前面讲过:juejin.cn/post/…
Symbol是ES6中引入的一种新的基本数据类型,用于表示一个独一无二的值,不能与其他数据类型进行运算。它是JavaScript中的第七种数据类型,与undefined、null、Number(数值)、String(字符串)、Boolean(布尔值)、Object(对象)并列。
你可以这样创建一个Symbol值:
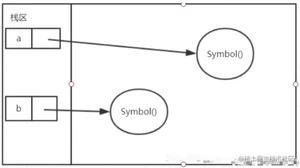
使用Symbol()创建一个Symbol类型的值并赋值给a变量后,你就得到了一个在内存中独一无二的值。现在除了通过变量a,任何人在任何作用域内都无法重新创建出这个值
内存解构图

- 在ES6之前,处理模板字符串: 通过“”和“+”来构建模板
- 对ES6来说: 用来界定; 反引号直接搞定;
非常好用
- 判断字符串是否包含参数字符串,返回boolean值。
- ,判断字符串是否以参数字符串开头或结尾。返回boolean值。这两个方法可以有第二个参数,一个数字,表示开始查找的位置。
- 方法按指定次数返回一个新的字符串。
- ,用参数字符串按给定长度从前面或后面补全字符串,返回新字符串。
解构赋值是对赋值运算符的扩展。它是一种针对数组或者对象进行模式匹配,然后对其中的变量进行赋值。 字符串、以及ES6新增的Map和Set 都可以使用解构表达式
对象的解构赋值和数组类似,不过左边的变量名需要使用对象的属性名,并且用大括号{}而非中括号[]
Map和Set属于es6新增加的对象
5.1.1 Map
Map对象用于保存键值对,任何值JavaScript支持的值都可以作为一个键(key)或者一个值(value)。 与对象不同的是
- object的键只能是字符串或ES6的symbol值,而Map可以是任何值。
- Map对象有一个size属性,存储了键值对的个数,而object对象没有类似属性。
5.1.2 Set
可以理解为后端的Set集合对象 Set对象和Map对象类似,但它存储不是键值对。类似数组,但它的每个元素都是唯一的。
利用Set对象唯一性的特点,可以轻松实现数组的去重
- 新增的方法有:
- 是内置对象Array的方法,实例数组不能调用
- 参数:数值 -------- 返回值:
- 、 参数:函数-------- 返回值:数组
- 参数:函数-------- 返回值:
- 参数:函数-------- 返回值:数值
- 、 参数:函数-------- 返回值:
5.3.1 Array.from()方法
方法可以将可迭代对象转换为新的数组。
- 函数可接受3个参数(后两个参数可以没有):
- 第一个表示将被转换的可迭代对象(如果只有一个参数就是把形参转变成数组)
- 第二个是回调函数,将对每个数组元素应用该回调函数,然后返回新的值到新数组,
- 第三个是回调函数内this的指向。
5.3.2 includes()方法
参数:数值 -------- 返回值: 方法------是查看数组中是否存在这个元素,存在就返回true,不存在就返回false
5.3.3 map()、filter() 方法
参数:函数-------- 返回值:数组 方法-----要利用原数组经过运算后的数组,或者从对象数组中拿某个属性 方法------是将符合挑选的筛选出来成为一个新数组,新数组不会影响旧数组。
5.3.4 forEach()方法
参数:函数-------- 返回值:undefined
方法------是循环遍历数组中的每一项,没有返回值
方法---------是查找数组中符合条件的第一个元素,直接将这个元素返回出来
5.3.4 find()方法
参数:函数-------- 返回值:数值
方法----------是查找数组中符合条件的第一个元素,直接将这个元素返回出来
5.3.6 some()、every() 方法
参数:函数-------- 返回值:
方法------找到一个符合条件的就返回,所有都不符合返回。 方法------数组所有值都符合条件才会返回,有一个不符合返回。
在 ES6 中,添加了、、、、等方法。
5.4.1 Object.is()
- 方法用来判断两个值是否为同一个值,返回一个布尔类型的值。
5.4.2 Object.assign()
- 方法用于将所有可枚举属性的值从一个或多个源对象分配到目标对象,并返回目标对象。------难理解看实例 对象合并
5.4.3 Object.keys()、Object.values()、Object.entries()
- Object.keys() 返回对象所有属性
- Object.values() 返回对象所有属性值
- Object.entries() 返回多个数组,每个数组是 key--value 不解释直接看例子
- 拷贝对象(一层深拷贝)
- 合并对象
箭头函数实现了一种更加简洁的书写方式。箭头函数内部没有,也没有属性,所以不能用关键字调用箭头函数。
作为对象的模板被引入ES6,你可以通过 关键字定义类。的本质依然是一个函数。
- 创建类
- 类的继承 类的继承通过关键字实现。 子类必须在中调用
讲不清楚,等我学会了,后面在讲
- 导入
- ES6使用关键字 导入模块(文件),有两种常用的方式:
- 导出
- ES6 通过 export 和export default 导出模块。
- 模块化优点
- 1.防止命名冲突
- 2.复用性强
扩展运算符
可选链
函数绑定运算符
版权声明:
本文来源网络,所有图片文章版权属于原作者,如有侵权,联系删除。
本文网址:https://www.mushiming.com/mjsbk/15948.html
