专栏: EGE专栏
导航: EGE专栏内容导航
下一篇:(一)EGE介绍
目录
EGE 免配置的入门 IDE 推荐——小熊猫 C++

这里推荐一款由高校老师开发的一款界面类似 Dev-C++ 的面向初学者的编程开发工具——小熊猫 C++。
小熊猫C++ 相比 Dev-C++ 增加了自动补全、实时错误提示、试题集和 OJ、GIT 版本管理等不少实用功能,UI 上也进行了优化。如果是之前就已经在使用诸如 Dev-C++、Code Blocks、C-Free 之类的入门级 IDE (集成开发环境),那么推荐下载使用小熊猫 C++。小熊猫 C++ 已集成 EGE 图形库,即开即用,无需自行配置。
这并不是因为小熊猫 C++ 集成了 EGE 才特别推荐,而是其它几款入门级 IDE 早已处于停止维护的状态,不仅缺少自动补全、实时错误提示等重要功能,而且还存在着不少 bug 无人修复,这对于初学者自学编程有一定的影响。
小熊猫 C++ 正处于正常维护、快速迭代的阶段,这意味着用户可以在社区向开发者提出功能需求、提交BUG,帮助开发者不断改进完善软件、提升用户体验。当然,如果能够使用更为专业的诸如 Visual Studio、CLion、Visual Studio Code 之类的集成开发环境更好。但鉴于以往的经验来看,一直使用 Dev-C++ 的初学者大多数是由于嫌麻烦、专业软件占用系统资源过多以及不愿意走出舒适区等原因而不愿意使用这些专业的集成开发环境,故而折中推荐小熊猫 C++。
小熊猫 C++ 官方网站

小熊猫 C++ 有多个版本可供下载,需要选择 自带编译器的版本 下载。目前个人电脑基本上都是 64 位的,直接下载 64 位版本的即可。
- 绿色版为免安装版本,不需要进行安装。解压后在解压出来的文件夹中找到对应的 exe 可执行文件,双击运行即可使用。方便存放到U盘中携带到学校机房等其它环境中即开即用。(可以在桌面上创建快捷方式,方便打开软件)
- Setup 版为安装版,运行后会引导用户将软件安装到电脑上。
下面为 蓝奏云 内的 小熊猫 C++ 文件截图。选择 64 位带编译器 的 Setup 版或绿色版下载即可。

在小熊猫 C++ 中,单个 cpp 文件的 EGE 程序 直接编译运行 即可。如果想要在项目中使用EGE,则需要在新建项目时,在 多媒体 类别中选择 xege 模板来创建。


如下所示,项目创建成功后,会提供一个旋转五角星的示例程序,编译运行即可看到旋转五角星动画。如果没有看到五角星示例程序,那就要回头检查一下,看创建时是否选择了正确的 xege 项目模板。

一、EGE图形库配置相关
参考自 :EGE官网 安装&配置
1. 讲解的IDE
本文中讲解的 IDE 包含以下几种,除此之外还讲解命令行下如何使用 GCC 编译 EGE 项目。
| MSVC | GCC | CMAKE | ||||||
| 集成开发环境 | Visual Studio | 小熊猫 C++ | Code Blocks | Dev-C++ | Visual Studio Code | Eclipse IDE for C/C++ | C-Free | CLion |
 |
 |
 |
 |
 |
 |
 |
 |
|
2. 配置信息速览
这里列出的内容仅仅是为了方便后续配置时快速复制粘贴,具体配置步骤请看后面的内容。
2.1 版本:ege 24.04
ege 24.04 统一了库文件名,不再以文件名来区分 64 位和 32 位。
| 配置项 | ege24.04 版本配置 |
|---|---|
| 链接参数(共 3 个) | -lgraphics -lgdi32 -lgdiplus |
| 链接库(共 3 个) | libgraphics.a;libgdi32.a;libgdiplus.a |
2.2 版本:ege 20.08
| 配置项 | 64位版本配置 |
|---|---|
| 链接参数 (共 9 个) |
-lgraphics64 -luuid -lmsimg32 -lgdi32 -limm32 -lole32 -loleaut32 -lwinmm -lgdiplus |
| 链接库 (共 9 个) |
libgraphics64.a; libgdi32.a; libimm32.a; libmsimg32.a; libole32.a; liboleaut32.a; libwinmm.a; libuuid.a; libgdiplus.a |
| 配置项 | 32位版本配置 |
|---|---|
| 链接参数 (共 9 个) |
-lgraphics -luuid -lmsimg32 -lgdi32 -limm32 -lole32 -loleaut32 -lwinmm -lgdiplus |
| 链接库 (共 9 个) |
libgraphics.a; libgdi32.a; libimm32.a; libmsimg32.a; libole32.a; liboleaut32.a; libwinmm.a; libuuid.a; libgdiplus.a |
2.3 测试示例
下面是用于测试 EGE 是否配置成功的一个简单示例程序。编译成功后运行,会出现一个画着红色圆圈的白色窗口。
#include <graphics.h> //包含EGE库头文件 int main() {
initgraph(640, 480); //初始化图形界面 setcolor(EGERGB(0xFF, 0x0, 0x0)); //设置绘画颜色为红色 setbkcolor(WHITE); //设置背景颜色为白色 circle(320, 240, 100); //画圆 getch(); //暂停,等待键盘按键 closegraph(); //关闭图形界面 return 0; } 3. 配置失败时可加群询问
如果尝试一两次仍未配置成功,建议加 EGE官方群 询问,把更多的时间花在学习图形库的使用上,而不是在配置上浪费过多的时间。
注意带上 报错信息截图,并说明自己使用的编程软件,以及按照哪个教程配置,配置到了哪一步等等。

二、EGE安装包下载
官网下载地址:https://xege.org/install_and_config
EGE 较新版本相比旧版会增加部分功能,小部分接口也会不兼容,而教程是根据最新版更新的,所以尽量安装最新版本。

三、配置
EGE 图形库需要根据自己的 IDE 来进行配置,下面仅对 Visual Studio 、CodeBlocks、Dev-C++、C-Free、Visual Studio Code、Eclipse for C/C++、CLion 这些较为常用的开发环境进行介绍,其余的自行参考。
如果按照下面的步骤配置不成功,可以找找其他人的配置教程试试,可能与 EGE 版本、编译器版本、个人电脑环境配置等有关。
1. 配置步骤简要介绍
配置主要是三个步骤,其实不复杂,篇幅比较长是因为有很多过程截图。
三个步骤:
① 将 EGE 头文件目录添加到编译器的头文件搜索路径中(或者将 EGE 库的头文件放置到软件安装目录的 include 文件夹内)
② 将 EGE 库目录添加到编译器的库文件搜索路径中(或者将 EGE 库的库文件放置到软件安装目录的 lib 文件夹内)
③ 填写链接参数,链接相关的库(Visual Studio 不需要)
2. Visual Studio 配置 EGE

Visual Studio 配置只需将 EGE 安装包中的文件放置到正确位置即可。
2.1 EGE 安装包目录与 Visual Studio 目录对应说明
Visual Studio 安装 EGE,主要是将安装包中 include 文件夹中的头文件和 lib 文件夹中的库文件,复制到 VS 安装目录中对应的位置,具体如下图所示。
头文件只需复制一份,而 64 位和 32 位的平台则需要不同的库,因此 graphics.lib 会有两个库文件,分别放置于 x64 和 x86 两个文件夹内。

2.2 EGE库的配置
2.2.1 头文件和库文件目录的查找
参考路径:
F:\Program Files\Microsoft Visual Studio\2022\Community\VC\Auxiliary\VS
可以通过桌面快捷方式,右键选择打开文件所在位置。此时文件资源管理器会打开并跳转到文件所在位置。

跳转后如下图所示 (注意,每台电脑上 Visual Studio 的安装目录不一定相同,无需在意)。注意看一下上面地址栏所显示的位置。

我们点击一下上方地址栏中的 Community (社区版)进入到 Community 目录。如果是专业版则点击 Professional 进入到 Professional 目录。
如下图所示,在这个目录中有个 VC 文件夹,这个文件夹就包含了 Visual Studio 的 C++ 编译器相关文件。

我们再顺着VC目录,依次进入 Auxiliary → \rightarrow →VS 目录。

参考路径:
F:\Program Files\Microsoft Visual Studio\2022\Community\VC\Auxiliary\VS
可以看到,在这个目录内,包含着 include 和 lib 这两个文件夹。里面分别存放着C++ 头文件和库文件,这就是我们要找的目标。

2.2.2 include 文件夹的复制

参考路径:
F:\Program Files\Microsoft Visual Studio\2022\Community\VC\Auxiliary\VS\include
进入到 Auxiliary\VS 的 include 目录中,可以看到里面有如下所示的文件,这是 Visual Studio 存放头文件的其中一个目录,接下来我们要将 EGE 库中的头文件复制到这里来。

