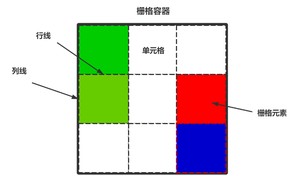
CSS的栅格布局也被称为网格布局(Grid Layout),它是一种新兴的布局方式。
栅格布局是一个二维系统,这意味着它可以同时处理列和行,与弹性布局相似,栅格系统也是由栅格容器包裹栅格元素进行使用。
对于栅格布局来说,它的思想实际上非常简单,将一块区域绘制成格子,然后将元素填进去即可。
作为学习者应该从下面两个角度来学习栅格布局:
- 怎么样画出栅格容器
- 怎么样将元素放进栅格容器中的某一区域
值得一提的是,现在的一些旧版浏览器对于栅格布局并没有较好的支持性,所以这项技术的应用场景其实相比于传统式的浮动布局以及弹性布局来说会少一些。

使用display: grid或者display: inline-gid声明一个元素为栅格容器。
- grid:块级栅格容器,独占一行
- inline-grid:内联块级栅格容器,不独占一行
首先声明grid,即块级栅格容器,可以看见容器本身是独占一行的:

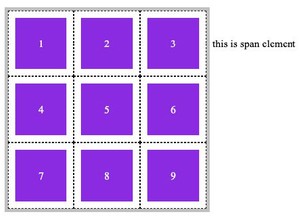
其次是inline-grid,即内联块级栅格容器,容器本身不会独占一行:

代码示例:
光有栅格容器没有用,我们还需要为栅格容器划分行列以及指定宽度。
- grid-template-rows:划分行数
- grid-template-columns:划分列数
下面介绍几种划分行列的方式。
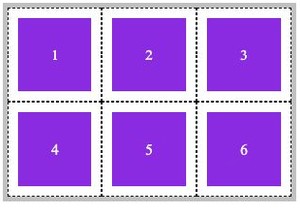
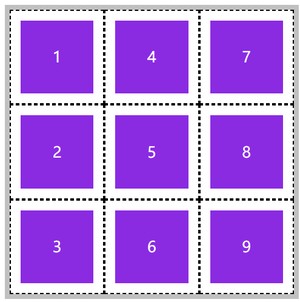
如我们想画一个2行3列固定宽高的栅格容器,可以使用下面的方法进行绘制:
- grid-template-rows: 100px 100px;
- grid-template-columns: 100px 100px 100px;
渲染结果,高度200px,款度300px:

代码示例:
使用百分比来绘制行列线,使用这种方式你必须先指定栅格容器的宽高。
如下面示例中为一个300 * 300的栅格容器绘制出2行4列的线条:
- grid-template-rows: 50% 50%;
- grid-template-columns: 25% 25% 25% 25%;
渲染结果:

代码示例:
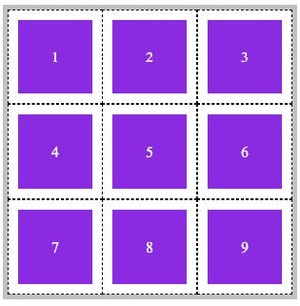
若每行或每列的间距是相同的,则直接可以使用重复绘制更加简便的划分行列。
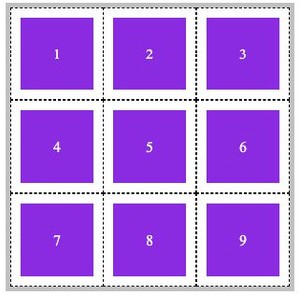
- grid-template-rows: repeat(3, 100px);
- grid-template-columns: repeat(3, 100px);

代码示例:
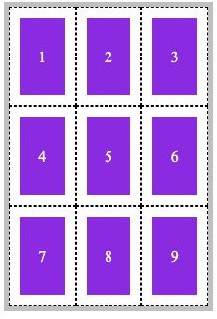
我们也可以重复绘制不同宽度的单元格,比如奇数项的列要宽一点,偶数项的列要窄一点:
- grid-template-rows: repeat(3, 100px);
- grid-template-columns: repeat(2, 100px 50px);

代码示例:
自动划分是指不指定划分多少行或者列,而是只给他一个行列占比的具体数值,它会自动根据容器的大小来进行划分。
我们想在一个宽和高都是300px的栅格容器中进行绘制,而每个单元格的宽高都是100px,那就设置一下交给他自动绘制。
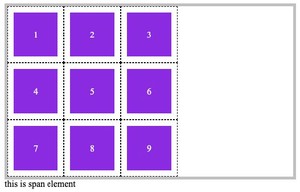
- grid-template-rows: repeat(auto-fill, 100px);
- grid-template-columns: repeat(auto-fill, 100px);

