原文: http://zetcode.com/tutorials/javaswingtutorial/swinglayoutmanagement/
Java Swing 具有两种组件:容器和子组件。 容器将子项分组为合适的布局。 要创建布局,我们使用布局管理器。
Tweet
ZetCode 为 Swing 布局管理过程提供了 196 页专门的电子书: Java Swing 布局管理教程
Swing 有大量可用的布局管理器-内置和第三方。 但是,大多数管理器都不适合现代 UI 的创建。
有三种可以正确完成工作的布局管理器:
,和是强大,灵活的布局管理器,可以满足大多数布局要求。 在本教程中,我们使用管理器来设计用户界面。
以下布局管理器已过时:
这些布局管理器无法满足现代 UI 的要求。
过时的管理器要么太简单(,),要么就是不必要的复杂()。 所有这些管理器都有一个基本的设计错误:他们使用组件之间的固定间隙。 在组件之间使用刚性空间是不可移植的:一旦在不同的屏幕分辨率下运行程序,用户界面就会损坏。
过时的管理器试图通过一种称为嵌套的技术来修复其弱点。 在嵌套中,开发者在多个面板中使用几个不同的布局管理器。 尽管可以使用嵌套创建 UI,但它给代码带来了额外的不必要的复杂性。
在本节中,我们将介绍过时的布局管理器。 不建议使用这些管理器。 如果我们需要维护一些遗留代码,只需花一些时间研究它们。 否则,应拒绝使用它们。
这是 Java Swing 工具箱中最简单的布局管理器。 它是组件的默认布局管理器。
它是如此简单,以至于不能用于任何实际布局。 许多 Java Swing 教程都介绍了该管理器,因此,初学者尝试在其项目中使用它,而没有意识到它不能用于任何严重的事情。
在计算其子大小时,流程布局使每个组件都假定其自然(首选)大小。 管理器将组件排成一排。 按顺序添加了它们。 如果它们不适合一排,则进入下一排。 可以从右向左添加组件,反之亦然。 管理器允许对齐组件。 隐式地,组件居中,并且组件之间以及组件的边缘与容器的边缘之间有 5px 的空间。
FlowLayout 管理器有三个可用的构造器。 第一个创建具有隐式值的管理器。 以 5px 水平和垂直空间居中。 其他允许指定这些参数。
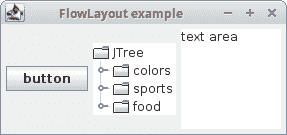
该示例显示了窗口中的按钮,树组件和文本区域组件。 如果我们创建一个空树组件,则组件内部会有一些默认值。
组件的隐式布局管理器是。 我们不必手动设置。
流布局管理器为其组件设置首选大小。 因此,在我们的案例中,区域组件将为。 如果我们未设置首选大小,则组件将具有其文本的大小。 没有文本,该组件将根本不可见。 尝试在区域组件中编写或删除一些文本。 组件将相应地增长和收缩。
该组件放置在带有的容器内。

图:
布局管理器将组件布置在矩形网格中。 容器分为大小相等的矩形。 每个矩形中放置一个组件。
非常简单,不能用于任何实际布局。
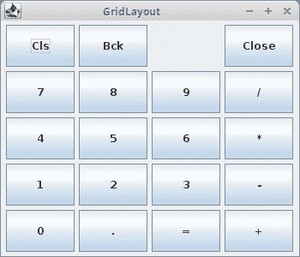
该示例显示了一个简单计算器工具的框架。 我们在管理器中放入了 19 个按钮和一个标签。 请注意,每个按钮的大小均相同。
在这里,我们为面板组件设置了网格布局管理器。 布局管理器采用四个参数。 行数,列数以及组件之间的水平和垂直间隙。