打开刚才解压后的 EGE 安装包,将EGE安装包中的 include 目录中的所有文件全选复制,粘贴到刚才的 Visual Studio 的 include 目录下。
如果 EGE 安装包中没有 graphics.h文件,可以在官网内下载安装包。

文件粘贴完成后如下图所示。

2.2.3 lib库文件的复制

参考路径:
F:\Program Files\Microsoft Visual Studio\2022\Community\VC\Auxiliary\VS\lib
找到 Visual Studio 中的 lib 目录并进入(就在 include 目录的旁边)。

如下图所示,lib 目录中有 x64 和 x86 两个文件夹。x64 文件夹中存放的是 64 位库文件,x86 文件夹中存放的是32位库文件。

在 EGE 安装包中找到 lib 目录,然后根据自己的 Visual Studio 版本进入相应的目录中。

可以看到里面同样有 x86和 x64两个文件夹。我们直接将这两个文件夹全选并复制。

回到 Visual Studio 的 lib 目录内,粘贴刚才复制的两个文件夹即可 (复制进来的两个文件夹与里面的文件夹同名,会自动合并)。

进入到 x64 和 x86 目录中确认一下,看到 graphics.lib 文件已经被成功复制过来就 OK 了。


到此在 Visual Studio 中的配置就完成了,接下来我们来编译运行一下 EGE 示例程序,来确认一下上面的步骤是否正确完成。
2.3 安装测试
上面文件放置已经完成,现在新建项目进行测试,确认是否配置成功。
2.3.1 新建空项目
用 Visual Studio 新建一个项目(空项目)
如果不知道怎么用 Visual Studio 新建空项目,可以查看以下教程(其它版本可以在网上自行搜索):
| Visual Studio版本 | 教程链接 |
|---|---|
| Visual Studio 2017 | VS2017 创建新项目 |
| Visual Studio 2019 | VS2019 创建新项目 |
| Visual Studio 2022 | VS2022 创建新项目 |


① 在项目中新建一个.cpp文件,写入测试代码,编译,运行。


下面为测试代码(点击代码块右上方复制按钮进行复制),粘贴到源文件中。
#include <graphics.h> //包含EGE的头文件 int main() {
initgraph(640, 480); //初始化图形界面 setcolor(EGERGB(0xFF, 0x0, 0x0)); //设置绘画颜色为红色 setbkcolor(WHITE); //设置背景颜色为白色 circle(320, 240, 100); //画圆 getch(); //暂停,等待键盘按键 closegraph(); //关闭图形界面 return 0; } 
在 调试 → \rightarrow → 菜单下选择 开始执行(不调试)。

编译运行后,如果能看到下图就说明已经安装好了。
如果编译出错,检查一下文件放置位置是否正确。还有一种可能是安装了多个 Visual Studio,配置的和使用的并非同一个,这也需要检查。

2.4 VS 2019/2022 去掉控制台
如果程序中并没有使用到控制台,但是 VS2019 / VS2022 在运行程序时仍然自动弹出控制台,那需要在 项目属性 中设置一下 子系统,改成 未设置。
① 点击项目->项目属性,进入到项目属性设置界面。

② 选择 所有配置 和 所有平台,点击 链接器 ->系统,在 子系统 的下拉列表中选择 未设置,点击确定保存设置。

3. Codeblocks

3.1 Codeblocks下载链接
Code Blocks 官方下载

3.2 CodeBlocks 不同版本覆盖安装引起的无法正常编译调试问题
因为 CodeBlocks 多个版本沿用的是同一处配置文件,并且安装时不会自动更新,因此如果在安装新版本时,编译器路径等配置可能会沿用之前的设置,需要自己更正。
① 点击 设置(Settins) → \rightarrow → 编译器(Compiler),打开编译器设置。

② 在 工具链可执行文件(Toolchain executables) 中,会有一个编译器安装目录栏,如果路径不在当前使用版本的安装目录中,那么点击一下右边的 自动检测(Auto-detect) ,让软件自动修改到当前安装版本的编译器目录中。
如果点击后还是没有设置为正确的编译器目录,自己点击浏览目录,选择正确的编译器目录。
选择的这个目录是 bin 目录的上一级目录,如图中,MinGW 的子目录中包含 bin 目录。

③ 点击 设置(Settins) → \rightarrow → 调试器(Debugger),打开 调试器设置。

④ 设置一下 gdb.exe 的路径,选择编译器目录中的 bin 目录下的 gdb.exe,否则调试可能出错。

3.3 解压 EGE 安装包
在根目录或者其它目录新建一个文件夹,将 EGE 的安装包解压到其中。可以在根目录建一个命名为 ege 的文件夹(或者建一个 lib 目录,统一存放库文件)。
如下图所示,安装包解压到 ege 文件夹中,并且安装包文件夹命名为 ege24.04

3.4 配置 EGE 的步骤
注意:配置不需要将 EGE 的文件放到 Code Blocks 安装目录中,如果参考了其它教程有复制文件步骤,请将之前复制到 Code Blocks 安装目录里的 EGE 文件删除,避免因文件复制错误而影响后面的配置
(可以通过搜索或者按修改日期排序来查找)
全局设置的位置
这里是针对所有项目和文件的配置,设置后所有项目和文件都会使用这些配置参数。

3.4.1 添加包含路径和库路径
① 启动 CodeBlocks , 点击 设置(Settings) → \rightarrow → 编译器(Compiler),打开编译器设置。

② 添加头文件目录,操作如下:
在文件资源管理器中,进入到 EGE 安装包的 include 文件夹中,点击地址栏,将文件夹路径复制,如下图所示。

在 全局编译器设置(Global compiler settings) 里面,点击 搜索目录(Search directories) 。点击 编译器(Compiler) ,然后添加之前解压出的 EGE 文件夹中的 include目录。这个路径上一步已经复制,直接粘贴进去即可。

③ 添加库目录,操作如下:
在文件资源管理器中,进入到 EGE 安装包的 lib/codeblocks 文件夹中,点击地址栏,将文件夹路径复制。

在 Global compiler settings(全局编译器设置) 里面,点击 Search directories(搜索目录) 。点击 Linker(链接器) ,然后按如下图所示的步骤添加之前解压出的 EGE 文件夹中的 lib\codeblocks 目录。目录在上一步已经复制好,直接粘贴即可。

3.4.2 链接参数
在 链接器(Llinker settings) 设置里,添加要链接的库。
libgraphics.a; libgdi32.a; libgdiplus.a
复制上面一行内容,将其按下图步骤粘贴填写,然后点击 OK 保存设置。

项目设置的位置
上面已经在全局配置里配置完成,配置完成后就可以正常使用 EGE。如果想只针对项目进行配置,需要新建项目,然后按照下图所示进入到项目配置中,其它步骤和全局配置一样。

3.4.3 测试是否配置好
3.4.3.1 点击左上角的新建文件
点击左上角的新建文件按钮,选择 Empty file(空文件)。

需要注意的是,这里我们只是直接新建一个源文件来编译运行程序,并没有创建项目。
如果你想创建项目,建议创建 空项目(Empty project)。

如果你想创建的是 控制台应用(Console application),那么必须在语言里选择 C++。

3.4.3.2 输入测试代码
复制以下代码,粘贴到文件中。
#include <graphics.h> //using namespace ege; int main() {
initgraph(640, 480); //设置绘画颜色为红色 setcolor(EGERGB(0xFF, 0x0, 0x0)); //设置背景颜色为白色 setbkcolor(WHITE); //画圆 circle(320, 240, 100); getch(); closegraph(); return 0; } 按 Ctrl + S 快捷键保存文件,或者点击保存按钮也行。在保存文件的对话框中,选择一个合适的位置存放文件,并填写 以 .cpp 为后缀的文件名,如 main.cpp,点击保存。

填写好后如下图所示。

3.4.3.3 编译运行
点击上方中的 构建并运行(Build and run) 按钮,查看是否能够运行成功。

如果运行后出现如下所示的图形界面,就说明配置成功了。

4. Dev-C++

首先不推荐使用 Dev-C++ 作为编程开发的工具,应尽快过渡到专业软件上,如果喜欢 Dev-C++ 的简单,那么建议换成 小熊猫C++。
鉴于仍旧有较多的初学者在使用 Dev-C++,所以这里还是讲解一下如何在 Dev-C++ 中配置EGE。
所用DevC++版本: 5.11 版本, 64位
附 DevC++下载链接 : https://sourceforge.net/projects/orwelldevcpp/
4.1 小熊猫 C++

这里推荐一款由高校老师开发的一款类似 Dev-C++ 的编程开发工具,内置 EGE 等多个常用库,打开即可使用。 相比 Dev-C++ 增加了智能补全,试题集和 OJ 等不少现代的实用功能。
小熊猫 C++ 官网

4.2 解压 EGE 安装包
在根目录或者其它目录新建一个文件夹,将 EGE 的安装包解压到其中。最好不要随便乱放,后面要用到,可以像下图一样在根目录建一个命名为 ege 的文件夹。

