所以长久以来, 大家非常期待一种真正可以用于对元素布局的方案: 于是flex布局出现了;
Nature and nature’s laws lay hid in night; God said “Let Newton be” and all was light.
自然与自然的法则在黑夜隐藏,于是上帝说,让牛顿出现吧!于是世界就明亮了起来.

- 弹性盒子是一种用于按行或按列布局元素的一推布局方法
- 元素可以膨胀以填充额外的空间,收缩以适应更小的空间
- 通常我们使用flexbox来进行布局的方案称之为flex布局(FLEX layout)
flex布局目前web开发中使用最多的方案布局: flex布局(flexible布局,弹性布局)
目前特别在移动端可以说完全普及
在pc端也几乎已经完全普及和使用,只有非常少数的网站依然在使用浮动来布局;
- css布局中唯一可靠且跨浏览器兼容的布局工具只有floats和positioning
- 但是这两种方法本身存在很大的局限性,并且他们用于布局实在是无奈之举;
- 有人会说那京东,淘宝,考拉等网站还在用浮动呢?
- 是因为这些公司考虑的特别长远,电脑低版本仍然可以用户打开他们公司的网站,所以从各方面来说flex兼容性低于浮动的兼容性。
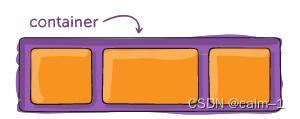
弹性盒子由弹性容器(Flex container)和弹性子元素(Flex item)组成。
弹性容器通过设置 display 属性的值为 flex 或 inline-flex将其定义为弹性容器。
弹性容器内包含了一个或多个弹性子元素。
注意: 弹性容器外及弹性子元素内是正常渲染的。弹性盒子只定义了弹性子元素如何在弹性容器内布局。弹性子元素通常在弹性盒子内一行显示。默认情况每个容器只有一行。


开启了flex布局的元素叫flex container,flex container 里面的直接子元素叫做flex item,当flex container中的子元素变成了flex item时,具备以下的特点:
- flex item 的布局将受到flex container 属性的设置来进行控制和布局
- flex item不在严格区分块级元素和行内级元素 flex item默认情况下包裹内容的,但是可以设置宽度和高度;
设置display属性flex或者inline-flex可以成为flex container
flex:flex container以block-level形式存在
inline-flex:flex container以inline-level形式存在
display:
用于标准流:block/inline-block/inline/none 弹性盒子:flex/inline-flex

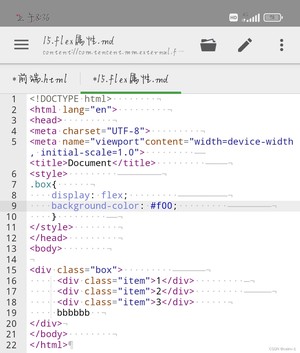
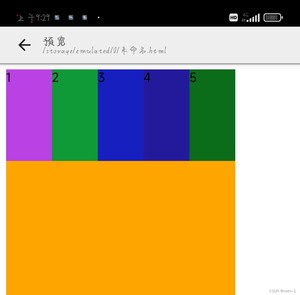
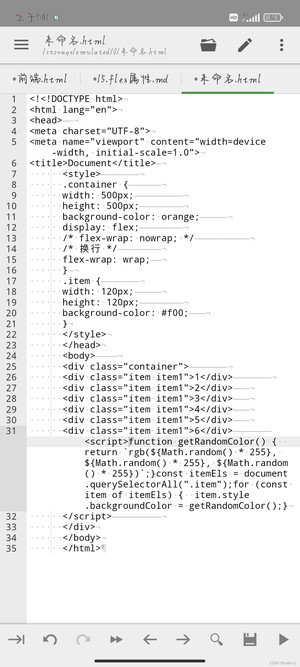
代码运行结果:
 加入:
加入:
box {
display: flex;
background-color: #f00;
}
当把box的盒子增加display:flex属性,颜色为#f00,它会独占一行,不在严格区分是否为行内级元素,但外面的盒子还是会进行独占一行。
如果有多个item会怎么样呢?
会被进行挤压,设置这个属性:flex-wrap: wrap;

应用在 flex container 上的 CSS 属性
flex-flow
flex-direction
flex-wrap
flex-flow
justify-content
align-items
align-content
应用在 flex items 上的 CSS 属性
flex-grow
flex-basis
flex-shrink
order
align-self
flex
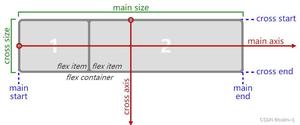
flex items 默认都是沿着 main axis(主轴)从 main start 开始往 main end 方向排布
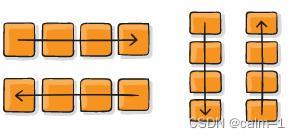
flex-direction 决定了 main axis 的方向,有 4 个取值
row(默认值)、row-reverse、column、column-reverse