代码示例:
如果你的栅格容器已设置宽高,则我们可以按照空间比例进行行列划分。单位是fr。
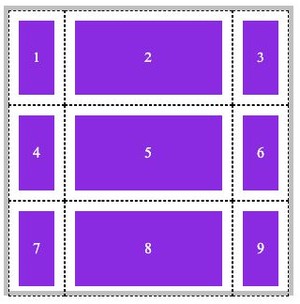
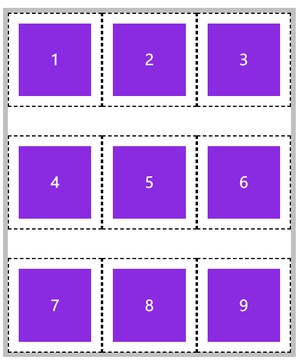
如下所示,这是一个3行3列的栅格容器,第一行和最后一行的高度都为3fr,中间一行的高度为4fr,第一列和最后一列的宽度都为2fr,中间一列的宽度为6fr:
- grid-template-rows: 3fr 4fr 3fr;
- grid-template-columns: 2fr 6fr 2fr;

代码示例:
grid-template是grid-template-rows、grid-template-columns、grid-template-areas 的三个属性的简写。
但是我们目前还没有介绍到grid-template-areas,所以仅演示用grid-template来划分行列。
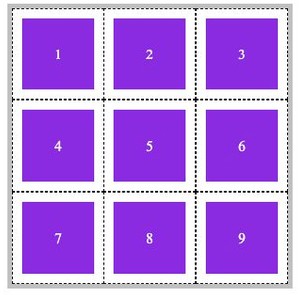
如下将采用组合定义的方式构建出一个3行3列宽高均为100px的栅格容器:
- 注意:先行后列
- grid-template: repeat(3, 100px) / repeat(3, 100px);

代码示例:
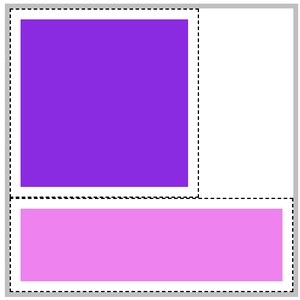
如果你的栅格容器设置了宽高,且栅格容器中单元格的宽高大于整体栅格容器的宽高就会发生溢出现象。
我们在划分行列时,可以指定minmax,为行线或者列线设定一个动态的取值数值来防止溢出的发生。

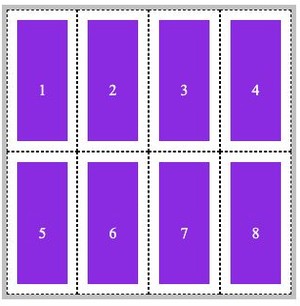
上面这个例子中,栅格容器宽高为200px 300px,但是行列划分时设定是3列3行100px,所以就造成了列溢出。
此时我们可以在列划分时设置minmax来进行单元格的自动缩容或者扩容:
- 释义:列线3根,最小取值范围为50px,最大取值范围为100px
- grid-template: repeat(3, 100px) / repeat(3, minmax(50px, 100px));

栅格容器中每一个元素,现在看是紧密挨在一起的。我们可以对栅格元素本身进行margin或者padding来将彼此之前撑开留出间隙,也可以使用栅格容器提供的方法。
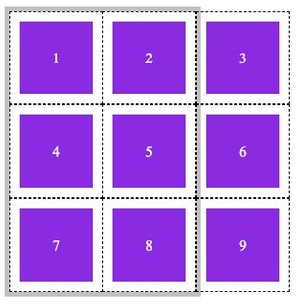
使用row-gap设置行间距。

使用column-gap定义列间距。

使用gap规则可以一次定义行、列间距,如果间距一样可以只设置一个值。

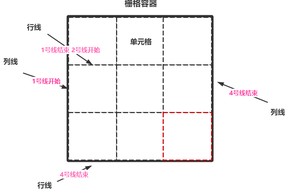
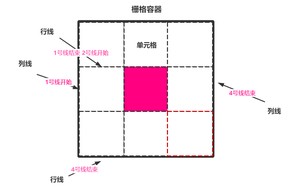
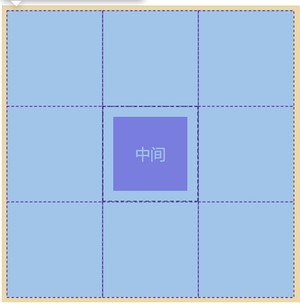
可以发现,其实最少有2条线的数据就可以定位一个栅格元素所在的位置。