4.3 配置EGE步骤
注意:配置不需要将 EGE 的文件放到 Dev-C++ 安装目录中,如果参考了其它教程有复制文件步骤,请将之前复制到 Dev-C++ 安装目录里的 EGE 文件删除,避免因文件复制错误而影响后面的配置
(可以通过搜索或者按修改日期排序来查找)
4.3.1 添加包含路径和库路径
① 点击菜单栏 工具(Tools) → \rightarrow → 编译选项(Compiler Options…),这时会弹出编译器选项窗口。

弹出编译器选项窗口如下所示。

② 在刚才 EGE 解压出的文件夹中,找到文件目录中的 lib 目录下的 devcpp 目录(可以看到文件夹中有两个库文件),点击地址栏,复制其路径。
lib\devcpp文件夹下是 64 位库,lib\devcpp\32下是 32 位库

在编译器选项窗口中,先在设定编译器配置处选择配置,这里先选择 64-bit Release 的,然后依次点击 目录 → \rightarrow → 库,将刚才复制的路径粘贴到输入框中。然后点击 添加 按钮。

点击确定按钮即可保存配置,同时会自动关闭窗口。因为后面还需要继续填写,所以这里暂时不点击确定,否则要重新打开编译器选项窗口。
③ 找到 EGE 文件中的 include文件夹 位置,复制地址栏中的路径。

点击 C++包含文件,将刚才复制的 include 目录路径填入输入栏中,点击 添加 按钮。添加好后,目录会出现在列表中。

4.3.2 配置链接参数
继续在编译器选项窗口中进行配置。

配置界面如下图所示,点击 编译器 ,可以看到里面有两个输入框,需要在下面链接器命令输入框中填写,改成如下内容(复制粘贴即可,切勿打字输入):
-static -static-libgcc -lgraphics -lgdi32 -lgdiplus 
看看上面编译器配置栏,记一下现在配置的是哪个(图中配置的是 64-bit Release),等下要对所选的配置进行测试。

最后点击确定 ,保存设置。
4.4 测试是否配置好
4.4.1 新建文件
点击新建文件的按钮,选择 源代码,点击后会打开一个新文件。

4.4.2 复制粘贴测试代码
将下面的测试代码复制粘贴到文件中。
#include <graphics.h> //包含EGE的头文件 int main() {
initgraph(640, 480); //初始化图形界面 setcolor(EGERGB(0xFF, 0x0, 0x0)); //设置绘画颜色为红色 setbkcolor(WHITE); //设置背景颜色为白色 circle(320, 240, 100); //画圆 getch(); //暂停,等待键盘按键 closegraph(); //关闭图形界面 return 0; } 点击 保存 按钮。

选择一个合适位置保存文件,这里需要填写文件名,文件名要以.cpp 为后缀(可以命名为 main.cpp),点击保存。

4.4.3 选择刚才配置好的编译器配置
在右上角选择刚才配置好的编译器配置。

4.4.4 编译运行,查看结果
点击编译运行按钮。

如果没有任何报错,出现如下界面,就说明已经安装成功,如果报错,那就回去检查检查哪一步出了问题。

4.5 重复上面两个步骤,直至完成6个配置
上面测试好后,需要再把其它 5 个编译器配置都配置完毕。
再次点击菜单栏 工具(Tools) → \rightarrow → 编译选项(Compiler Options…),打开编译器选项窗口。

点开设置编译器配置,可以看到有 6 个配置,有 64 位和 32 位两种。

刚才只配置了其中一个,现在要把这 6 个都配置完成,添加包含目录和链接参数在 64 位和 32 位的配置中都是一样的,只是库目录有所不同,如图中所示。


好了,现在重复上面的配置步骤,把这 6 个配置都配置完成即可。
5. 命令行使用 GCC 编译

教程中所用 EGE 版本为 24.04,编译器版本:MinGW-w64 GCC 8.1.0 x86_64-posix-seh。
在命令行中编译 C++ 程序需要预先下载安装好编译器。教程里使用的 GCC 编译器是 MinGW-w64 ,而不是 MinGW,这两个是不相同的,需要注意。
5.1 MinGW-w64 的安装 (也可以下载TDM-GCC)

5.1.1 下载 MinGW-w64
MinGW-w64 Download
本教程使用的是 64 位的 MinGW-w64 GCC-8.1.0 x86_64-posix-seh 版本。当然也可以使用更高版本,这里没有做过多的测试。

5.1.2 解压文件
下载完成后, 选择一个合适的位置新建目录,将编译器压缩包解压到其中。如下图所示,压缩包解压在了 D:\mingw-w64 目录下。

5.1.3 添加 bin 路径到 Path 环境变量
然后将编译器文件夹内的 bin 目录加到 环境变量 PATH 中,这里的目录是 D:\mingw-w64\mingw64\bin。

由于在环境变量中查找路径是按顺序查找,如果有多个编译器路径,那么会优先使用最先查找到的。因此,需要点击上移按钮上移到合适的位置,确保我们添加的路径在其它编译器路径前面。

这样 GCC 就安装好了,命令行测试一下,先按 win + R 快捷键调出 运行 窗口, 输入 cmd,调出命令行。

命令行输入:
① where g++ 查看能查找的编译器(如果我们刚才添加的编译器不是列表中第一个,那么需要在环境变量 PATH 中将其上移)
② g++ --version 查看 g++ 版本信息, gdb --version 查看 gdb 版本信息。如果能正确显示版本信息说明配置完成。

5.2 EGE 库的配置
为了便于使用,我们需要将 ege 库放入编译器内(如果不这么做的话,每次编译我们都需要指定 ege 库路径)
5.2.1 放置头文件
把 ege 安装包 include 目录中的文件复制,粘贴到 mingw-w64 的 x86_64-w64-mingw32 文件夹的 include 目录中。

参考路径
D:\mingw-w64\mingw64\x86_64-w64-mingw32\include
如下图所示,复制完成后 ege.h 和 graphics.h 旁边是编译器的其它头文件(如果发现旁边没有其它头文件,那么需要检查是否是直接把 include 文件夹复制进来了)。

5.2.2 放置库文件
把 EGE 安装包 ege24.04\lib\mingw64\mingw-w64-gcc-8.1.0-x86_64 目录下的库文件 libgraphics.a 复制。

粘贴到 mingw-w64 的 lib目录中。
参考路径
D:\mingw-w64\mingw64\x86_64-w64-mingw32\lib

EGE库配置完成。
5.3 使用命令行编译
按照正常步骤编译即可,链接时需要加上一下参数来链接相关的库:
-lgraphics -lgdi32 -lgdiplus
新建一个文件夹,作为 工作目录。(如果有合适的,不新建也行)
如下图所示,在 E:/VSProject/egeCmd 下新建了一个ege 文件夹作为工作目录,即工作目录为 E:/VSProject/egeCmd/ege

5.3.1 编写程序
如图,新建个 main.cpp 源文件,复制粘贴示例代码,保存。

示例代码:
#include <graphics.h> //包含EGE的头文件 int main() {
initgraph(640, 480); //初始化图形界面 setcolor(EGERGB(0xFF, 0x0, 0x0)); //设置绘画颜色为红色 setbkcolor(WHITE); //设置背景颜色为白色 circle(320, 240, 100); //画圆 getch(); //暂停,等待键盘按键 closegraph(); //关闭图形界面 return 0; } 5.3.2 打开命令行
先按 win + R调出 运行, 输入cmd,调出命令行。


5.3.3 切换盘符
命令行打开后,当前目录一般是 C:\Users\用户。
首先需要切换到工作目录所在的盘符,工作目录为 E:/VSProject/egeCmd/ege, 在 E 盘。
命令行输入命令 E:

5.3.4 跳转到工作目录
使用 cd 目录命令跳转,工作目录为 E:\VSProject\egeCmd\ege,所以命令是
cd E:\VSProject\egeCmd\ege

5.3.5 编译
输入命令 g++ 源文件名 -o 生成文件名.exe 链接参数
| 编译器 | EGE24.04 需要的链接参数 |
|---|---|
| mingw-w64 | -lgraphics -lgdi32 -lgdiplus |
根据我上面的文件,命令为:(源文件名可以使用 *.cpp, 这代表编译目录中所有源文件,部分编译器无法使用通配符*)
g++ main.cpp -o ege.exe -lgraphics -lgdi32 -lgdiplus 命令执行如下所示,没有出现报错信息。

