CSS通过选择器控制HTML元素,CSS选择器对网页对象可以实现一对一、一对多或者多对一的匹配。
CSS选择器在CSS2.1选择器的基础上新增了属性选择器、伪类选择器、过滤选择器,减少了对HTML类名或ID名的依赖,避免了对HTML结构的干扰,使编写代码更加简单轻松。
根据所获取页面中元素的不同,可以把CSS3选择器分为5大类:基本选择器、组合选择器、伪类选择器、伪元素和属性选择器。其中,伪类选择器又分为6种:动态伪类选择器、目标伪类选择器、语言伪类选择器、UI元素状态伪类选择器、结构伪类选择器和否定伪类选择器。
这里讲基本的CSS选择器:标签选择器、类选择器、类选择器、ID选择器和通配选择器。
标签选择器直接引用HTML标签名称,也称为类型选择器,类型选择器规定了网页元素在页面中默认的显示样式。因此,标签选择器可以快速、方便地控制页面标签的默认显示效果。
通过标签选择器,统一定义网页中段落文本的样式为:段落内文本大小为12像素,字体颜色为红色。
类选择器能够为网页对象定义不同的样式,实现不同元素拥有相同的样式,相同元素的不同对象拥有不同的样式,类选择器以一个(.)前缀开头,然后跟随一个自定义的类名。
应用样式可以使用class属性来实现,HTML所有元素都支持该属性,只要在标签中定义class属性,然后把该属性值设置为事先定义好的类选择器的名称即可。
[示例1】以下示例完整演示如何使用类样式设计段落文本效果。利用类选择为页面中3个相邻的段落文本对象定义不同的样式,其中第1段和第3段文本的字体大小为12像素、字体红色,第2段文本的字体大小为18像素、字体为蓝色。
(1) 新建一个网页,在<body>标签内输入3段文本。
(2) 在<head>标签内添加<style type="text/css">标签,定义一个内部样式表。
(3) 通过标签选择器为所有段落文本的字体大小定义为12像素,字体颜色为红色。
(4) 如果仅定义第2段文本的字体大小为18像素,这时就可以使用类选择器。假设定义一个18像素大小的字体类:
(5) 在第2段段落标签中引用font18px类样式。
(6) 在浏览器中预览,可以看到第1段和第3段文本显示样式,其中第2段文本被单独放大显示。

ID选择器以#号作为前缀,然后是一个自定义的ID名。应用ID选择器可以使用id属性来实现,HTML所有元素都支持该属性,只要在标签中定义id属性,然后把该属性值设置为事先定义好的ID选择器的名称即可。
如果HTML所有元素都需要定义相同的样式,这时不妨使用通配选择器。通配选择器是固定的,用型号(*)来表示。
[示例] 针对上面示例中清除边距样式,可以使用以下方式来定义。
当把两个或多个基本选择器组合在一起,就形成了一个复杂的选择器,通过组合选择器可以精确匹配页面元素。CSS提供多种组合多个基本选择器的方式。
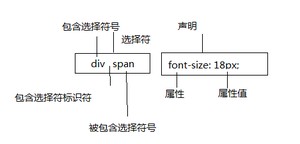
包含选择器通过空格标识符来表示,前面的一个选择器表示包含框对象的选择器,而后面的额选择器表示被包含的选择器。

【示例】
(1) 新建一个网页,在<body>标签内输入如下结构:
(2) 在<head>标签内添加<systle type="text/css">标签,定义一个内部样式表。然后定义样式表,实现如下设计目标:
- 定义<div id="header">包含框内的段落文本字体大小为14像素。
- 定义<div id="main">包含框内的段落文本字体大小为12像素。
这时可以利用包含选择器来快速定义它们的样式,代码如下:
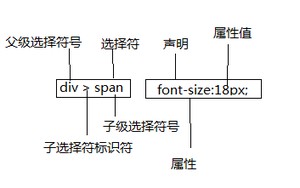
子选择器是指定父元素所包含的子元素。子选择器使用尖角号(>)表示。