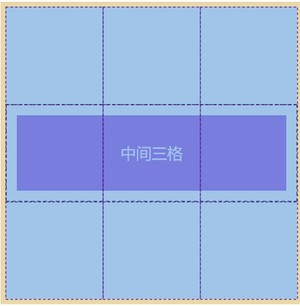
如果我们想将元素放入正中间,可以这样设置:
- 行线开始位:2号线开始或者1号线结束位置
- 列线开始位:2号线开始或者1号线结束位置
- 行线结束位:3号线开始或者2号线结束位置
- 列线结束位:3号线开始或者2号线结束位置
那么这样,我们就可以将元素定位在该容器正中,并且大小只占据1个单元格。

我们可以为每一条栅格线都进行独立命名,现在就来将上面的伪代码实现一下。
- grid-template-rows: [r1-start] 100px [r1-end r2-start] 100px [r2-end r3-start] 100px [r3-end];
- grid-template-columns: [c1-start] 100px [c1-end c2-start] 100px [c2-start c3-start] 100px [c3-end];
每条线可以有多个名字,在使用的时候可以使用其任意的且具有的名字。
当我们需要定位的时候,使用如下格式对一个元素进行定位:
- grid-row-start: r2-start;
- grid-column-start:c1-end;
- grid-row-end: r2-end;
- grid-column-end: c3-start;
注意!默认的栅格容器是不会展示栅格线的,此时需要打开浏览器的检查功能就会看到栅格线。

对于重复设置的栅格容器系统会为它自动命名,使用时使用r1、c2的方式定位栅格。
- r代表行
- c代表列
重复设置,命名前缀:
- grid-template-rows: repeat(3, [r-start] 100px [r-end]);
- grid-template-columns: repeat(3, [c-start] 100px [c-end]);
在使用自动命名的栅格线进行定位时,应该按照如下格式:
- grid-row-start: r-start 2;
- grid-column-start: c-start 2;
- grid-row-end: r-start 2;
- grid-column-end: c-end 2;

我们可以使用以下方法对栅格元素进行定位,但是关于如何定位又分为很多种。
栅格线位置定位实际上就是数数,在水平的第几根线,在垂直的第几根线。
还是老办法,规定行开始线位置与行结束线位置以及列开始线位置和列结束线位置。
如下,可以看到,单纯的就是数数,非常的简单粗暴。
- grid-row-start: 2;
- grid-column-start: 2;
- grid-row-end: 2;
- grid-column-end: 2;

我们说过栅格线有独立命名和自动命名。
根据栅格线名称也可以进行定位,这里不再举例,具体参见栅格线命名一章。
这个其实也比较简单,我们只需要指定行线的开始位置以及列线的开始位置即可,关于结束为止也是数数,使用span来数,往后走一根线还是两根线。
- grid-row-start: 1;
- grid-column-start: 1;
- /* 代表从行线开始位置向后数3根线 */
- grid-row-end: span 3;
- /* 代表从列线开始位置向后数3根线 */
- grid-column-end: span 3;

可以使用grid-row设置行开始栅格线,使用grid-column设置结束栅格线。
- grid-row: 3/span 3;
- grid-column: 2/span 3;

grid-area是对上面的简写模式grid-row以及grid-column的再次简写,它的语法结构如下:
- 行线开始/列线开始/行线结束/列线结束
- grid-area: 2/1/span 1/span 3;

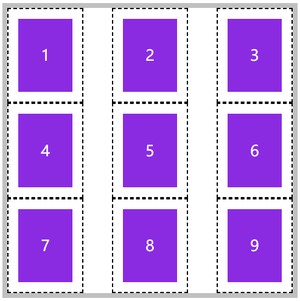
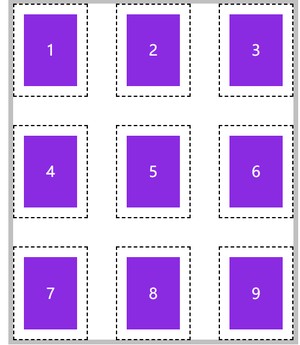
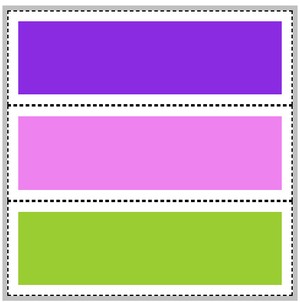
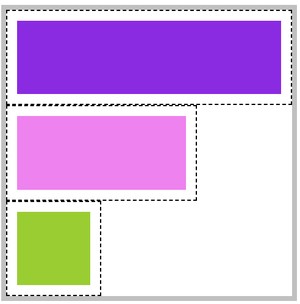
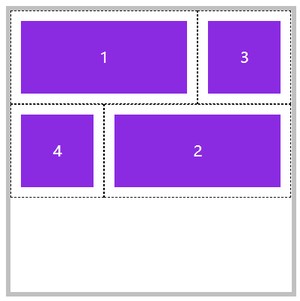
bootstrap中的栅格系统将整个栅格容器分为了12个块,其实它的原理非常简单。