如果编译链接成功,就会生成 exe 文件,可以在文件资源管理器中查看。

运行程序
命令行中输入 exe 文件名,或者直接在文件资源管理器中双击 exe 文件,运行程序,这里是 ege.exe。操作结果如下图所示。

多文件编译
如下图所示,一个程序的代码分散在多个文件中,这里共有两个源文件和一个头文件。

下面是上图中三个文件的内容
main.cpp
#include <graphics.h> //包含EGE的头文件 #include "test.h" int main() {
initgraph(640, 480); //初始化图形界面 setcolor(EGERGB(0xFF, 0x0, 0x0)); //设置绘画颜色为红色 setbkcolor(WHITE); //设置背景颜色为白色 circle(320, 240, 100); //画圆 draw(); //调用其它源文件的函数 getch(); //暂停,等待键盘按键 closegraph(); //关闭图形界面 return 0; } test.h
#ifndef _HEAD_TEST_H #define _HEAD_TEST_H void draw(); #endif //!_HEAD_TEST_H test.cpp
#include <graphics.h> #include "test.h" void draw() {
setfillcolor(BLUE); bar(100, 100, 300, 300); } 如果有一个或多个源文件,那么上面的 g++ 编译命令中的 源文件名 需要换成 *.cpp (表示编译当前目录下的所有 cpp 文件),即
g++ *.cpp -o ege.exe -lgraphics -lgdi32 -lgdiplus 如果所使用的编译器不支持 * 通配符,那么就要在命令里输入所有要编译的 cpp 源文件:
g++ main.cpp test.cpp -o ege.exe -lgraphics -lgdi32 -lgdiplus 
如果编译链接成功,会生成 exe 可执行文件,可以查看 修改日期 一栏,检查 exe 可执行文件是否是刚刚生成的。

运行程序
命令行输入exe文件名,或者直接双击exe文件,运行程序,这里是 ege.exe。操作结果如下图所示。

其它GCC命令,可以自行上网查找资料。
6. Visual Studio Code

Visual Studio Code (简称 VS Code)作为代码编辑器,应用市场中数量庞大的扩展赋予了其极其强大的功能。借助这些扩展,我们可以在 Visual Studio Code 中搭建各种各样的开发环境。下面就来介绍如何在 Visual Studio Code 中搭建 ege 开发环境。
ege 是 C++ 库,在搭建了 C++ 开发环境后就可以加以配置以进行 ege 程序开发。因此,除了 ege 官方开发的 vscode-ege 扩展外,其它支持命令配置的 C++ 扩展也可以用于搭建 ege 开发环境。
| 图标 | Visual Studio Code 扩展 | 说明 |
|---|---|---|
 |
ege | ege 官方扩展,用于快速搭建 ege 开发环境,支持单文件一键编译运行,项目构建依赖 CMake,调试依赖 C/C++ 插件 |
 |
C/C++ | Visual Studio Code 官方 C/C++ 扩展,为 Visual Studio Code 提供 C++ 语言支持,包括编辑(智能感知)和调试功能 |
 |
Code Runner | 支持多语言(包括 C 和 C++)编译运行的扩展 |
6.1 通过 ege 扩展搭建开发环境

ege 扩展由 ege 官方开发,可在 Visual Studio Code 中快速搭建 ege 开发环境,支持单文件编译运行,可生成 CMake 项目模板,借助 C/C++ 扩展对代码进行调试。
6.1.1 软件安装
扩展目前已在 Windows 和 macOS 下通过测试,需要借助外部编译器来对源代码进行编译,项目则借助 CMake 进行构建。
如果使用的是 Linux 或 macOS 系统,那么为了运行 Windows 程序,还需要安装 Wine。

| Windows 平台 | 编译器 | 预先安装软件 | 预先安装 Visual Studio Code 扩展 |
|---|---|---|---|
| 单文件 | MSVC | Visual Studio (支持 2017, 2019, 2022 及以上版本) | |
| 项目 | MSVC | Visual Studio (支持 2017, 2019, 2022 及以上版本) CMake(构建工具) |
C/C++ 扩展 |
| Linux, macOS 平台 | 编译器 | 预先安装软件 | 预先安装 Visual Studio Code 扩展 |
|---|---|---|---|
| 单文件 | mingw-w64 | mingw-w64(编译器) wine(在 macOS 上运行 Windows 程序) |
|
| 项目 | mingw-w64 | mingw-w64(编译器) CMake(构建工具) wine(在 macOS 上运行 Windows 程序) |
C/C++ 扩展 |
6.1.2 扩展安装 (ege, C/C++)
在 Visual Studio Code 的应用商店中搜索 ege, C/C++ 和 CMake 这三个扩展进行安装。

| 扩展 | 是否必需 | 说明 | |
|---|---|---|---|
 |
ege | 是 | 用于搭建 ege 开发环境 |
 |
C/C++ | 是 | 提供 C++ 代码补全,语法错误分析,代码调试等功能 |
 |
CMake | 否 | CMake 语言支持,提供 CMake 语法高亮,代码补全等 |
6.1.3 ege 扩展的使用
在安装好以上所需的软件和 Visual Studio Code 扩展后,下面介绍如何使用 ege 扩展来编译和运行 ege 程序。
6.1.3.1 单文件编译
在 Visual Studio Code 中打开一个 ege 源文件,在代码编辑区域内右键,在右键菜单中选择 EGE: Build and run current file (构建和运行当前文件)
#include <graphics.h> int main() {
initgraph(640, 480); circle(200, 200, 200); getch(); closegraph(); return 0; } 
首次运行会弹出初始化提示框,点击确定 (哦) 即可。同时,还自动打开了一个文件目录。


如果你想把 EGE 库安装在 Visual Studio 中,那么可以运行文件目录中的 bat 文件。如果不想安装也可以跳过。 安装后可以在 Visual Studio 内直接使用 EGE 库,为了方便,建议安装。
右键 bat 文件,选择 以管理员身份运行。

之后会弹出命令行提示窗口,显示文件复制操作完成 (Done),查看输出内容就可以看到 已经将 EGE 库文件复制到了 Visual Studio 内,这时 Visual Studio 就已经配置好了,按任意键继续或者关闭该窗口。

再次执行右键菜单中的 EGE: Build and run current file 操作来编译并运行当前文件。

这时底下会输出编译信息,编译完成后,程序将自动运行。

6.1.3.2 项目编译与运行
上面是编译和运行单文件,下面来讲解如何在项目中进行配置。
6.1.3.2.1 新建项目
新建一个 空文件夹 作为项目文件夹。

在 Visual Studio Code 中将此文件夹打开。

打开后,在左边资源管理器视图里,可以看到大写的项目文件名,说明此时已经成功地将项目文件夹打开。

接下来在项目文件夹内新建一个源文件,填入文件名,这里是 main.cpp。

将测试代码复制,粘贴到 main.cpp 源文件中

#include <graphics.h> int main() {
initgraph(640, 480); circle(200, 200, 200); getch(); closegraph(); return 0; } 确保此时项目中没有 .vscode 文件夹,或者 .vscode 文件夹下没有 json 文件。因此 vscode-ege 不会覆盖已存在的文件,如果文件原先已经存在,那么项目可能无法配置成功。
如果 .vscode 文件夹删除后总是自动生成,那么可能是 C/C++ Runner 插件作怪,需要把这个插件禁用。
6.1.3.2.2 在项目中配置
在代码编辑区域右键,在右键菜单中选择 EGE:Setup with this project,开始进行配置。

这时底下输出窗口会输出配置信息。在左边的资源管理器视图中可以看到,自动生成了 CMakeLists.txt 文件,同时多了 .vscode 和 ege 文件夹。.vscode 文件夹内是 Visual Studio Code 配置文件,ege 文件夹内则是 ege库文件。
现在项目已经配置完成,接下来就可以编写代码,然后调试运行项目了。
项目默认编译位于项目根目录下的所有 cpp 源文件

6.1.3.2.3 调试运行
点击活动栏中的 运行与调试 按钮,切换到 运行与调试 视图。在下拉列表中,有 Launch Debug 和 Launch Release 这两个启动配置可供选择。选择其中一个(随时可以切换),然后点击 开始调试 按钮,程序将被调试运行。
| 配置类型 | 说明 |
|---|---|
| Launch Debug | 编译出的可执行文件包含调试信息,方便调试,但一般只做最小的优化,程序运行速度慢 |
| Launch Release | 编译出的可执行文件不包含调试信息,对程序进行进一步优化,以提高程序运行效率和性能 |

首次编译需要较长时间,耐心等待。编译完成后,从底下的终端输出信息里,我们可以看到编译成功后生成的 exe 可执行文件的路径。

最后,程序运行,弹出图形窗口,调试运行到这里就完成了。

调试的其它快捷操作
可以在底下状态栏处快速进行 选择并启动 相应的调试配置。

也可以点击顶部 命令中心 输入框,在列表中找到 开始调试 debug,选择所需的调试配置进行调试。



调试运行与非调试运行
Visual Studio Code 的运行模式分为两种: 启动调试 (F5) 和 以非调试模式运行 (Ctrl + F5)。
① 如果想对代码进行调试,需要选择 Launch Debug 启动配置,然后 按 F5 进行调试。
② 如果不调试,建议切换到 Launch Release 启动配置,然后按 Ctrl + F5 选择以非调试模式运行