图:
是一个简单的布局管理器,在某些布局中可以派上用场。 它是,,,和的默认布局管理器。 它有一个严重的局限性-它以像素为单位设置子元素之间的间隙,从而创建了刚性的布局。 这导致了不可移植的 UI,因此不建议使用它。
将空间分为五个区域:北,西,南,东和中心。 每个区域只能有一个组件。 如果需要在一个区域中放置更多组件,则必须在其中放置一个由我们选择的管理器组成的小组。 N,W,S,E 区域中的组件具有首选大小。 中间的组件占据了剩余的整个空间。
如果子组件彼此之间距离太近,则看起来不太好。 我们必须在它们之间留一些空间。 Swing 工具箱中的每个组件的边缘都可以带有边框。 要创建边框,我们可以创建类的新实例,或者使用。
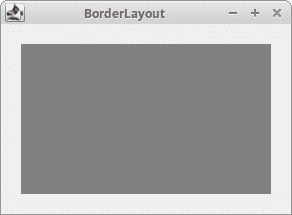
该示例将显示一个灰色面板及其周围的边框。
我们将面板放入面板中。 底部面板具有管理器。
在这里,我们将顶部面板放入底部面板组件中。 更准确地说,我们将其放置在管理器的中心区域。
在这里,我们在底部面板周围创建了 20px 的边框。 边框值如下:上,左,下和右。 请注意,创建固定的嵌入(空格)不是可移植的。

图:
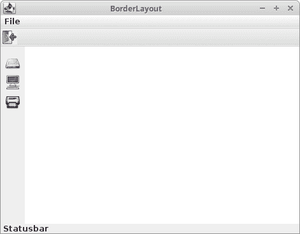
下一个示例显示管理器的典型用法。
该示例显示了典型的应用框架。 我们显示了一个垂直和水平工具栏,一个状态栏和一个中央组件(文本区域)。
是容器的默认布局管理器。 因此,我们不必显式设置它。
我们将工具栏放置在布局的北部。
为了在按钮周围留一些空白,我们必须使用。 这会在按钮的顶部和底部增加一些固定的空间。 当我们添加固定空间时,UI 不可移植。 3px 的空间在 1280x720 的屏幕上可能看起来不错,但在的屏幕上不合适。
我们将垂直太杆放在西边。
我们将文本区域放置在中间。
状态栏转到南部区域。

图: 2
是一个简单的布局管理器,将每个组件都视为卡。 容器是这些卡的栈。 一次只能看到一个组件。 其余的隐藏。 最初显示容器时,默认情况下将显示添加到容器的第一个组件。 该管理器的实际用途有限。 它可用于创建向导或选项卡式窗格。
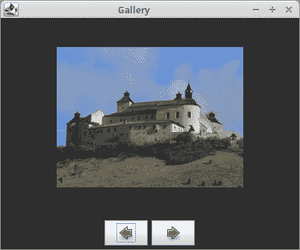
以下示例使用管理器创建图像库。 我们使用了 Krasna Horka 城堡的四张图片(2012 年大火之前)。
我们创建两个按钮来浏览图像。
我们创建主面板组件。 我们将其颜色设置为深灰色。 我们将 5px 放置在面板周围,以使它的子级不太靠近窗口的边界。
管理器已创建并设置到主面板。
显示图像的标签组件将添加到面板中。
单击上一个按钮,将调用管理器的方法。 它会翻转到指定容器的上一张卡片。
我们将主面板添加到框架组件边框布局的中心区域。 如果未明确指定放置组件的位置,则会将其添加到中心区域。
这些按钮将添加到按钮面板。
最后,将带有按钮的面板放入管理器的南部区域。

图:
管理器是一个简单的布局管理器,用于组织列或行中的组件。 它可以使用嵌套创建非常复杂的布局。 但是,这增加了布局创建的复杂性,并使用了额外的资源,尤其是许多其他组件。 仅能创建固定空间; 因此,其布局不可移植。
具有以下构造器:
构造器创建一个布局管理器,该管理器将沿给定轴布置组件。 与其他布局管理器不同,将容器实例作为构造器中的第一个参数。 第二个参数确定管理器的方向。 要创建一个水平框,我们可以使用常量。 要创建一个垂直框,我们可以使用常量。
框布局管理器通常与类一起使用。 此类创建一些不可见的组件,这些组件会影响最终布局。
- 胶水
- 支撑
- 刚性区域
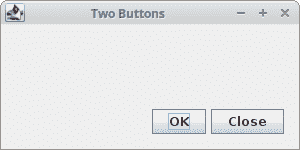
假设我们要在窗口的右下角放置两个按钮。
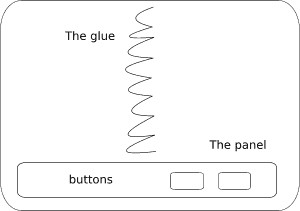
下图说明了该示例。

