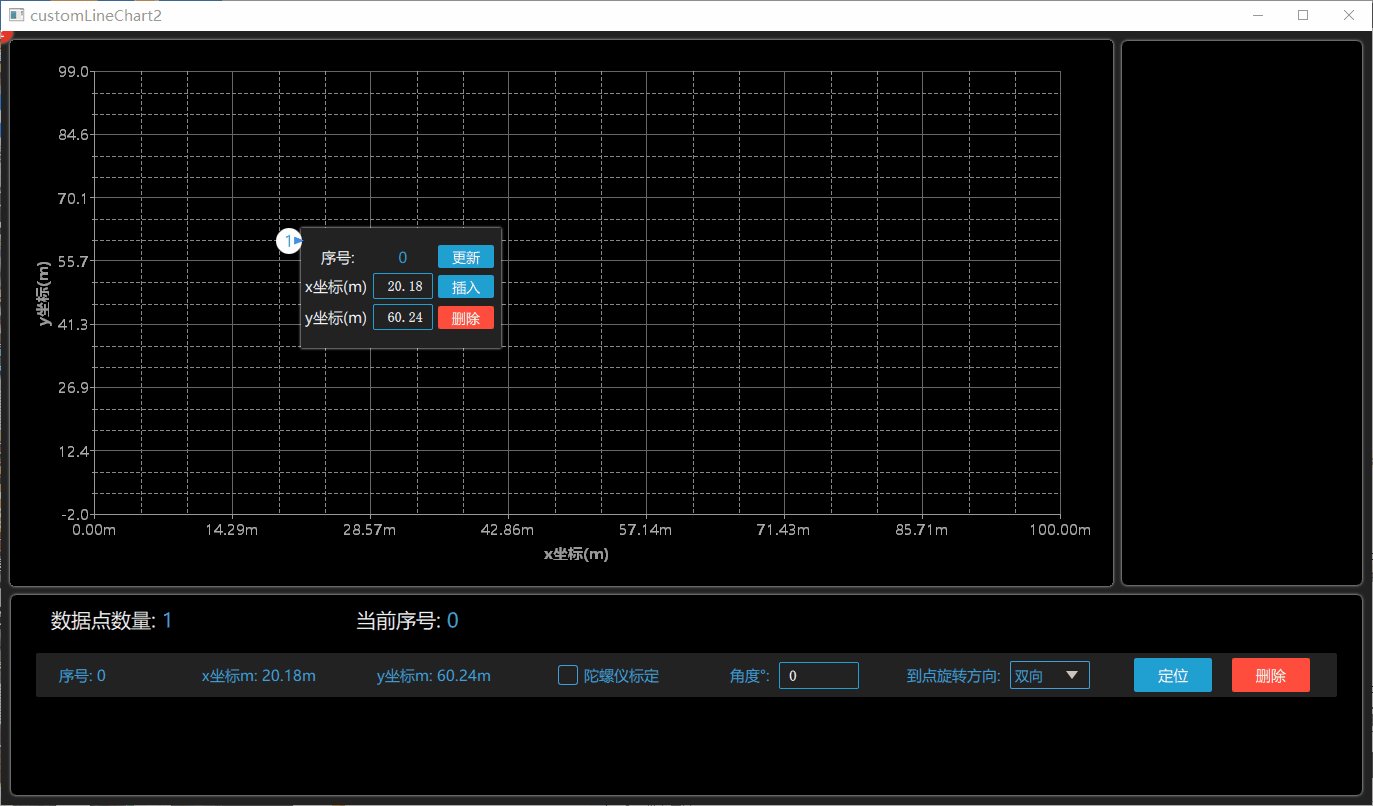
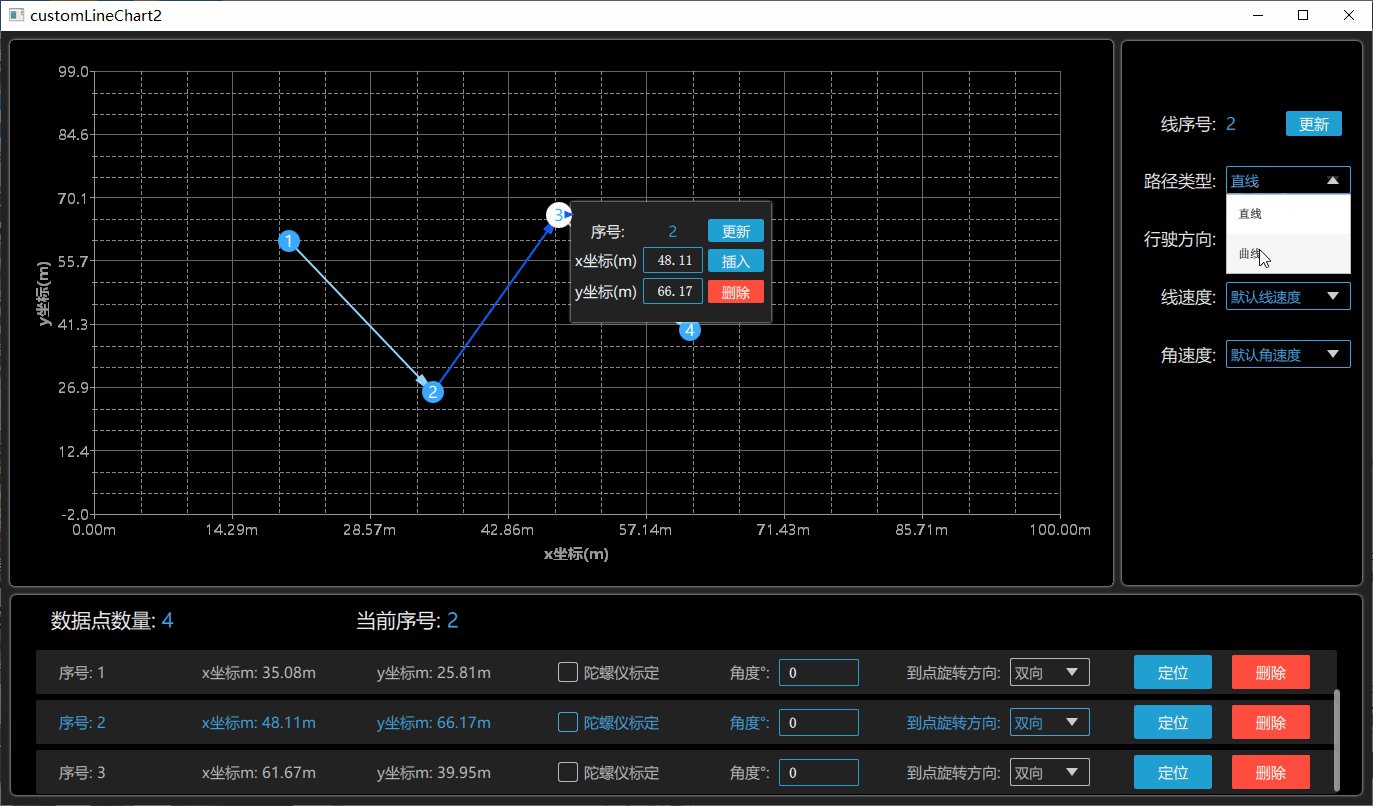
