网格是一组相交的水平线和垂直线,它定义了网格的列和行。
CSS 提供了一个基于网格的布局系统,带有行和列,可以让我们更轻松地设计网页,而无需使用浮动和定位。
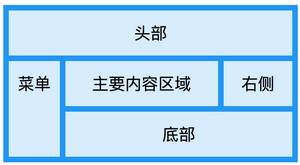
以下是一个简单的网页布局,使用了网格布局,包含六列和三行:

目前最新的一些浏览器版本都支持网格布局。
网格布局由一个父元素及一个或多个子元素组成。
当一个 HTML 元素将 display 属性设置为 grid 或 inline-grid 后,它就变成了一个网格容器,这个元素的所有直系子元素将成为网格元素。
我们通过 和 属性来定义网格中的列和行。
这些属性定义了网格的轨道,一个网格轨道就是网格中任意两条线之间的空间。
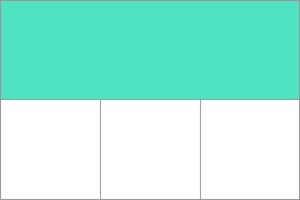
在下图中你可以看到一个绿色框的轨道——网格的第一个行轨道。第二行有三个白色框轨道。

以下实例我们使用 属性在网格容器中创建四个列:
以下实例我们使用 属性在网格容器中设置行的高度:
轨道可以使用任何长度单位进行定义。
网格引入了 单位来帮助我们创建灵活的网格轨道。一个 fr 单位代表网格容器中可用空间的一等份。
以下实例定义了一个网格定义将创建三个相等宽度的轨道,这些轨道会随着可用空间增长和收缩。
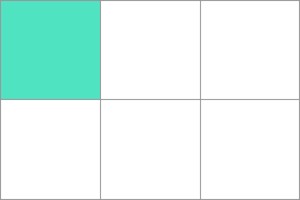
一个网格单元是在一个网格元素中最小的单位, 从概念上来讲其实它和表格的一个单元格很像。现在再看回我们前面的一个例子, 一旦一个网格元素被定义在一个父级元素当中,那么他的子级元素将会排列在每个事先定义好的网格单元中。在下面的图中,我会将第一个网格单元作高亮处理。

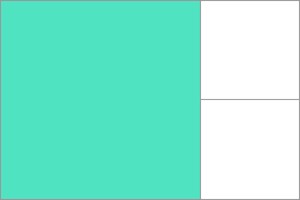
网格元素可以向行或着列的方向扩展一个或多个单元,并且会创建一个网格区域。网格区域的形状应该是一个矩形 - 也就是说你不可能创建出一个类似于"L"形的网格区域。下图高亮的网格区域扩展了2列以及2行。

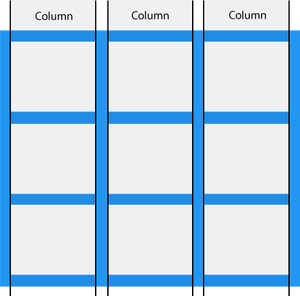
网格元素的垂直线方向称为列(Column)。

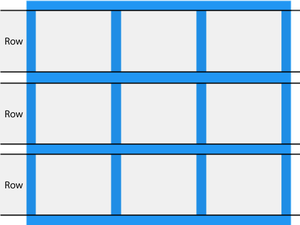
网格元素的水平线方向称为行(Row)。

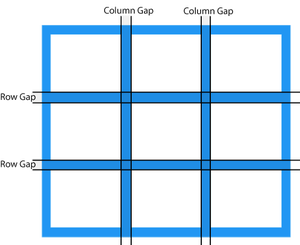
网格间距(Column Gap)指的是两个网格单元之间的网格横向间距或网格纵向间距。

您可以使用以下属性来调整间隙大小:
- grid-column-gap
- grid-row-gap
- grid-gap
以下实例使用 属性来设置列之间的网格间距:
以下实例使用 属性来设置行之间的网格间距:
属性是 grid-row-gap 和 the grid-column-gap 属性的简写:
属性可以同时设置行间距和列间距:
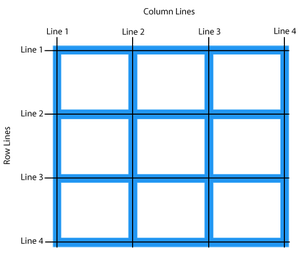
列与列,行与行之间的交接处就是网格线。
Grid 会为我们创建编号的网格线来让我们来定位每一个网格元素。
例如下面这个三列两行的网格中,就拥有四条纵向的网格线(灰色圆圈标记),以及三条横向的网格线(黑色圆圈标记)。

网格元素设置时可以参考这些行号。
下图则定义了四条纵向的网格线,以及四条横向的网格线:

网格线的编号顺序取决于文章的书写模式。在从左至右书写的语言中,编号为 1 的网格线位于最左边。在从右至左书写的语言中,编号为 1 的网格线位于最右边。
接下来我使用了 grid-column-start, grid-column-end, grid-row-start 和 grid-row-end 属性来演示如何使用网格线。
以下实例我们设置一个网格元素的网格线从第一列开始,第三列结束:
以下实例我们设置一个网格元素的网格线从第一行开始,第三行结束:
接下来我们可以通过 CSS 网格布局小游戏来检验我们的学习成果。
版权声明:
本文来源网络,所有图片文章版权属于原作者,如有侵权,联系删除。
本文网址:https://www.mushiming.com/mjsbk/11697.html