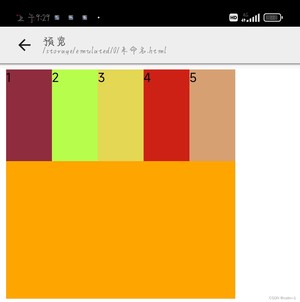
用了JS的随机颜色,所以不同刷新,盒子颜色也是不一样的。
function getRandomColor() { return ;}const itemEls = document.querySelectorAll(".item");for (const item of itemEls) { item.style.backgroundColor = getRandomColor();}
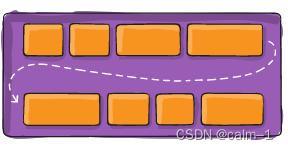
flex-wrap 决定了 flex container 是单行还是多行
nowrap(默认):单行
wrap:多行
wrap-reverse:多行(对比 wrap,cross start 与 cross end 相反)



flex-flow 属性是 flex-direction 和 flex-wrap 的简写。
顺序任何, 并且都可以省略;

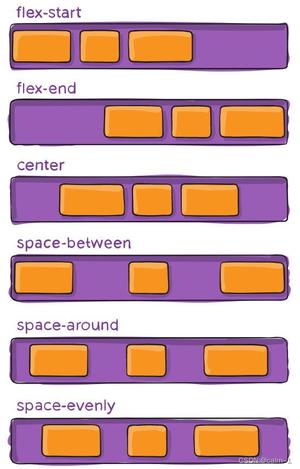
justify–content决定了flex items和main axis上的对齐
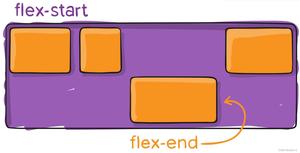
flex-start(默认值):与 main start 对齐
flex-end:与 main end 对齐
center:居中对齐
space-between:
flex items 之间的距离相等
✓ 与 main start、main end两端对齐
space-around:
✓ flex items 之间的距离相等
✓ flex items 与 main start、main end 之间的距离是 flex items 之间距离的一半
space-evenly:
✓ flex items 之间的距离相等
✓ flex items 与 main start、main end 之间的距离 等于 flex items 之间的距离

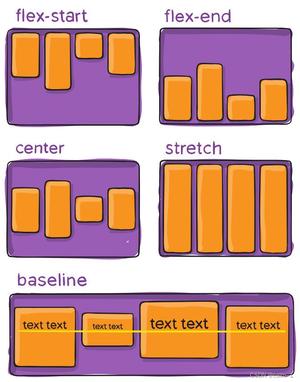
align-items 决定了 flex items 在 cross axis 上的对齐方式
normal:在弹性布局中,效果和stretch一样
stretch:
当 flex items 在 cross axis 方向的 size 为 auto 时,会自动拉伸至填充 flex container
flex-start:与 cross start 对齐
flex-end:与 cross end 对齐
center:居中对齐
baseline:与基准线对齐

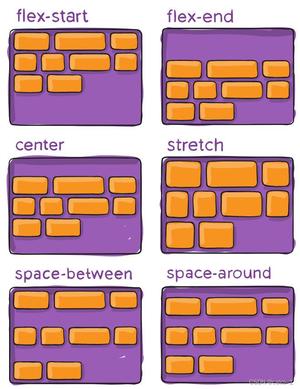
align-content 决定了多行 flex items 在 cross axis 上的对齐方式,用法与 justify-content 类似
stretch(默认值):与 align-items 的 stretch 类似
flex-start:与 cross start 对齐
flex-end:与 cross end 对齐
center:居中对齐
space-between:
✓ flex items 之间的距离相等
✓ 与 cross start、cross end两端对齐
space-around:
✓ flex items 之间的距离相等
✓ flex items 与 cross start、cross end 之间的距离是 flex items 之间距离的一半
space-evenly:
✓ flex items 之间的距离相等
✓ flex items 与 cross start、cross end 之间的距离 等于 flex items 之间的距离

order 决定了 flex items 的排布顺序
可以设置任意整数(正整数、负整数、0),值越小就越排在前面

flex items 可以通过 align-self 覆盖 flex container 设置的 align-items
auto(默认值):遵从 flex container 的 align-items 设置
stretch、flex-start、flex-end、center、baseline,效果跟 align-items 一致

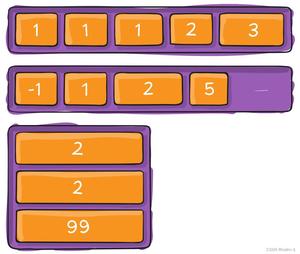
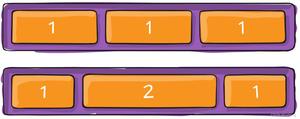
flex-grow 决定了 flex items 如何扩展(拉伸/成长)
可以设置任意非负数字(正小数、正整数、0),默认值是 0
当 flex container 在 main axis 方向上有剩余 size 时,flex-grow 属性才会有效
如果所有 flex items 的 flex-grow 总和 sum 超过 每个 flex item 扩展的 size 为flex container 的剩余 size * flex-grow / sum

flex-shrink 决定了 flex items 如何收缩(缩小)
可以设置任意非负数字(正小数、正整数、0),默认值是 1
当 flex items 在 main axis 方向上超过了 flex container 的 size,flex-shrink 属性才会有效
flex items 收缩后的最终 size 不能小于 min-widthmin-height
小编这次先写到这里,关注小编,共同成长!
版权声明:
本文来源网络,所有图片文章版权属于原作者,如有侵权,联系删除。
本文网址:https://www.mushiming.com/mjsbk/4566.html