6.1.3.2.4 运行任务
在使用 ege 扩展对项目进行配置后,项目内会生成配置文件。其中, tasks.json 文件包含了多个由 EGE 扩展自动生成的、与项目构建运行相关的任务。
为了安全起见,如果项目内原本就存在这些配置文件,那么 ege 扩展将不会覆盖这些文件。因此,如果要配置 ege 项目,应选择 空文件夹 或者先将这些配置文件删除
(C/C++ Runner 插件会自动生成配置文件,需要将其禁用)。
点击上方的输入框,或者按 Ctrl +Shift + P 调出命令面板。

运行任务的方式
方式一: 快捷键 Ctrl+Shift+B 运行任务。
方式二: 在列表中找到 运行任务 task 选项,点击后会出现任务列表,选择所需的任务运行即可。

方式三: 在命令中心输入框中输入 >Tasks: Run Task(这里会进行模糊搜索,并且有最近使用记录,所以并不需要精确输入),在列表中找到 任务:运行任务,点击。(命令面板也可以通过 Ctrl+Shift+P 快捷键打开)
如果在输入时,这个命令已经出现在了列表里第一个位置,可直接按回车执行。如果出现在其它位置,可按上下方向键进行选择。

项目中配置的任务
执行运行任务命令后,在下拉列表里 选择要执行的任务,点击即可执行。

如下图所示,EGE 扩展自动配置的任务分为 加载、构建、运行 和 清理 四类,其中构建和运行分为 Debug 和 Release 两种。
一个项目构建运行的步骤为:加载 → \rightarrow →构建 → \rightarrow →运行,运行当前任务时,会自动调用上一步的任务。

下图中的实线箭头是指任务执行时会固定执行上一步任务,虚线箭头是指如果上一步的任务已经完成,那么将会跳过上一步的任务,直接执行当前任务。
所以如果想要运行的话,直接执行 Run Project 任务即可,任务会自动执行前面的加载、构建任务。

6.1.3.2.5 重新加载
当修改了 CMakeLists.txt 文件或由于项目配置缓存等原因导致项目构建失败,可以执行 Clean Project 任务。执行这个任务会删除 build 文件夹(里面包含 CMake 项目编译过程中生成的临时文件和可执行文件)。


执行完 Clean Project 任务后,其它 Load, Build, Run 等任务在执行时就会重新加载项目。
6.1.3.3 执行扩展命令
可在命令中心输入 >ege: 查看 ege 扩展里的命令,然后继续输入命令名称或者按上下方向键选择所需要命令执行。

扩展提供了以下命令:

| ege 扩展命令 | 说明 |
|---|---|
| Open cache dir | 打开扩展缓存目录 |
| Setup in global scope | 在全局作用域中配置(将 ege 库配置到编译器内) |
| Cleanup caches | 清理扩展缓存 |
| Setup with this project | 配置该项目 |
| Build and run current file | 构建和运行当前文件 |
6.1.3.4 扩展设置
右键扩展,在右键菜单里选择 扩展设置。

在设置界面中,可以在 ege 提供的选项里进行设置。

6.2 通过 C/C++ 扩展搭建 EGE 开发环境
教程中所用 EGE 版本为 20.08,编译器版本(64位):MinGW-w64 GCC 8.1.0 x86_64-posix-seh 。
6.2.1 安装 MinGW-w64 编译器
请参考 命令行使用 GCC 编译 章节 预先下载好编译器 并在 编译器中配置 EGE 图形库 。
内容快速定位
MinGW-w64 编译器安装(SEH 版本) |
编译器配置 EGE 图形库 |
|---|---|
| (点击跳转至上文) | (点击跳转至上文) |
如下图所在,在命令行中输入 gcc --version 命令可以查询 GCC 编译器版本,where gcc 则可以列出 GCC 编译器位置(需要在环境变量中配置)。

6.2.2 C/C++ 扩展安装
在 Visual Studio Code 应用商店中搜索 C/C++,找到 C/C++ 插件进行安装。

6.2.3 测试 C++ Hello World 程序
https://code.visualstudio.com/docs/cpp/config-mingw
建议先阅读 Visual Studio Code 官网的 C++ 配置文档(GCC on Windows),了解配置文件中各个配置选项的含义。

6.2.3.1 新建项目
新建一个 空文件夹 作为项目文件夹。
路径上最好不要有中文,否则容易出现各种错误(如无法调试等)。

在 Visual Studio Code 中将此文件夹打开。

打开后,在左边资源管理器视图里,可以看到大写的项目文件名,说明此时已经成功地将项目文件夹打开。

接下来在项目文件夹内新建一个源文件,填入文件名,这里是 main.cpp。(文件名一定是以 .cpp 为后缀,而不是 .c)。

创建 main.cpp 后,文件会自动在代码编辑区域打开,将下面的 C++ 测试代码 复制粘贴到 main.cpp 文件内。
#include <stdio.h> int main() {
printf("Hello, world!\n"); // 如果下面这两行报错,检查一下是否正确使用了 g++ (C++ 编译器) 来编译 // 如果是 gcc.exe,请改成 g++.exe int* a = new int[10]; delete[] a; return 0; } 
6.2.3.2 自动生成任务
我们在左边的活动栏处点击 运行和调试 图标,切换到相应界面,点击 运行和调试 按钮,在弹出来的调试器列表中选择 C++ (GDB/LLDB)。

在上面的最后一步中,会弹出来一个配置列表,这是 Visual Studio Code 搜索到的编译器(将编译器所在的目录添加到环境变量 PATH 中才会检测到)。在列表中,选择我们之前配置好的编译器,选择 C/C++: g++.exe ,注意查看显示的路径跟编译器的安装目录是否一致。
这里一定是选择 C/C++: g++.exe,而不是 C/C++: gcc.exe。

在底下的终端窗口中,可以看到输出的 “Hello, world!”,说明已经编译运行成功。

如果编译失败,并且弹出了如下所示的对话框,点击 中止 按钮

查看下面终端窗口输出的信息,提示错误位置在源文件第 10, 11行, undefined reference to 'operator new[](unsigned long long',那么是在刚才调试时,选择错了调试配置,必须是 g++.exe,而不是 gcc.exe,继续往下看。

回到资源管理器视图,可以看到多了个 .vscode 文件夹,点击左边三角箭头展开,此文件夹下自动生成了个 tasks.json 文件,点击打开这个文件。
里面是 C/C++ 扩展自动生成的一个构建任务, 作用是使用 GCC 编译器将活动源文件编译成可执行文件。
如下图所示,如果 command 属性里填的是 gcc.exe,改成 g++.exe。

修改后关闭 tasks.json 文件,切换回 main.cpp。在运行和调试视图里,点击 运行和调试 按钮,重新编译运行,终端输出 "Hello, world!" 即可。

现在,C++ 开发环境就搭建好了,接下来要修改这个任务,用来编译 EGE 代码。
6.2.3.3 调试运行
任务已经由 C/C++ 扩展自动生成,后面我们就可以编译运行程序了。
点击 main.cpp 文件选项卡,把代码编辑界面切换到源文件 main.cpp 上,让其成为 活动文件。

在运行菜单里,有 启动调试 (F5) 和 以非调试模式运行 (Ctrl + F5) 两个选项,我们可以使用其快捷键,执行命令,这样就能编译运行了。

介绍一个快速运行的操作,如下图所示,在右上方我们可以看到一个运行按钮,点击右边的小三角会展开运行命令列表,里面的 调试 C/C++ 文件 和 运行 C/C++ 文件才是 C/C++ 扩展的。设置之后,直接点击这个运行按钮就会执行之前选择的命令。
不要选择其它选项,其它选项是其它插件提供的,比如图中的 Run Code (Ctrl+Alt+N)就是 Code Runner 扩展的。

这样就可以编译运行 C++ 代码了。
6.2.4 配置 EGE 活动文件构建任务
Visual Studio Code Task 配置说明文档
上面已经能正常编译运行 C++ 代码了,但是还不能编译 EGE 代码。所以接下来要修改上面调试运行时自动生成的任务。
如果不知道各个配置项是什么含义,可以将鼠标光标移动到配置项名称上方,这样就会显示提示信息。