图:两个按钮
我们创建两个面板。 基本面板具有垂直框布局。 底部面板有一个水平面板。 我们将底板插入底板。 底部面板右对齐。 窗口顶部和底部面板之间的空间是可扩展的。 这是通过垂直胶水实现的。
在这里,我们使用垂直创建一个基础面板。
底部面板右对齐。 这是通过方法完成的。 面板具有水平布局。
我们在按钮之间留出一些刚性空间。
在这里,我们将具有水平框布局的底部面板放置到垂直基础面板上。
我们还在底部面板和窗口边框之间留出一些空间。

图:按钮示例
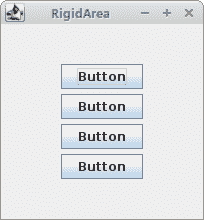
当使用管理器时,可以在组件之间设置一个刚性区域。
在此示例中,我们显示四个按钮。 默认情况下,按钮之间没有空格。 为了在其中留出一些空间,我们增加了一些刚性区域。
我们为面板使用垂直管理器。
我们添加按钮并使用在它们之间创建一个刚性区域。

图:
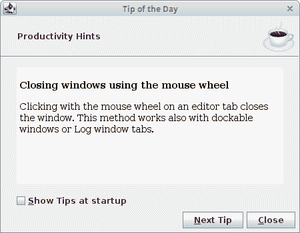
下一个示例创建“每日提示”窗口对话框。 我们结合使用各种布局管理器。
该示例混合使用了布局管理器。 只需将四个面板放入垂直组织的基本面板中即可。
这是最底部的面板。 它具有垂直框布局管理器。 基本面板已添加到默认的组件。 默认情况下,此组件具有边框布局管理器。
面板具有边框布局管理器。 我们将包含三个组成部分。 两个标签和一个分隔符。
如果我们想要的面板不超过其组件,则必须设置其最大大小。 零值将被忽略。 管理器计算必要的高度。
文本窗格组件将添加到边框布局管理器的中心区域。 它会占用所有剩余空间。 正是我们想要的。
该复选框显示在面板中。 它保持对齐。 流布局管理器的水平间隙为 20px。 其他组件的像素为 25px。 这是为什么? 这是因为流布局管理器也在组件和边缘之间放置了一些空间。
底部面板显示两个按钮。 它具有右对齐的流布局管理器。 为了在对话框的右边缘显示按钮,面板必须从头到尾水平伸展。

图:当天的提示
可以不使用布局管理器。 在少数情况下,我们可能不需要布局管理器。 (也许将一些图像放置在一些不规则的位置。)但是在大多数情况下,要创建真正可移植的复杂应用,我们需要布局管理器。
如果没有布局管理器,我们将使用绝对值来定位组件。
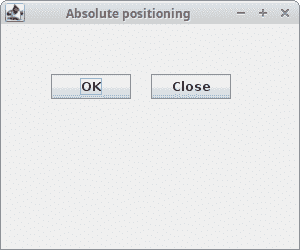
这个简单的示例显示了两个按钮。
我们通过向方法提供使用绝对定位。 (组件具有默认的布局管理器。)
方法放置“确定”按钮。 参数是 x 和 y 坐标以及组件的宽度和高度。

图:绝对布局
在本章中,我们提到了 Swing 中的布局管理。
我们一直在努力
apachecn/AiLearning

版权声明:
本文来源网络,所有图片文章版权属于原作者,如有侵权,联系删除。
本文网址:https://www.mushiming.com/mjsbk/4659.html