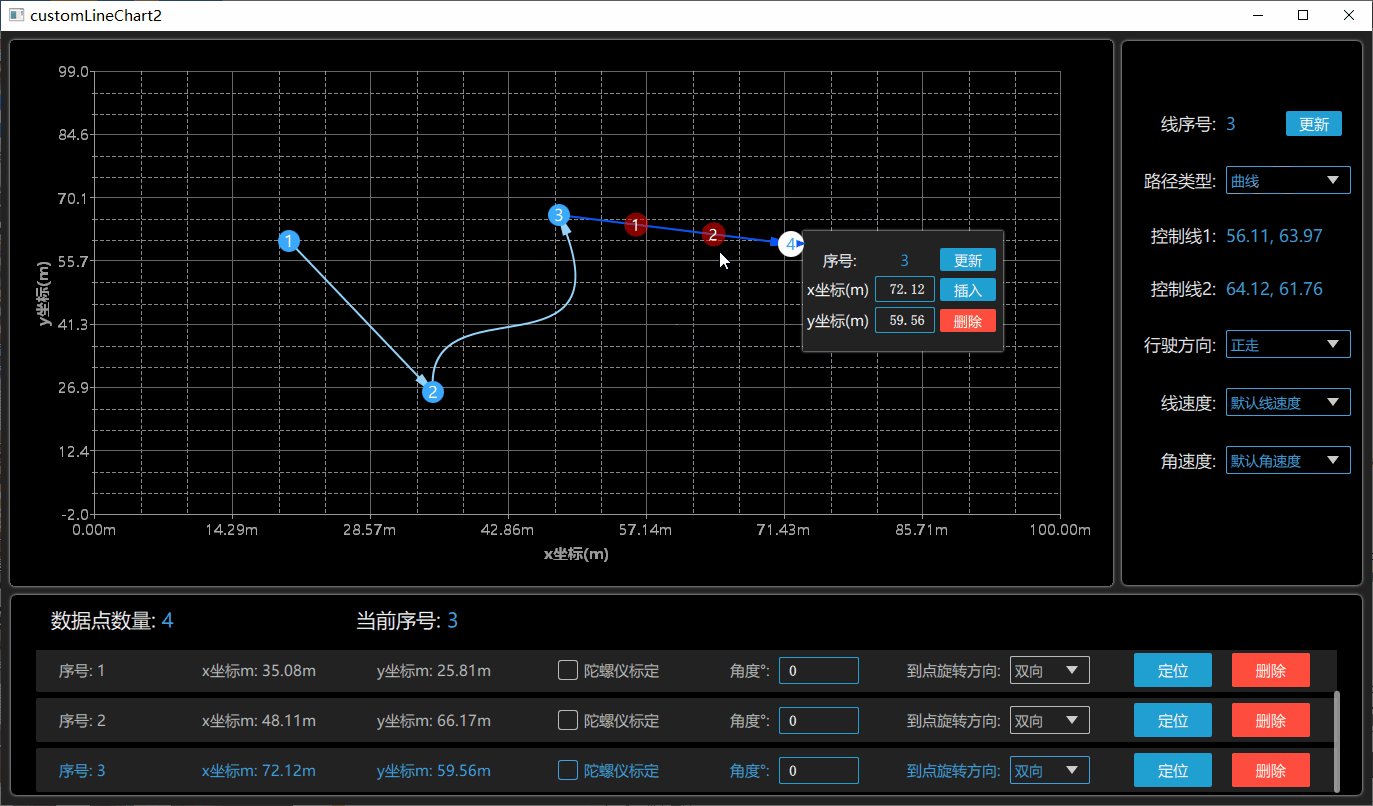
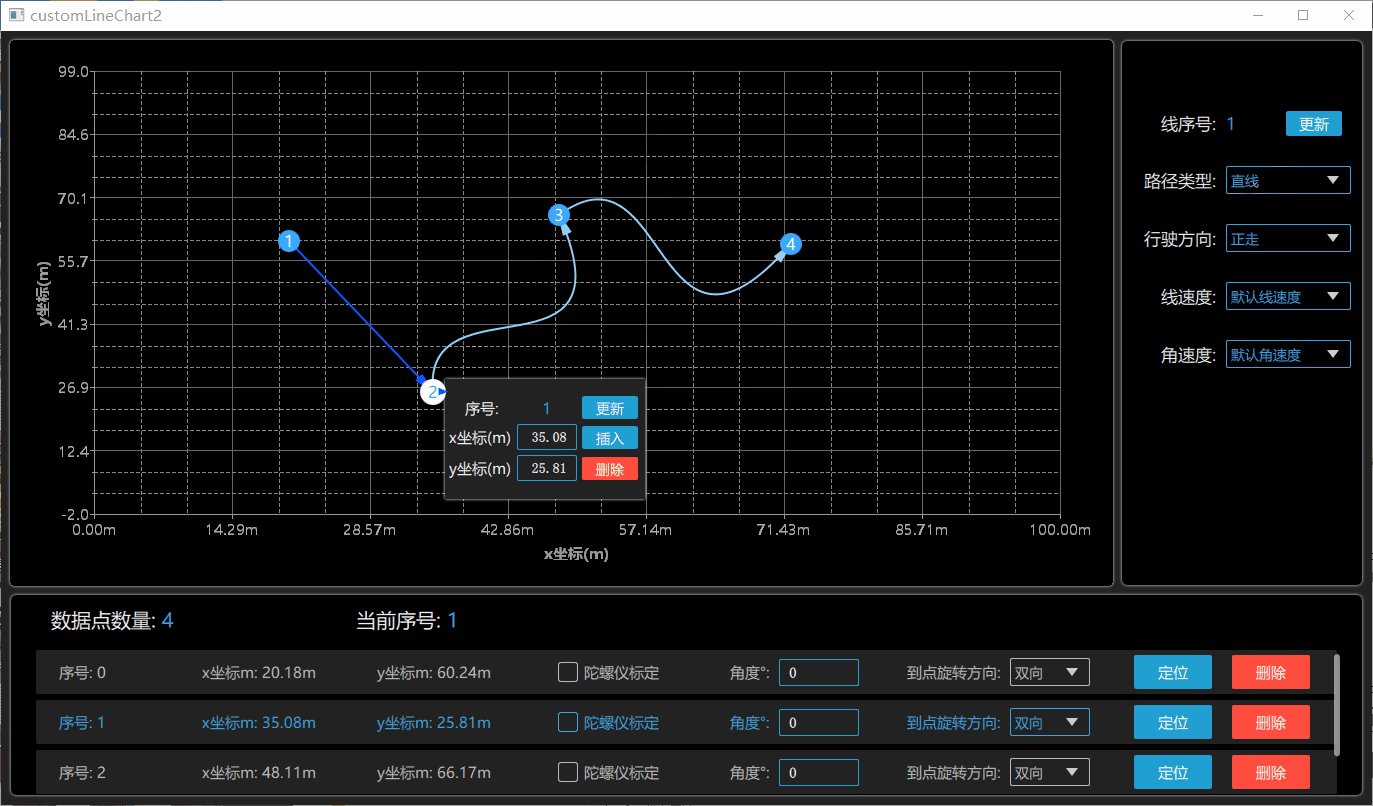
传送门: 52.qt quick-自定义LineSeries、实现箭头线、标签序号、拖拽/插入/删除_诺谦的博客-CSDN博客