【示例】演示如何使用子选择器为不同结构中的标签定义样式。
在<head>标签内添加<style type="text/css">标签,定义一个内部样式表。然后定义所有span元素的字体大小为12像素,再利用子选择器定义所有div元素包含的子元素span的样式为24像素。
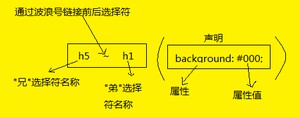
相邻选择器,通过加号(+)分隔符进行定义。其基本结构是第一个选择器指定前面相邻元素,后面的额选择器指定相邻元素。前后选择符的关系是兄弟关系,即在HTML结构中,两个标签前为兄后为弟,否则样式无法应用。

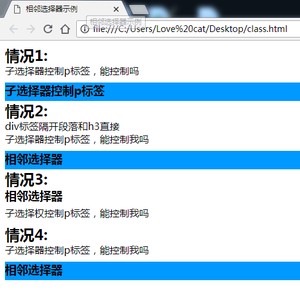
【示例】通过4种情况对相邻选择符应用范围进行测试。
【效果示意图】

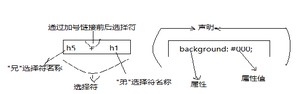
CSS增加了一种新的选择器组合形式——兄弟选择器。它通过波浪符号(~)分隔符进行定义。其基本结构是第一个选择器指定同级前置元素,后面的选择器指定其后同级所有匹配元素,前后选择符的关系是兄弟关系,即在HTML结构中两个标签前为兄后为弟,否则样式无法应用。

兄弟选择器和相邻选择器区别:
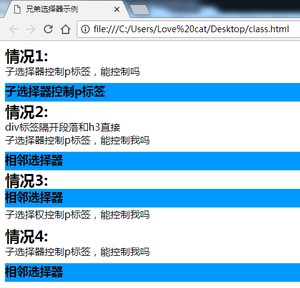
【示例】以相邻选择器示例为基础,修改其中p+h3{background-color:#0099FF;}样式为p~h3{background-color:#0099FF;},具体样式代码如下:
【效果示意图】

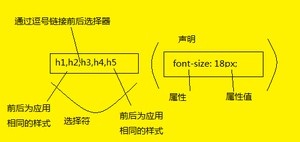
分组选择器通过逗号(,)分隔符进行定义。其基本结构是第一个选择器指定匹配元素,后面的选择器指定另一个匹配元素,最后把前后选择器匹配的元素都取出来。
通过分组选择器可以实现集体声明,将样式表中一致的CSS样式放在一起,然后通过逗号链接这些选择器,减少代码的书写量。

【示例】通过分组选择器集中声明上面学过的符合选择器。

CSS3的属性选择器主要包括以下几种:
- E[attr]:只使用属性名,但没有确定任何属性值;
- E[attr="value"]:指定属性名,并指定了该属性的属性值;
- E[attr~="value"]:指定属性名,并且具有属性值,此属性值是一个词列表,并且以空格隔开,其中词列表中包含了一个value词,而且等号前面的“〜”不能不写;
- E[attr^="value"]:指定了属性名,并且有属性值,属性值是以value开头的;
- E[attr$="value"]:指定了属性名,并且有属性值,而且属性值是以value结束的;
- E[attr*="value"]:指定了属性名,并且有属性值,而且属值中包含了value;
- E[attr|="value"]:指定了属性名,并且属性值是value或者以“value-”开头的值(比如说zh-cn);
【示例】
为更好的演示CSS3属性选择器的应用,下面将设计一个简单的图片灯箱导航示例。
使用CSS适当的美化该结构,具体代码如下所示:
最初效果如下:

E[attr]属性选择器是CSS3属性选择器中最简单的一种。如果希望选择有某个属性的元素,而不论这个属性值是什么,就可以使用这个属性选择器。
【示例】
上述代码表示选择了div.nav下所有带有id属性的a元素,并在这个元素上使用背景为蓝色,前景为黄色,字体加粗样式。