如下图所示,修改三个地方,注意 链接参数 不能出错。label 是任务名称,可以自己命名。detail 是任务的其它详细信息,说明任务是做什么用的,可以自己填。
里面还添加了两个设置源文件字符集和执行字符集的参数,防止源文件字符串中的中文在运行时出现乱码的情况。
-finput-charset用于指定源文件字符集,Visual Studio Code 文件所使用的编码默认是 UTF-8。-fexec-charset用于指定执行字符集, 在没有主动更改的情况下,Windows 中文系统默认使用 GB2312 字符集(代码页 936)。
"-lgraphics", "-lgdi32", "-lgdiplus", 
下面给出具体的配置内容,以供参考:
{
// 查看 Visual Studio Code 官方配置说明文档 // https://code.visualstudio.com/docs/editor/tasks "tasks": [ {
// 活动文件构建任务 "type": "cppbuild", "label": "EGE Build Active File", "command": "D:\\mingw-w64\\mingw64\\bin\\g++.exe", "args": [ "-fdiagnostics-color=always", "-g", "${file}", "-o", "${fileDirname}\\${fileBasenameNoExtension}.exe", "-lgraphics", "-lgdi32", "-lgdiplus", "-finput-charset=utf-8", // 源文件字符集 (Visual Studio Code 中默认是 UTF-8) "-fexec-charset=gb2312", // 执行字符集 (中文系统代码页默认是 936,对应字符集 GB2312) ], "options": {
"cwd": "${fileDirname}" }, "problemMatcher": [ "$gcc" ], "group": {
"kind": "build", "isDefault": true }, "detail": "EGE 编译活动文件" } ], "version": "2.0.0" } 接下来将 EGE 测试例程复制粘贴到 main.cpp 源文件,然后按 F5 运行,出现如下图所示的图形窗口,说明配置成功。
#include <graphics.h> int main() {
initgraph(640, 480); setcolor(EGERGB(0xFF, 0x0, 0x0)); setbkcolor(WHITE); circle(320, 240, 100); getch(); closegraph(); return 0; } 
6.2.5 配置 EGE 项目构建任务
上面配置的任务只能用来编译活动文件,而一个项目中通常会包含多个源文件,所以还需要对 tasks.json 进行修改,往里添加能编译多个源文件的任务。
如下图所示,将 tasks.json 中编译单文件的任务复制一份(两个任务之间记得加逗号分隔)。

修改说明如下:

这里给出修改后的 tasks.json 文件以供参考:
{
// 查看 Visual Studio Code 官方配置说明文档 // https://code.visualstudio.com/docs/editor/tasks "tasks": [ {
// 活动文件构建任务 "type": "cppbuild", "label": "EGE Build Active File", "command": "D:\\mingw-w64\\mingw64\\bin\\g++.exe", "args": [ "-fdiagnostics-color=always", "-g", "${file}", "-o", "${fileDirname}\\${fileBasenameNoExtension}.exe", "-lgraphics", "-lgdi32", "-lgdiplus", "-finput-charset=utf-8", "-fexec-charset=gb2312", ], "options": {
"cwd": "${fileDirname}" }, "problemMatcher": [ "$gcc" ], "group": {
"kind": "build", "isDefault": true }, "detail": "EGE 构建活动文件" }, {
// 项目构建任务 "type": "cppbuild", "label": "EGE Build Project", // 任务名称 "command": "D:\\mingw-w64\\mingw64\\bin\\g++.exe", "args": [ "-fdiagnostics-color=always", "-g", "${workspaceFolder}\\*.cpp", // 编译项目根目录下的所有cpp文件 // 如果编译器不支持通配符 *,需要自己添加所有要编译的 cpp 源文件,比如这里添加 main.cpp, source1.cpp, source2.cpp //"${workspaceFolder}\\main.cpp", //"${workspaceFolder}\\source1.cpp", //"${workspaceFolder}\\source2.cpp", "-o", "${workspaceFolder}\\${workspaceFolderBasename}.exe", // 将可执行文件生成在项目目录下,并以项目文件夹命名 "-lgraphics", "-lgdi32", "-lgdiplus", "-finput-charset=utf-8", "-fexec-charset=gb2312", ], "options": {
"cwd": "${workspaceFolder}" // 以项目目录作为当前工作目录 }, "problemMatcher": [ "$gcc" ], "group": {
"kind": "build", "isDefault": true }, "detail": "EGE 构建项目" // 任务详细信息 } ], "version": "2.0.0" } 按下 Ctrl + F5 或 F5 运行。因为此时 tasks.json 中有两个构建任务,所以会弹出列表让你选择,可以根据列出的任务名,选择其中的项目构建任务 EGE Build Project。

执行任务后会自动调试运行程序。如果没有错误窗口弹出,并且出现了图形窗口,即为配置成功。在左边资源管理器可以看到刚刚编译生成的以项目文件夹命名的可执行文件。

6.2.6 自定义运行和调试
上面已经为项目创建了构建任务,在只创建一个构建任务的情况下,Visual Studio Code 会自动选择这个任务来进行构建,然后使用对应的调试器来启动调试。但如果是在创建了多个构建任务的情况下,每次调试运行时都会弹出一个输入框,让用户选择执行哪个构建任务,稍微有点麻烦。
如下图所示,由于我们没有创建调试配置,因此点击调试时,软件会自动生成一个默认的调试配置,然后调用我们选择的构建任务。

这里我们自己创建一个调试配置,在里面指定要执行的任务,这样在调试运行时就不需要再选择了。
6.2.6.1 创建 launch.json 文件
切换运行和调试视图里,点击 创建 launch.json 文件。

在弹出的调试器选择列表里,选择 C++ (GDB/LLDB)。

这样一个空的 launch.json 配置文件就创建好了,下面我们要在里面添加配置。

6.2.6.2 添加 GDB 启动配置
在 launch.json 文件中,点击右下角的 添加配置 按钮。

或者在运行菜单里选择 添加配置也可以。

此时光标会定位[] 括号内,并列出了一个配置列表,在列表里选择 C/C++: (gdb) 启动

选择后会生成一个默认的配置,如下图所示。但这个调试配置还不能用,需要在里面添加修改参数。

6.2.6.3 活动文件调试配置
参照之前配置的 构建活动文件(EGE Build Active File) 任务,填写 调试运行活动文件 配置。
如下图所示,这个配置命名为 “调试运行活动文件” (可以自己命名)。
注意里面的一个路径是填写的调试器路径,所以从任务里复制路径过来时,要将路径里的
g++改成gdb。

文件内容如下,供参考:
{
"version": "0.2.0", "configurations": [ {
"name": "调试运行活动文件", "type": "cppdbg", "request": "launch", "program": "${fileDirname}\\${fileBasenameNoExtension}.exe", "args": [], "stopAtEntry": false, "cwd": "${fileDirname}", "environment": [], "externalConsole": false, "MIMode": "gdb", "miDebuggerPath": "D:\\mingw-w64\\mingw64\\bin\\gdb.exe", "setupCommands": [ {
"description": "为 gdb 启用整齐打印", "text": "-enable-pretty-printing", "ignoreFailures": true }, {
"description": "将反汇编风格设置为 Intel", "text": "-gdb-set disassembly-flavor intel", "ignoreFailures": true } ], "preLaunchTask": "EGE Build Active File", } ] } 这样,一个调试运行单文件的配置就弄好了。下面把编辑界面切换回 main.cpp 源文件,按 F5 或 Ctrl+F5 运行。出现如下所示的图形窗口即为配置成功。

6.2.6.4 项目调试配置
上面已经添加了一个用于调试运行活动文件的配置,下面再添加一个调试配置,用于调试运行项目,与之前的 项目构建任务(EGE Build Project) 对应。
点击右下方的 添加配置 按钮。

在配置列表里,选择 C/C++: (gdb) 启动

参照之前配置的 构建项目(EGE Build Active File) 任务,填写 调试运行项目 配置。
如下图所示,这个配置命名为 “调试运行项目” (可以自己命名)。
注意里面的一个路径是填写的调试器路径,所以从任务里复制路径过来时,要将路径里的
g++改成gdb。

文件内容如下,供参考:
{
"version": "0.2.0", "configurations": [ {
"name": "调试运行项目", "type": "cppdbg", "request": "launch", "program": "${workspaceFolder}\\${workspaceFolderBasename}.exe", "args": [], "stopAtEntry": false, "cwd": "${workspaceFolder}", "environment": [], "externalConsole": false, "MIMode": "gdb", "miDebuggerPath": "D:\\mingw-w64\\mingw64\\bin\\gdb.exe", "setupCommands": [ {
"description": "为 gdb 启用整齐打印", "text": "-enable-pretty-printing", "ignoreFailures": true }, {
"description": "将反汇编风格设置为 Intel", "text": "-gdb-set disassembly-flavor intel", "ignoreFailures": true } ], "preLaunchTask": "EGE Build Project", }, {
"name": "调试运行活动文件", "type": "cppdbg", "request": "launch", "program": "${fileDirname}\\${fileBasenameNoExtension}.exe", "args": [], "stopAtEntry": false, "cwd": "${fileDirname}", "environment": [], "externalConsole": false, "MIMode": "gdb", "miDebuggerPath": "D:\\mingw-w64\\mingw64\\bin\\gdb.exe", "setupCommands": [ {
"description": "为 gdb 启用整齐打印", "text": "-enable-pretty-printing", "ignoreFailures": true }, {
"description": "将反汇编风格设置为 Intel", "text": "-gdb-set disassembly-flavor intel", "ignoreFailures": true } ], "preLaunchTask": "EGE Build Active File", } ] } 此时项目调试配置就弄好了。
我们切换到 运行与调试 视图,可以看到调试配置里有我们之前配置好的两个配置:调试运行项目 和 调试运行活动文件。