在V1的基础上新增: 曲线编辑
传送门:55.qt quick-自定义LineSeries之添加贝塞尔曲线V2版本_诺谦的博客-CSDN博客

传送门:48.qt quick-MediaPlayer视频播放器_诺谦的博客-CSDN博客

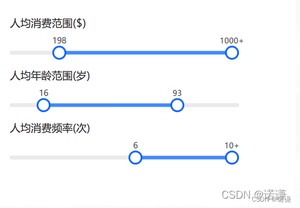
传送门: 57.qt quick-带数值双向滑动器RangeSlider(支持显示无穷大+)_诺谦的博客-CSDN博客
自定义图标下拉列表框的效果如下所示:

自定义三态按钮的效果如下所示:

传送门: 53.qt quick-自定义三态按钮、自定义图标下拉列表框_诺谦的博客-CSDN博客

传送门: 33.qt quick-PathView实现好看的home界面_诺谦的博客-CSDN博客

特点如下所示:
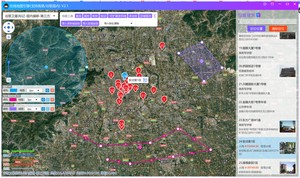
- Qt地图插件,使用简单方便,不用浏览器内核,运行高效迅速
- 跨平台支持,(Qt Windows(MinGW, MSVC)Linux(桌面、嵌入式)AndroidIOS等)
- 在线更新瓦片地图下载,并且支持缓存保存离线地图实现
- 支持位置搜索、路径规划、自定义轨迹编辑画图等
文章传送门: 64.qt quick-qml使用高德地图插件实现V2版本(新增:位置搜索、路径规划、轨迹编辑等)_诺谦的博客-CSDN博客_qt高德地图插件

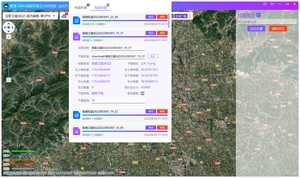
在V2的基础下新增以下功能:
1、支持多线程请求、超时重试、软件重启续传功能、支持多个任务并行下载
2、自己实现的裁剪算法,实现地图任意多边形及任意顺时针逆时针裁剪、
3、离线加载地图并预览、并支持在原来支持的图层上再次放大
4、实现多个图层下载融合(比如高德卫星+标记)
5、实现区域查询,区域下载
6、自定义皮肤
7、跨平台、支持 Windows(mingw, msvc) Linux(桌面、嵌入式 ) 安卓等,不仅支持QML加载、也支持QWidget加载
体验地址
链接:https://pan.baidu.com/s/1PzJVZhyrzJbBoQrZCnUuvw?pwd=d836?
文件名:诺谦-地图引擎下载器v3试用版(支持跨平台,离线,在线,多任务下载,轨迹,标记等)
提取码:d836
b站演示传送门:
Qt quick-QML地图引擎之v3版本(新增高德/谷歌在线/离线预览/多线程离线裁剪下载/区域查询/位置搜索/路径规划)_哔哩哔哩_bilibili
文章传送门: Qt quick-QML地图引擎之v3版本(新增高德/谷歌在线/离线预览/多线程离线裁剪下载/区域查询/位置搜索/路径规划)_诺谦的博客-CSDN博客