上面是单一属性的使用,也可以使用多属性选择元素,如E[attr1][attr2],这样只要是同时具有这两个属性的元素都会被选中。

上面代码表示的是选择.demo下的同时具有href和title两个属性的a元素,并且应用相对应的样式。
E[attr="value"]选择器和E[attr]选择器,从字面上就能很清楚地理解,E[atgtr="value"]是指定了属性值"value",而E[attr]只是选择了有对应的属性,并没有明确指其对应的属性值"value",这也是这两种选择器的最大区别之处。它缩小了选择范围,能更精准选择需要的元素,在前面实例基础上进行一下简单的修改:

与之前的代码比较,此处在id的属性基础上指定了相应的value值为"first",这样一来选中的是div中的a元素,并且这个元素有一个id="first"属性值。需要特别注意的是属性和值必须完全匹配,特别是对于属性值是词列表形式的时候。
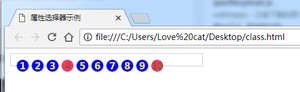
如果想根据属性值中的词列表的某个词来进行选择元素,那么就需要使用E[attr~="value"]属性选择器 ,这种属性选择器的属性值是一个或多个词列表,如果是列表的时,则需要用空格隔开,只要属性值中有一个value相匹配就可以选中该元素,而前面讲的E[attr="value"]是属性值需要完全匹配才会被选中,它们两者区别就是一个有"~"号,一个没有"~"号。

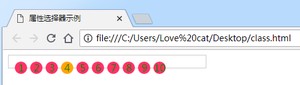
上面代码表示的是,div下的a元素的title属性中,只要其属性值中含有"website"这个词就会被选择,回头看看HTML代码,不难发现所有a元素中"2、6、7、8”这4个a元素的title中都含有,所以被选择:

E[attr^="value"]属性选择器,指的是选择attr属性值以"value"开头的所有元素,换句话说,选择的属性对应的属性值以"value"开始。
【示例】
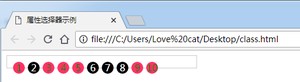
上面的代码表示是选择了title属性,并且属性值以"http://"和"mailo:"开头的所有a元素,简单描述,就是只要a元素中的title属性值是以"http://"或"mailto:"开头的都会被选中。
【效果示意图】

E[attr$="value"]属性选择器刚好与E[attr^="value"]选择器相反,E[attr$="value"]表示的是选择attr属性值以"value"结尾的所有元素,换句话说就是选择元素attr属性,并且他的属性值是以value结尾的,这个运用在给你一些特殊的链接加背景图片很方便的,比如说给pdf,png,doc等不同文件加上不同icon,我们就可以使用这个属性来实现,如:
【示例】

E[attr*="value"]属性选择器表示的是选择attr属性值中包含子串"value"的所有元素。也就是说,只要所选择的属性,其属性值中有这个"value"值都将被选中,例如:

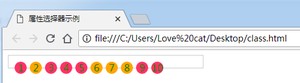
E[attr|="value"]是属性选择器中的最后一种,在说这个选择器使用之前先提醒大家attr后面的是一个竖线“|”而不是小写字母l,小心搞错了。E[attr|="value"]被称作为特定属性选择器。这个选择器会选择attr属性值等于value或以value-开头的所有元素,例如:
【示例】
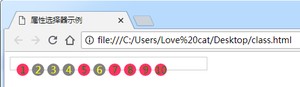
上面的代码选中div中lang属性等于zh或以zh-开头的所有a元素。对照前面的HTML结构,其中"2、3、4、6"被选中,因为它们都有一个lang属性,并且它们的属性值都以"zh"或"zh-"开始,预览效果图见下。

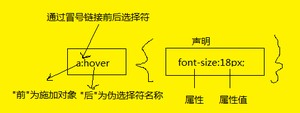
伪类选择器包括伪类和伪类对象选择器,伪选择器以冒号(:)作为前缀标识符。冒号前可以添加选择符,限定伪类应用的范围,冒号后为伪类和为对象号,冒号前后没有空格,否则将错认为类选择器。

