本篇文章主要记录一些css常见的选择器的区别和用法,如相邻兄弟选择器(+)、兄弟选择器(>)、子选择器(+)、:nth-child()等,掌握了这些,可以帮助我们在前端开发中事半功倍。
定义:相邻兄弟选择器(Adjacent sibling selector)可选择紧接在另一元素后的元素,且二者有相同父元素。
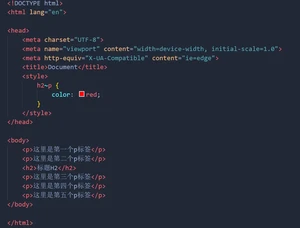
html代码:
css样式:
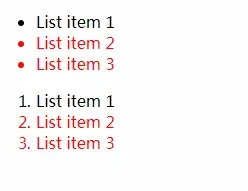
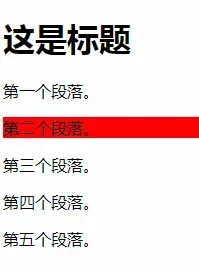
结果:

结果:

分析: 一开始特别纳闷为啥“List item 2”和“List item 3”都被选中了~~~
首先分析选择器样式:li+li{},字面意思是选取所有位于li标签后的第一个li元素
- 很显然第一个li不会被选中,因为它前面不是li
- 第二个li会被选中,因为它是第一个li标签紧邻的li标签
- 第三个li也会被选中,因为第三个li标签的上一个标签也是li标签,也满足li+li{}的条件:li标签后的第一个li标签
正因为css选择器的样式为li+li{},所以代码中的li标签就可以一直套用这个“公式”。
注:前端面包屑导航中经常用到该选择器。
定义:作用是查找某一个指定元素的后面的所有兄弟结点

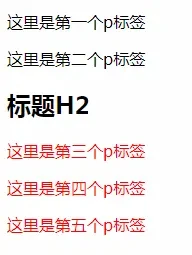
结果:

通过这两个例子,可以发现虽然这两个选择器都表示兄弟选择器,但是‘+’选择器则表示某元素后相邻的兄弟元素,也就是紧挨着的,是单个的(特殊情况:循环多个)。而‘~’选择器则表示某元素后所有同级的指定元素,强调所有的。
定义:只能选择作为某元素儿子元素的元素(直接子元素),不包括孙元素、曾孙元素等等等。
定义:用于选取属于其父元素的首个子元素的指定选择器
嗯,乍一看好像说的不是很明白,因此这个选择器很容易让人误解,通常会有两种误解:
- 误解一:认为E:first-child选中E元素的第一个子元素。
- 误解二:认为E:first-child选中E元素的父元素的第一个E元素。
正确的理解应该是:只要E元素是它的父级的第一个子元素,就选中。它需要同时满足两个条件,一个是“第一个子元素”,另一个是“这个子元素刚好是E”。
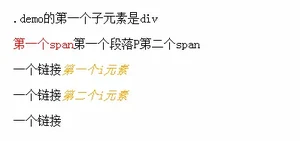
效果:

定义:该选择器选取父元素的第 N 个子元素,与类型无关。
效果:

:nth-child(n)的详细用法:
nth-child(3) 表示选择列表中的第三个元素。
nth-child(2n)表示列表中的偶数标签,即选择第2、第4、第6……标签
nth-child(2n-1) 表示选择列表中的奇数标签,即选择 第1、第3、第5、第7……标签
nth-child(n+3) 表示选择列表中的标签从第3个开始到最后(>=3)
nth-child(-n+3) 表示选择列表中的标签从0到3,即小于3的标签(<=3)
nth-last-child(3) 表示选择列表中的倒数第3个标签
定义:选择器匹配属于父元素的特定类型的第 N 个子元素的每个元素,与元素类型有关
效果:

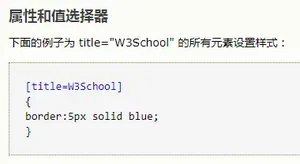
定义:可以为拥有指定属性的 HTML 元素设置样式,而不仅限于 class 和 id 属性。


结果:



版权声明:
本文来源网络,所有图片文章版权属于原作者,如有侵权,联系删除。
本文网址:https://www.mushiming.com/mjsbk/12541.html