选择 调试运行项目,然后点击 运行按钮(按 F5 或Ctrl+F5 快捷键也可以)。

弹出图形窗口即为配置成功。

6.2.6.5 调试配置切换
上面我们配置了两个 调试配置,当我们按下 F5 (启动调试) 或Ctrl+F5 (以非调试模式运行) 时,都是启动当前选择的调试配置。

上面的两个调试配置说明如下:
| 调试配置 | 适用场景 | 优势 |
|---|---|---|
| 调试运行活动文件 | 单文件 | 可以快速切换编译文件,方便测试、运行简单代码 |
| 调试运行项目 | 项目,多文件 | 适合编译包含多个文件或其它更复杂的项目,固定编译,不受活动文件影响 |
在底下的状态栏就显示着当前选择的调试配置(如下图所示,目前选择的是 "调试运行活动文件")。

因此我们要根据个人需要切换调试配置,切换调试配置的方式有下面几种:
方式一
在 运行和调试 视图切换,在列表里选择。

方式一
在状态栏切换,点击底下调试配置按钮,会弹出选择列表,选择后会自行启动。


方式三
点击命令中心,选择 开始调试,选择并启动调试配置。



6.3 通过 Code Runner 扩展搭建 EGE 开发环境
Code Runner 是一个较多人使用的扩展,可快速运行代码片段或代码文件(适合用来编译单个文件)。

6.3.1 安装 MinGW-w64 编译器
请参考 命令行使用 GCC 编译 章节 预先下载好编译器 并在 编译器中配置 EGE 图形库 。
内容快速定位
MinGW-w64 编译器安装(SEH 版本) |
编译器配置 EGE 图形库 |
|---|---|
| (点击跳转至上文) | (点击跳转至上文) |
如下图所在,在命令行中输入 gcc --version 命令可以查询 GCC 编译器版本,where gcc 则可以列出 GCC 编译器位置(需要在环境变量中配置)。

6.3.2 安装 Code Runner 扩展
在应用商店搜索 Code Runner,安装 Code Runner 扩展。

6.3.3 编译运行 C++ Hello World 代码
在源文件里粘贴上 C++ Hello World 测试代码。
#include <stdio.h> int main() {
printf("Hello, world!\n"); return 0; } 在 .cpp 源文件里右键,在右键菜单里可以看到 Run Code (Ctrl+Alt+N),点击该选项。

可以看到底下输出了 “Hello, world!”,C++ 代码运行成功。

6.3.4 配置 Code Runner
在Code Runner 扩展上右键,或者点击设置图标。在菜单中选择 扩展设置。

在配置项中找到 Executor Map 中,点击 在settings.json中编辑。

然后会定位到 “code-runner.executorMap” 设置项,可以看到里面有各种语言的运行命令,在里面找到 C++ 的对应命令项 "cpp"。

接下来把原来的命令行用 // 给注释掉,在里面插入链接参数,并做一些修改,以适应源文件名带空格的情况,即 "cpp" 项修改为:
"cpp": "cd $dir && g++ \"$fileName\" -o \"$fileNameWithoutExt\" -lgraphics -lgdi32 -lgdiplus -fexec-charset=gb2312 && $dir\"$fileNameWithoutExt\"", 如下图所示:

说明一下,上面编译命令中加入的链接参数是如下 3 个:
-lgraphics -lgdi32 -lgdiplus 并且还加入了一个设置执行字符集的参数,避免源文件字符串中的中文在运行时变成乱码(Windows 中文系统默认使用 GB2312 字符集 (代码页 936))
-fexec-charset=gb2312 回到代码编辑界面,复制以下的测试代码,粘贴到源文件中。
#include <graphics.h> int main() {
initgraph(640, 480); setcolor(EGERGB(0xFF, 0x0, 0x0)); setbkcolor(WHITE); circle(320, 240, 100); getch(); closegraph(); return 0; } 在源文件右键,选择 Run Code (Ctrl+Alt+N) 运行代码。

弹出图形窗口即为配置成功。

6.3.5 扩展设置
同样打开 Code Runner 扩展设置。

在设置项里找到以下设置,推荐勾选。


7. C-Free

教程所使用的 C-Free 版本为 C-Free 5 (32位)。由于 C-Free 早已无人维护,不建议再继续使用。
C-Free 下载
需要注意的是,C-Free 安装路径里不能带空格,但是它自己安装的时候也会有空格,手动将 C-Free 5 改成 C-Free5, 把空格去掉。
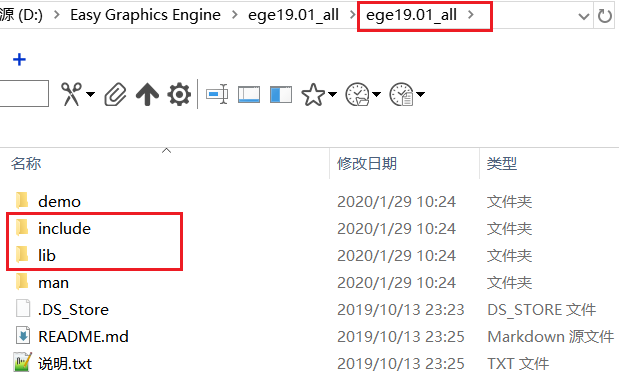
使用的EGE安装包:ege19.01_all
由于从 20.08 开始, EGE 不再内置 gdiplus 库,所以需要编译器自行携带。而 C-Free 所使用的编译器版本太低,里面没有带有 gdiplus 库,也没找到适配的版本,所以无法使用 EGE 20.08,只能安装 EGE 19.01。

7.1 头文件和库文件的放置
主要是将安装包中的头文件和库文件放到 C-Free 所内置正确的位置。

将EGE安装包 include 目录中的文件全选(txt文件就不用了),复制粘贴到 C-Free 对应 include 目录中。
参考路径
E:\C-Free5\mingw\include


- 将EGE安装包中的 lib 目录下的库文件文件放到 C-Free 中库文件的放置目录
库文件的选择:选择的是 mingw32 文件夹, 把EGE安装包中 mingw32 目录中的 libgraphics.a文件
参考路径:
E:\C-Free5\mingw\lib


7.2 项目的配置
打开C-Free, 选择 新建工程

选择控制台程序, 工程名称随意(这里取ege), 保存位置选个合适的目录,点击确定。

选择一个简单的程序(选其它也行), 点击下一步。

选择 C++ 语言, 不可选 C 语言。

选择一个构建配置(这里选mingw5)

这时会打开我们的项目,右边是我们项目中的文件。

点击工程->设置

7emsp;点击 连接, 在下面参数里复制粘贴上下面这一行
-lgraphics -luuid -lmsimg32 -lgdi32 -limm32 -lole32 -loleaut32 -lwinmm
(注意到图片里有个-lgdiplus,这里不要加)

- 换成Release, 复制粘贴同样的参数, 点击 确定
-lgraphics -luuid -lmsimg32 -lgdi32 -limm32 -lole32 -loleaut32 -lwinmm
(注意到图片里有个-lgdiplus,这里不要加)

- 打开 main.cpp, 复制粘贴上一下代码。
#include <graphics.h> //包含EGE的头文件 int main() {
initgraph(640, 480); //初始化图形界面 setcolor(EGERGB(0xFF, 0x0, 0x0)); //设置绘画颜色为红色 setbkcolor(WHITE); //设置背景颜色为白色 circle(320, 240, 100); //画圆 getch(); //暂停,等待键盘按键 closegraph(); //关闭图形界面 return 0; } 
- 点击 构建->构建, 看下下面有没有错误,没有就点击 运行

- 出来下面的运行结果就说明配置已经完成

- 点击 Debug \ Release 切换按钮,点击构建->重新构建, 运行, 看看结果有什么不同


避免重复配置的方法
刚才的项目配置只是针对一个项目的,如果下次新建一个EGE项目,还得重新配置
如果你经常写EGE程序,最好在 构建 中配置, 这样每次新建一个项目,就会自动为项目进行同样的配置,就免去了重新配置的麻烦。
- 点击 构建->构建选项

- 为Debug和Release添加同样的参数, 点击确定
-lgraphics -luuid -lmsimg32 -lgdi32 -limm32 -lole32 -loleaut32 -lwinmm -lgdiplus

- 这样就可以避免每次新建项目都要重新配置了
如果你不想要后面的控制台窗口,可以关掉
- 点击 工程->设置, 点击 “一般” 选项卡, 工程类型选择 “GUI”, 点击确定。
如果你想要显示控制台窗口,则选择 CUI