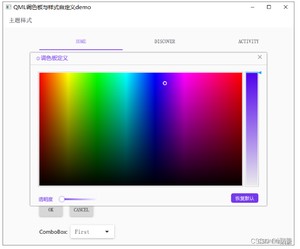
传送门: 59.qt quick-qml调色板(颜色取色器)实现、自定义uickStyle样式_诺谦的博客-CSDN博客
传送门:63.qt quick-QML侧边滑动栏(不需要任何图片资源,支持自定义左右方向和大小)_诺谦的博客-CSDN博客_qt实现好看侧边栏

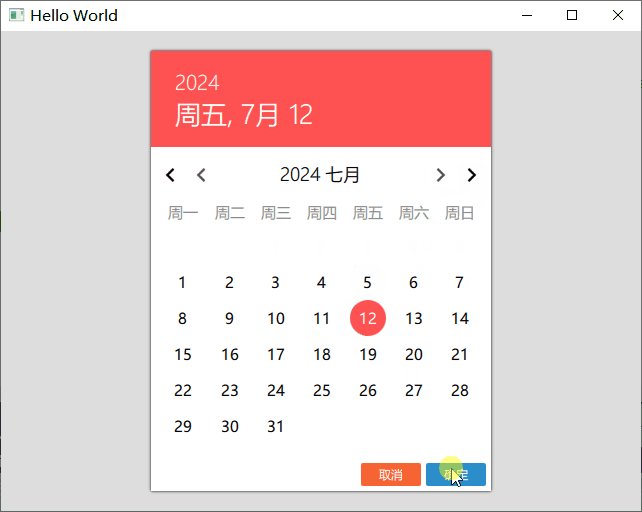
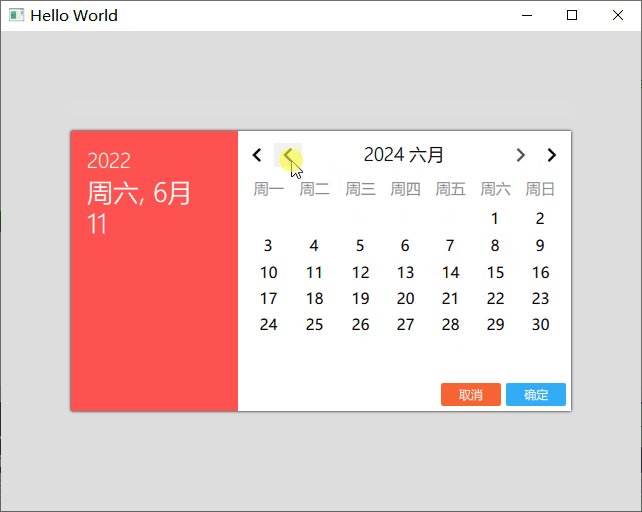
传送门:67.qt quick-qml自定义日历组件(支持竖屏和横屏)_诺谦的博客-CSDN博客_qml 日历控件

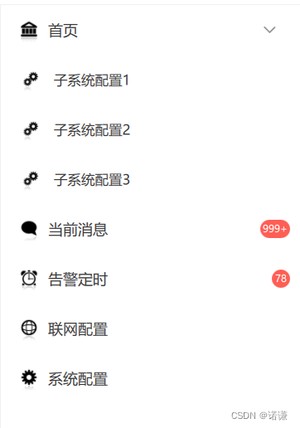
传送门: 68.qt quick-qml多级折叠下拉导航菜单 支持动态添加/卸载 支持qml/widget加载等_诺谦的博客-CSDN博客_qml 下拉菜单