我们用目前所学的知识也能开发类似的组件,如下图:

栅格区域说白了就是一堆栅格的单元格组成的区域,一个单元格也是一个区域。
我们可以使用栅格区域更方便的放置元素而不用再慢慢的数线放置,栅格区域放置元素通常用在大布局上。
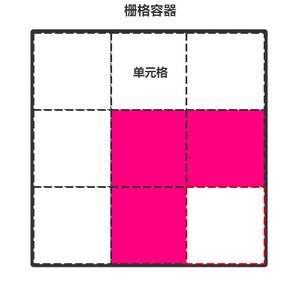
使用grid-template-areas声明栅格区域时需要注意一点,栅格区域放置元素必须是矩形的。
你不能这样放置这样的一个元素:

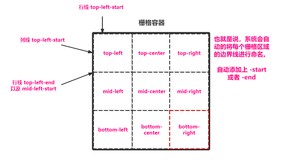
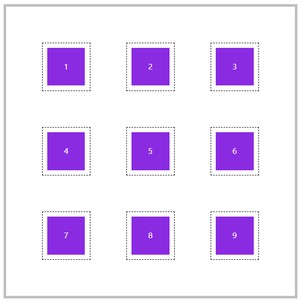
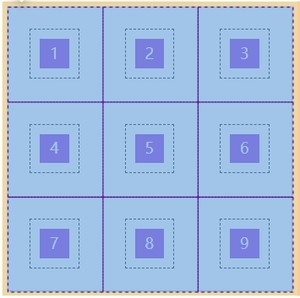
来看一个简单的案例,如何使用grid-template-areas对栅格区域进行命名并填充元素。

栅格容器中的每个单元格的列行线都会根据单元格名称自动进行命名,如下图所示:

按图中这种命名来进行实验:

栅格区域命名占位就是说有的区域不想给他取名,那么就直接.就行。
为什么要这么做呢?看下图以及代码就能理解,我们在进行区域划分的时候就想好了这一块区域是来干什么的,应该有多大,那么多余的地方直接.占位即可。

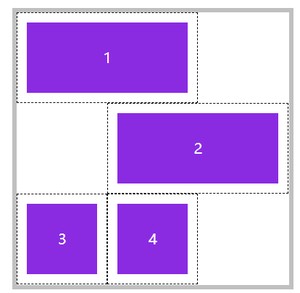
默认情况下,整个栅格元素都是以行(水平)进行填充排序,我们可以在容器中设置grid-auto-flow属性可以改变元素排序的方式。

当元素在栅格中放不下时,将会发生换行产生留白,使用grid-auto-flow: row dense; 可以执行填充空白区域操作。
如下图,产生了两个空间。

当设置之后可以发现,1和2的位置都没变,3和4填充了上来:

可以通过属性方便的定义栅格容器内栅格元素的对齐方式,可用值包括 start | end | center | stretch | space-between | space-evenly | space-around。
下面是提供对齐的属性:
下面是属性中可填入的值:
其实这些和弹性布局中的用法都差不多,可以看一下前一章写的弹性布局,那么这里就举例一个平均分配吧。
平均分布指的是,栅格容器中的栅格区域(即单元格),在栅格容器中的对齐方式。
注意:栅格容器一定要有多余空间。
指定所有区域对齐方式使用justify-content与align-content:

指的是栅格区域中具体的栅格元素的对齐方式,比如说一个单元格太大了,那么里面内容又太小了该怎么做。
指定所有栅格区域中的具体元素使用:justify-items与align-items
注意:栅格区域一定要有多余空间。

如果想控制单个元素对齐方式,使用justify-self与align-self即可。
注意:盛放该元素的栅格区域一定要有多余空间。

1)place-content用于控制栅格中所有区域的对齐方式,语法如下:
2)place-items用于控制所有区域中所有元素的对齐方式,语法如下:
3)place-self用于控制区域中单个元素的对齐方式,语法如下:
版权声明:
本文来源网络,所有图片文章版权属于原作者,如有侵权,联系删除。
本文网址:https://www.mushiming.com/mjsbk/1301.html
