原创 2018-10-26 10:24:35 03690
经常进行页面布局的人对于HTML中的iframe标签一定不陌生,iframe标签是一个内联框架,说白了就是用来在当前 HTML 页面中嵌入另一个文档的。刚刚接触前端的小伙伴可能不知道html中iframe标签的用法,这篇文章就结合实例给大家讲解html中iframe标签的使用用法,有一定的参考价值,感兴趣的朋友可以看看。
<iframe> 标签是一个内联框架,即用来在当前 HTML 页面中嵌入另一个文档的,且所有主流浏览器都支持iframe标签。
基本语法:<iframe src="文件路径"></iframe>
<iframe> 标签常用属性介绍:
height可以设置框架显示的高度
width可以设置框架显示的宽度
name可以定义框架的名称
frameborder用来定义是否需要显示边框,取值为1表示需要边框
scrolling用来设置框架是否需要滚动条,取值可以是yes,no,auto
src用于设置框架的地址,可以使页面地址,也可以是图片地址
align用于设置元素对齐方式,取值可以是left,right,top,middle,bottom
以上属性可以根据需要进行设置。
实例讲解:html中<iframe>标签的使用方法
首先新建两个HTML页面,一个命名为iframe-content.html,另一个命名为iframe.html,在iframe-content.html中添加内容,代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
然后用<iframe>标签将iframe-content.html文件嵌入到iframe.html中,可以根据自己的需要设置样式,此例将frameborder设为0,不需要边框, 将scrolling设为no,不需要滚动条,具体代码如下:
1
2
3
4
5
6
7
8
9
10
11
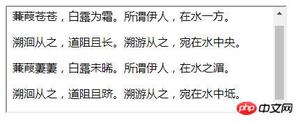
有边框和滚动条的效果图:

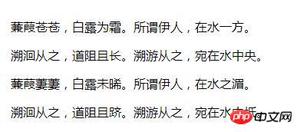
没有边框和滚动条的效果图:

当页面中有大部分内容相同时,比如页面的头部和底部,我们就可以使用<iframe>标签将重复的部分嵌入页面中,这样可以减少代码的重复率,减轻代码量,但不足之处是页面url地址没有改变。
以上结合实例给大家介绍了html中<iframe>标签的使用方法,小白一定要自己动手尝试,看看你的代码能不能实现这样的效果,希望这篇文章对你有所帮助!
今天碰到一个需求,要求引入一个外部页面,由于对yii框架不甚熟悉,所以不太会,这边日志很好的帮助了我,直接用<iframe>标签将外部页面引入你要加载的页面即可
---不积跬步,无以至千里,不积小流,无以成江海
版权声明:
本文来源网络,所有图片文章版权属于原作者,如有侵权,联系删除。
本文网址:https://www.mushiming.com/mjsbk/12777.html