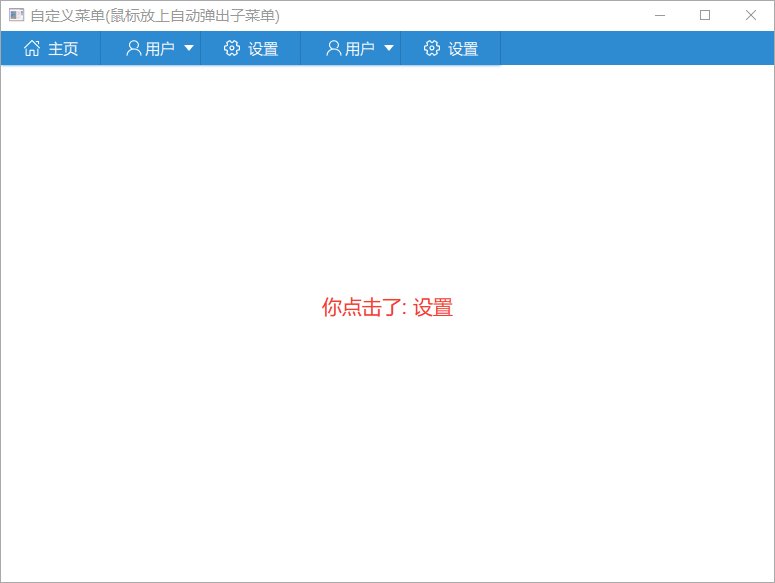
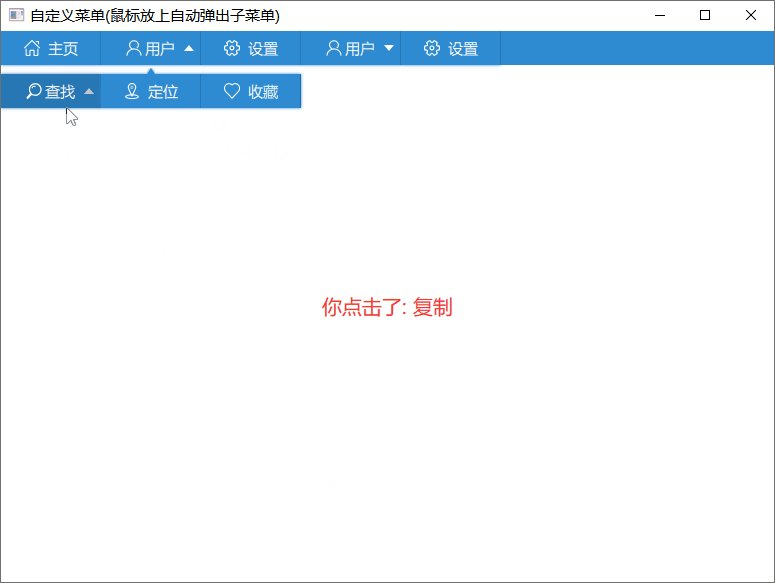
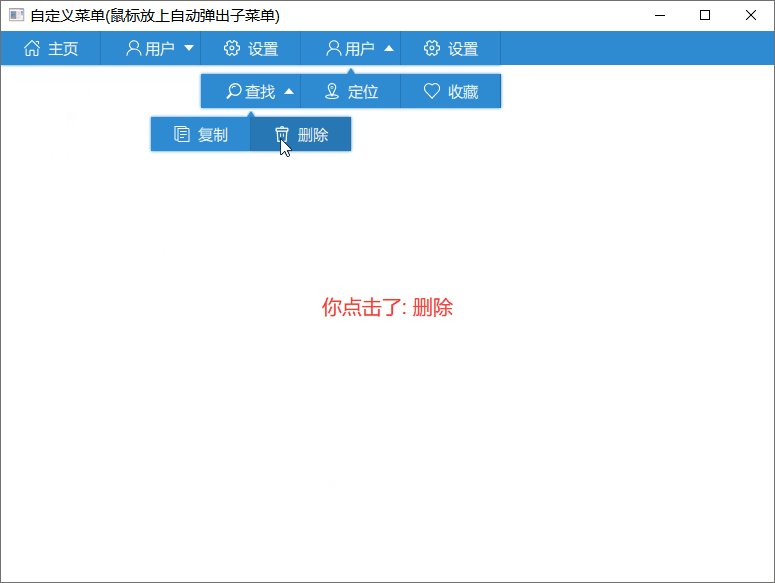
传送门: 65.qt quick-qml自定义item菜单(鼠标放上自动弹