CSS伪类选择器有两种用法:
- 单纯式,E:pseudo-class{property:value},其中E为元素,pseudo-class为类名称,property是CSS的属性,value为CSS的属性值。
- 混用式,E.class:pseudo-class{property:value}。.class表示类选择符,把类选择符与伪类选择符组成一个混合式的选择器,能够设计更复杂的样式,以精准匹配元素。
CSS3的伪类选择器主要包括4种:
- 动态伪类
- 结构伪类
- 否定伪类
- 状态伪类
动态伪类是一类行为类样式,这些伪类并不存在于HTML中,只有当用户与页面进行交互时才能体现出来。动态伪类选择器包括两种形式:
- 锚点伪类,这是一种在链接中常见的样式,如:link、:visited。
- 行为伪类,也称为用户操作伪类,如 :hover、:active 和:focus。
【示例】以下代码分别使用锚点伪类定义4个不同的类样式。
对于这4个伪类的设置,有一点要特别,那就是它们的先后顺序,要让它们遵守一个顺序原则,也就是link->visited->hover->active。如果把顺序搞错了,会带来意想不到的错误,如果是初学者,可以私下联系下。其中:hover和:active又同时被列入到用户行为伪类中,它们所表达的意思是:
- :hover:用于用户把鼠标移动到元素上面时的样式效果。
- :active:用于用于单机元素时的样式效果,即按下鼠标左键时发生的样式,当松开鼠标左键该动作也就完成了。
- :focus:用于元素成为焦点时的样式效果,这个经常用在表单元素上。
【示例】 在以下示例中,讲应用动态伪类选择器设计一组3D动态效果的按钮样式,效果如下:
显示效果如下(使用的是.btn默认样式):

当光标放在按钮上的时候的效果(使用的是.btn:hover时候的样式):

当按钮被点击时候的效果(使用的是.btn:active对应的样式):

爱恨原则(LoVe/HAte):
锚点伪类的设置必须遵守一个“爱恨原则”LoVe/HAte, 也就是link-visited-hover-active.(L-V-H-A),另外在IE6, IE7, IE8中a:hover, a:active, a:visited并没有按照规范描述的算法来计算它们的针对性(specificity)
结构伪类是CSS3新设计的选择器,它利用文档结构树实现元素过滤,通过文档结构的相互关系来匹配特定的元素,从而减少文档内class属性和ID属性的定义,使得文档更加简洁。
结构伪类有很多种形式,这些形式的用法是固定的,但可以灵活使用,以便设计各种特殊样式效果。
- :first-child选择某个元素的第一个子元素;
- :last-child选择某个元素的最后一个子元素;
- :nth-child()选择某个元素的一个或多个特定的子元素;
- :nth-last-child()选择某个元素的一个或多个特定的子元素,从这个元素的最后一个子元素开始算;
- :nth-of-type()选择指定的元素;
- :nth-last-of-type()选择指定的元素,从元素的最后一个开始计算;
- :first-of-type选择一个上级元素下的第一个同类子元素;
- :last-of-type选择一个上级元素的最后一个同类子元素;
- :only-child选择的元素是它的父元素的唯一一个了元素;
- :only-of-type选择一个元素是它的上级元素的唯一一个相同类型的子元素;
- :empty选择的元素里面没有任何内容。
demo如下:
【效果如下】

:first-child是用来选择某个元素的第一个子元素,比如我们这里的这个demo,你想让列表中的"1"具有与从不同的样式,我们就可以使用:first-child来实现:
在没有这个选择器出现之前,我们都需在要第一个li上加上一个不同的class名,比如说“first”,然后在给他应用不同的样式
其实这两种最终效果是一样的,只是后面这种,我们需要在html增加一个额外的class名,请看效果:

:last-child选择器与:first-child选择器的作用类似,不同的是":last-child"选择是的元素的最后一个子元素。比如说,我们需要单独给列表最后一项一个不同的样式,我们就可以使用这个选择器,如:
这个效果和以前在列表上的“last”的class是一样的

