本文大部分参考自阮一峰的Flex布局教程
原文地址:
www.ruanyifeng.com/blog/2015/0…
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为 Flex 布局。
行内元素也可以使用 Flex 布局。
Webkit 内核的浏览器,必须加上前缀。
注意,设为 Flex 布局以后,子元素的、和属性将失效。
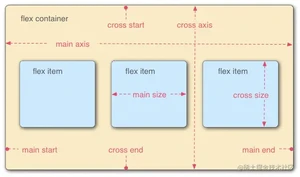
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。

容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做,结束位置叫做;交叉轴的开始位置叫做,结束位置叫做。
项目默认沿主轴排列。单个项目占据的主轴空间叫做,占据的交叉轴空间叫做。
以下6个属性设置在容器上。
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
属性决定主轴的方向(即项目的排列方向)。

它可能有4个值。
- (默认值):主轴为水平方向,起点在左端。
- :主轴为水平方向,起点在右端。
- :主轴为垂直方向,起点在上沿。
- :主轴为垂直方向,起点在下沿。
默认情况下,项目都排在一条线(又称"轴线")上。属性定义,如果一条轴线排不下,如何换行。

它可能取三个值。
(1)(默认):不换行。
(2):换行,第一行在上方。

(3):换行,第一行在下方。

属性是属性和属性的简写形式,默认值为。
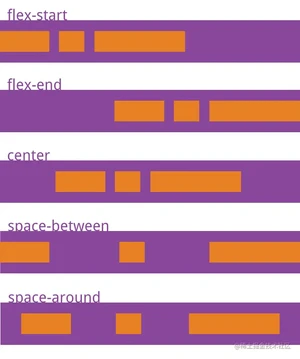
属性定义了项目在主轴上的对齐方式。

它可能取5个值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右。
- (默认值):左对齐
- :右对齐
- : 居中
- :两端对齐,项目之间的间隔都相等。
- :每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
属性定义项目在交叉轴上如何对齐。
它可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
- :交叉轴的起点对齐。
- :交叉轴的终点对齐。
- :交叉轴的中点对齐。
- : 项目的第一行文字的基线对齐。
- (默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
该属性可能取6个值。
- :与交叉轴的起点对齐。
- :与交叉轴的终点对齐。
- :与交叉轴的中点对齐。
- :与交叉轴两端对齐,轴线之间的间隔平均分布。
- :每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
- (默认值):轴线占满整个交叉轴。
以下6个属性设置在项目上。
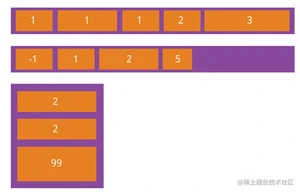
属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。

属性定义项目的放大比例,默认为,即如果存在剩余空间,也不放大。
如果所有项目的属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。

如果所有项目的属性都为1,当空间不足时,都将等比例缩小。如果一个项目的属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为,即项目的本来大小。
它可以设为跟或属性一样的值(比如350px),则项目将占据固定空间。
属性是, 和 的简写,默认值为。后两个属性可选。
该属性有两个快捷值: () 和 none ()。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
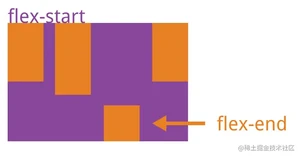
属性允许单个项目有与其他项目不一样的对齐方式,可覆盖属性。默认值为,表示继承父元素的属性,如果没有父元素,则等同于。

该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
www.ruanyifeng.com/blog/2015/0…
版权声明:
本文来源网络,所有图片文章版权属于原作者,如有侵权,联系删除。
本文网址:https://www.mushiming.com/mjsbk/11388.html
