本文已参与「新人创作礼」活动,一起开启掘金创作之路
对于一些跨国项目来说,国际化是尤为重要的,那么什么要国际化呢?国际化的意思就是将我们写的项目,能够根据不同国家的语言,进行翻译,进行切换,方便不同国家的客户使用
基本思路如下
① 定义语言包:需要几种语言展示,就定义几个语言包
② 创建对象,对语言包进行整合,对象的 key 为语言包的引用,值为语言包对象
③ 创建 vue-i18n 类的对象,同时为其 messages 属性为第②步创建的对象,为其 locale 属性赋值为第②步中语言对象对应的 key
④ 在创建 Vue 实例对象时,挂载 vue-i18n 类的对象
下面具体讲解
1、安装插件 vue-i18n
是这个单词的缩写,取了首字母和结尾字母,中间一用有18个字母,所以组合起来就所写成,这是一个用于给vue国际化的插件, 它可以轻松地将一些本地化功能集成到你的 Vue.js 应用程序中
在 main.js 中导入并作为插件使用
2、创建语言包对象
两个第项中的键是一样的,后面在组件中要使用
3、组合对象
4、创建 i18n 实例
- messages 属性要设置为第3步中组合的修啊ing
- locale:的值为 messages 对象中的某个 key 的值,如果设置为 en,则组件中使用 第1步中创建的 英文语言中包中的对应属性的值,如果设置为 zh,则使用 中文语言包中的属性的只
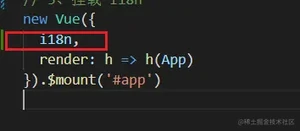
5、挂载对象
6、完整代码
7、组件中使用
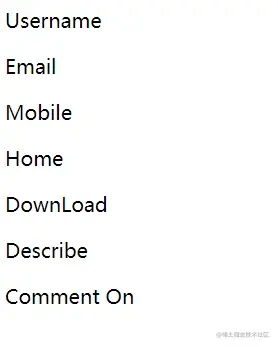
真实的项目中,可能很多地方都需要国际化,比如表格的表头、tab 栏、导航菜单等,我们可以在语言包中创建多个键,分别存储这些模块的语言
组件中使用

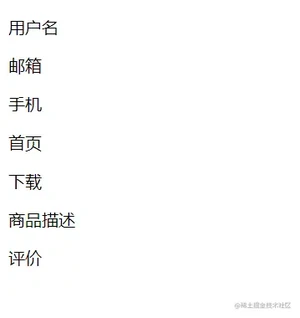
此时,如果将 locale 的值切换为 zh

实际开发中,多个组件中可能存在多个表格、导航菜单等,每个表格的表头、菜单的描述信息可能都不尽相同
该如何处理呢?
以表格的表头为例
我们可以在语言包对象中,定义多个 table,如 userTable、roleTable等,每个当中存储自己的字段和对应的语言,也可以在一个 table 对象中,定义多个字段,把所有表格用到的表头信息全都定义在一个 table 对象中
语言包对象 最后可能会比较大,属性比较多,所以最好的办法是将其定义成单独的 js 文件,然后再进行整合
1、创建语言包文件
src 目录下新建 langurage 目录,在其中新建 zh.js 和 en.js 文件,然后将上面的语言包代码拷贝进来,因为一会要使用语言包对象,所以要导出
zh.js
en.js
2、整合语言包文件
我们将整合语言包对象和创建 VueI18n 实例并配置的过程写到一个 js 文件中,然后在 main.js 中导入
这样 main.js 中代码就会简练很多,毕竟 main.js 中只是最后需要一个 VueI18n 的实例即可![]

langurage 目录中新建 index.js,代码如下
3、main.js 中引入
当前切换语言,需要修改如下代码中的 locale 的值
手动切换当然不行了,页面中可以提供一个按钮,点击时,动态改变这里的值
通过 navigator.language 方法可以获取浏览器当前使用的语言,基本就代表了用户所使用的语言
组件中加入语言切换按钮
这样,我们就实现了语言的切换了
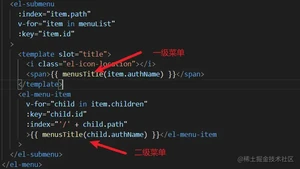
如下面的导航菜单是请求后台数据,然后借用 element-ui 中的 menu 组件动态渲染的

返回的菜单名称字段(authName)的值都是中文,此时该如何处理呢?
很简单,语言包中定义相关数据
zh.js
en.js
menu 组件渲染时,加入如下代码

在 methods 中定义方法 menusTitle
现在我们实现翻译功能
头部加上一个 switch 进行语言切换
data 中的数据
组件初始化时对上面的值进行初始化设置
methods 中定义此方法,并在 created 钩子函数中调用
switch 的 change 事件处理程序
在浏览器的语言设置中,可以调整语言,然后刷新页面,浏览器就会采用最新的语言设置

版权声明:
本文来源网络,所有图片文章版权属于原作者,如有侵权,联系删除。
本文网址:https://www.mushiming.com/mjsbk/11304.html