:nth-child()可以选择某个的一个或多个特定的子元素,你可以按这种方式进行选择:
- :nth-child(length);/*参数是具体数字*/
- :nth-child(n);/*参数是n,n从0开始计算*/
- :nth-child(n*length)/*n的倍数选择,n从0开始算*/
- :nth-child(n+length);/*选择大于length后面的元素*/
- :nth-child(-n+length)/*选择小于length前面的元素*/
- :nth-child(n*length+1);/*表示隔几选一*/
:nth-child()可以定义他的值(值可以是整数,也可以是表达式),如上面所示,用来选择特定的子元素,对于这个我们直接看实例,比我说的更好理解。

":nth-last-child()"选择器和前面的":nth-child()"很相似,只是这里多了一个last,所以他起的作用就和前面的":nth-child"不一样了,他只要是从最后一个元素开始算,来选择特定元素。我们来看几个实例:

:nth-of-type类似于:nth-child,不同的是他只计算选择器中指定的那个元素,其实我们前面的实例都是指定了具体的元素,这个选择器主要对用来定位元素中包含了好多不同类型的元素是很有用处,比如说,我们div.demo下有好多p元素,li元素,img元素等,但我只需要选择p元素,并让他每隔一个p元素就有不同的样式,那我们就可以简单的写成:
其实这种使用和:nth-child使用是一样的,也可以使用:nth-child的那些表达式和使用方法,唯一不同的是这种指定了元素的类型而以。同样在IE6-8和FF3.0-浏览器不支持这种选择器
这个选择器不用说大家都能想得到了,他和前面的:nth-last-child一样使用,只是他指一了元素的类型而以。
同样在IE6-8和FF3.0-浏览器不支持这种选择器
:first-of-type和:last-of-type这两个选择器就类似于:first-child和:last-child;不同之处就是指定了元素的类型。
:nth-of-type,:nth-last-of-type;:first-of-type和:last-of-type实际意义并不是很大,我们前面讲的:nth-child之类选择器就能达到这此功能,不过大家要是感兴趣还是可以了解一下,个人认为实用价值并不是很大。此类说法仅供参考。
":only-child"表示的是一个元素是它的父元素的唯一一个子元素。我们一起来看一个实例更好理解
CSS样式:

:empty是用来选择没有任何内容的元素,这里没有内容指的是一点内容都没有,哪怕是一个空格,比如说,你有三个段落,其中一个段落什么都没有,完全是空的,你想这个p不显示,那你就可这样来写:
否定选择器和jq中的:not选择器一模一样,就拿form中的元素来说明这个选择器的用法,比如你想对form中所有input加边框,但又不想submit也起变化,此时就可以使用:not为实现:
状态伪类主要针对表单进行设计的,由于表单是UI设计的灵魂,因此吸引了广大用户的关注,UI是User Interface(用户界面)的缩写,UI元素的状态一般包括:可用、不可用‘选中、未选中、获取焦点、失去焦点、锁定、待机等。
CSS3新定义了3种常用的UI状态伪类选择器。简单说明如下:
1、:enabled
:enabled伪类表示匹配指定范围内所有UI元素。在网页中,UI元素一般是指包含在form元素内的表单元素。例如,在下面表单结构中,input:enabled选择器将匹配文本框,但不匹配该表单中的按钮。
2、:disabled
:disabled伪类表示匹配指定范围内所有不可用UI元素。例如,在以下表单结构中,input:disabled选择器将匹配按钮,但不匹配该表单中的文本框。
3、:checked
:checked伪类表示匹配指定范围内所有可用UI元素。例如,在以下表单结构中,input:checked选择器将匹配片段中单选按钮,但不匹配该表单中的复选框。
在表单中,这些状态伪类是比较常用的,最常见的type="text"有enable和disabled两种状态,前者为可写状态,后者为不可状态。
版权声明:
本文来源网络,所有图片文章版权属于原作者,如有侵权,联系删除。
本文网址:https://www.mushiming.com/mjsbk/4230.html