出子菜单,离开自动关闭子菜单)_qml鼠标移动指定区域菜单弹出_诺谦的博客-CSDN博客
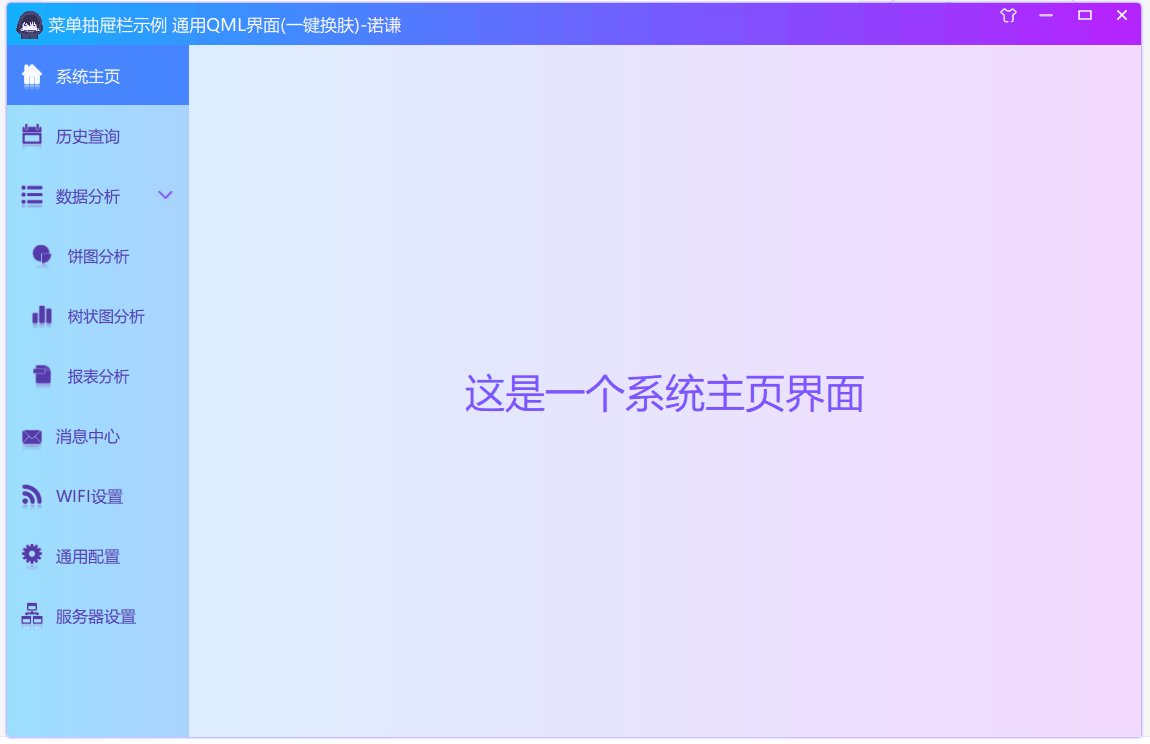
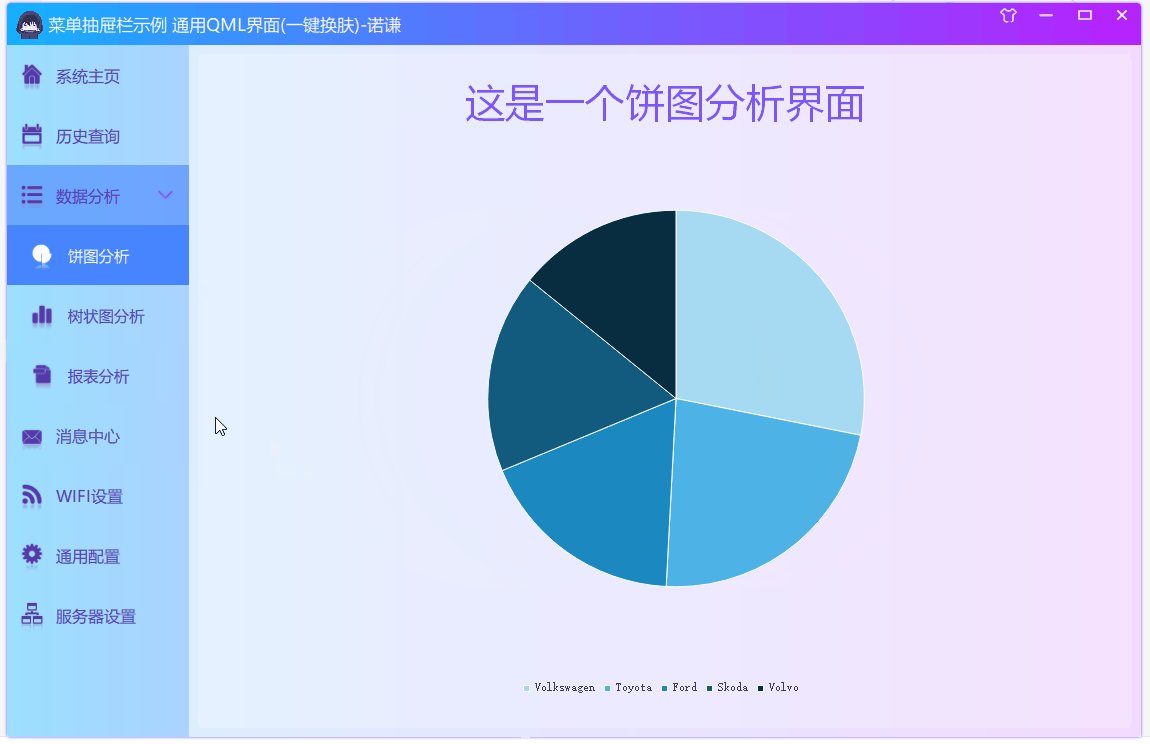
抽屉栏和菜单伸展栏合并的一个通用QML界面框架:
效果如下所示:

抽屉栏动图操作如下所示(跟随皮肤颜色自动变换):

换肤切换菜单栏动图如下所示(跟随皮肤颜色自动变换):

特点:支持动态添加item、删除item、自适应界面
附带添加删除、展开等动画
同时支持qwidget、qml加载
支持number提示(比如消息数量等)
侧边抽屉栏支持动画伸展
支持换肤、拖拽、最大化等
传送门: 71.qt quick-可伸展菜单-抽屉栏示例 通用QML界面(一键换肤)_诺谦的博客-CSDN博客

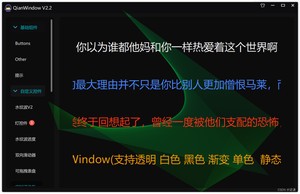
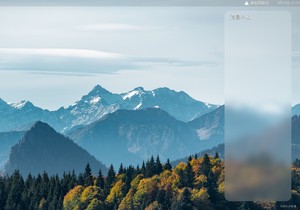
传送门: 75.qt qml-剪映暗黑风格界面_诺谦的博客-CSDN博客
- 界面支持: 透明 白色 黑色 渐变 单色 静态图 动态图
- 侧边栏支持:抽屉、带折叠、多模式场景
- 控件已集成: 暗黑风格 高亮风格、并附带各种自定义控件、对话框等


传送门:
76.qt qml-QianWindow开源炫酷界面框架(支持白色暗黑渐变自定义控件均以适配)_诺谦的博客-CSDN博客
77.qt qml-QianWindow-V1版本界面讲解_诺谦的博客-CSDN博客

传送门: 73.qt quick-通用可拖拽表盘示例_诺谦的博客-CSDN博客

传送门: 74.qt quick-水平ListView拖拽选中换行、添加、删除、移动动画V2_诺谦的博客-CSDN博客

传送门:
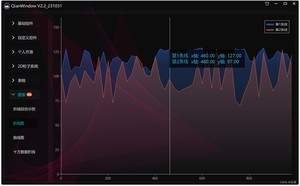
79.qt qml-如何在QML中使用QCustomPlot之曲线/折线示例(已适配黑白风格)_诺谦的博客-CSDN博客
23/11/18更新 新增详细内容以及多种交互实现:

传送门:

传送门:80.qt qml-QianWindow炫酷界面框架-新增Canvas动态背景_诺谦的博客-CSDN博客

传送门:81.qt qml-Canvas深入学习之好看的水纹波自定义控件V2_诺谦的博客-CSDN博客

传送门:85.qt qml-炫酷烟花粒子特效(支持多种爆炸模式、爆炸阴影、背景场景)_诺谦的博客-CSDN博客

传送门: 86.qt qml-多种粒子特效按钮实现_诺谦的博客-CSDN博客

传送门: 87.qt qml-分页组件控件(支持设置任意折叠页数等)_诺谦的博客-CSDN博客

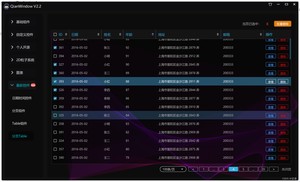
传送门:90.qt qml-Table表格组件(支持表头表尾固定/自定义颜色/自定义操作按钮/插入排序)_诺谦的博客-CSDN博客

传送门: 91.qt qml-圆角毛玻璃 高斯模糊_诺谦的博客-CSDN博客

传送门:92.qt qml-日期/日期时间/时间选择器(日历选择器)_诺谦的博客-CSDN博客

传送门:93.qt qml-自定义Table优化(新增:水平拖拽/缩放自适应/选择使能/自定义委托)_诺谦的博客-CSDN博客

传送门:94.qt qml-分页Table表格组件_诺谦的博客-CSDN博客

95.qt qml-诺谦通用可扩展多功能QML界面_诺谦的博客-CSDN博客

101.qt qml-自定义日历控件2-附带动画效果-CSDN博客

102.qt qml-最全Table交互之多列固定、行列拖拽、自定义委托、标题交互使用教程_qt 表格控件 拖动列-CSDN博客
除此之外还包括其它知识学习demo,具体获取方式在文章内容有介绍
版权声明:
本文来源网络,所有图片文章版权属于原作者,如有侵权,联系删除。
本文网址:https://www.mushiming.com/mjsbk/10945.html