- 然后点击 构建->重新构建, 然后点击 运行, 就可以看到控制台窗口就关闭了

- 就可以看到控制台窗口不见了

7.3 C-Free 出现的问题
一些错误原因请参考 DevC++ 部分。
No such file or directory
显示下方的错误信息,那很有可能是安装路径 带有空格
问题相关解决办法https://jingyan.baidu.com/article/9989c746cc5b0cf648ecfeb1.html

这时找到安装目录,把路径上的空格都去掉,如下图,为软件自动生成的安装目录,带有空格,请把空格删掉

8. Eclipse IDE for C/C++

所用 Eclipse IDE 版本: Version: 2024-06 (4.32.0),下载链接
安装时选择 Eclipse IDE for C/C++ Developers 安装即可。

EGE版本:ege24.04
所使用的编译器:MinGW-w64, TDM-GCC也可
8.1 MinGW-w64 的安装及 EGE 库的配置
请参考 命令行使用 GCC 编译 章节 预先下载好编译器 并在 编译器中配置 EGE 图形库 。
内容快速定位
MinGW-w64 编译器安装(SEH 版本) |
编译器配置 EGE 图形库 |
|---|---|
| (点击跳转至上文) | (点击跳转至上文) |
8.2 Ecplise IDE 的配置
8.2.1 创建项目
启动 Ecplise, 然后选择一个文件夹作为 ege 项目的工作空间(后续 ege 项目都会在这个工作空间中创建),点击 Launch(启动)。

如果显示 欢迎页 ,点击Create a new C/C++ project(创建一个新的 C/C++ 项目)。如果不显示欢迎页,可以在菜单中选择 File --> New–> C/C++ Project。


接下来选择C++ Managed Build(C++ 托管构建), 点击Next。

然后填写 项目名称(任意取,这里是 first ege project) , 选择 Empty Project(空项目) 以及之前安装好的 MinGW GCC 编译器。项目存放位置默认即可。点击 Finish。

项目创建后可能看到的是 Welcome(欢迎页),可以点击右上角的 Hide(隐藏)按钮隐藏欢迎页。

现在正式来到了 C++ 项目视图。

8.2.2 设置 Build 时自动保存文件(首次设置)
选择 窗口(Window) → \rightarrow → 首选项(Preferences)。

在 General(常规) → \rightarrow → Workspace(工作空间) → \rightarrow → Build(构建) 中,勾选 Save automatically before manual build(手动构建前自动保存) 。

8.2.3 选择编译器
点击 项目(Project) -> 属性(Properties)。

然后在 C/C++ Build --> Environment 中查看 MINGW_HOME 环境变量的值,检查一下是否是上面安装的编译器,如果不是则需要进行修改。

8.2.3 测试运行 C++ 代码
在项目视图上右键,选择 New(新建) --> Source File(源文件)。

填写文件名(main.cpp 即可),点击 Finish。

源文件创建好后会自动打开,如下图所示。

在 main.cpp 中填入 C++ Hello world 代码,检测是否能正确编译 C++ 程序。
#include <iostream> int main() {
std::cout << "Hello world!" << std::endl; return 0; } 先点击构建按钮,然后在 Run(运行) 菜单中选择 Run。首次运行会要求选择运行方式,这里选择 Local C/C++ Application(本地 C/C++ 应用)。

能在控制台输出窗口中看到输出 “Hello world!” 即可。

8.2.4 项目配置 ege
将 main.cpp 改为如下 ege 测试代码,接下来要在项目中配置 ege。
#include <graphics.h> //包含EGE的头文件 int main() {
initgraph(640, 480); //初始化图形界面 setcolor(EGERGB(0xFF, 0x0, 0x0)); //设置绘画颜色为红色 setbkcolor(WHITE); //设置背景颜色为白色 circle(320, 240, 100); //画圆 getch(); //暂停,等待键盘按键 closegraph(); //关闭图形界面 return 0; } 
点击 项目(Project) -> 属性(Properties)。

在左侧导航栏中选择 C/C++ Build --> Settings,选择所有配置,在 MinGW C++ Linker 中按下图操作顺序添加 3个库。
graphcis gdi32 gdiplus 
8.2.5 测试运行 ege 程序
点击锤子(构建 build), 或者点击项目(project) -> 构建项目 (Buidl Project)。
如果构建后下面控制台(console) 显示 无错误(0 errors, 0 warnings), 就可以点击运行(Run)。


成功配置运行结果。

- 主要是添加库,上面那个需要 每次新建一个项目都要重新添加一次 全局设置和导出项目设置我暂时没找到,你们自己搜搜。
9. CLion

9.1 配置 C++ 环境
(如果之前配置好了,就不用看配置 C++ 环境这部分了,目标是能编译运行 C++ 的 Hello world 程序)
9.1.1 编译器
① 点击 “File->Settings…” 进入设置界面。

② 在 “Build,Exection,Deployment” -> “Toolchains” 中设置一下 Environment(编译器安装目录)
对于有多个编译器的,可以点击列表里的编译器,然后点上下箭头将其上移下移,第一个即为默认编译器。

对于安装了多个编译器的,可以在 Toolchain 里设置一下具体使用的编译器,原设置是使用默认编译器。

9.1.2 新建C++项目
点击欢迎页 的New Project 或者 菜单栏 “File” 下拉菜单中的 “New Project” 都可以


在弹出的New Project 窗口中,选择 “C++ Executable”,设置一下新建项目的位置,文件夹名也将是新项目的名字。

新建好的项目如下图所示,会自动创建一个Hello world程序。

点击工具栏上的运行按钮,运行程序。

下面运行栏中出现 “Hello, World!” 即为成功。

9.2 CLion 项目中的 EGE 配置
CLion 是用 Cmake来做项目构建的,配置需要修改里面的 CMakeLists.txt 文件。
9.2.1 解压 ege 安装包
将 ege安装包 解压到一个合适的位置 (可以是一个统一存放各种第三方库的文件夹,最好不要乱放。)
如下图所示,在 E 盘根目录中新建了 ege 文件夹,ege 压缩包解压到其中。

9.2.2 CMakeLists.txt文件
在项目视图中,可以 main.cpp 旁边看到有一个CMakeLists.txt文件。

CMakeLists.txt 初始内容如下(untitled2为项目名):

9.2.3 配置CMakeLists.txt文件
配置内容如下图所示:(图后有说明,这里为GCC编译器的配置) (untitled为创建时自动生成的项目名,可自行修改)
图中涉及到的两个路径需要根据 ege 安装包解压的实际位置进行填写。

需要注意安装包中的两个路径 (配置文件中的路径根据个人电脑的安装包实际目录修改,这里为我个人的安装包目录)


CMakeLists.txt 内容如下(使用 GCC 编译器)
cmake_minimum_required(VERSION 3.27) project(ege) set(CMAKE_CXX_STANDARD 14) set(EGE_INC_DIR "E:/ege/EGE24.04/include") # 这里填 ege 头文件目录 set(EGE_LINK_DIR "E:/ege/ege24.04/lib/mingw64/mingw-w64-gcc-8.1.0-x86_64") # 这里填 ege 库文件目录 include_directories(${
EGE_INC_DIR}) link_directories(${
EGE_LINK_DIR}) add_executable(ege main.cpp) target_link_libraries(ege graphics gdi32 gdiplus) CMakeLists.txt 内容如下(使用 MSVC)
如果你安装有VS,想使用 VS 里的 MSVC 编译器,则target_link_libraries里只需添加 graphics 即可。(需要注意 graphics.lib 实际所在目录)
cmake_minimum_required(VERSION 3.27) project(ege) set(CMAKE_CXX_STANDARD 14) set(EGE_INC_DIR "E:/ege/EGE24.04/include") # 这里填实际的 include 目录 if(CMAKE_SIZEOF_VOID_P EQUAL 8) # 判断编译目标是 64 位还是 32 位 set(EGE_LINK_DIR "E:/ege/ege24.04/lib/vs2022/x64") # 这里填实际的对应版本的 64 位库文件目录 else () set(EGE_LINK_DIR "E:/ege/ege24.04/lib/vs2022/x86") # 这里填实际的对应版本的 32 位库文件目录 endif () include_directories(${
EGE_INC_DIR}) link_directories(${
EGE_LINK_DIR}) add_executable(ege main.cpp) target_link_libraries(ege graphics) 9.2.4 CMakeLists.txt的配置说明
下面是对上面 CMakeLists.txt 配置内容的一个说明
9.2.4.1 添加 ege 的 include 目录和 lib 目录
这里先定义两个路径参数 EGE_INC_DIR和EGE_LINK_DIR,表示上面 ege 库的路径 (实际路径需要自己到文件管理器中自行查看确定) ,方便引用。
lib 使用 lib/mingw64 中的库文件。
set(EGE_INC_DIR "E:/ege/EGE24.04/include") set(EGE_LINK_DIR "E:/ege/ege24.04/lib/mingw64/mingw-w64-gcc-8.1.0-x86_64") 使用 include_directories 添加 ege 的 include 目录
include_directories(${
EGE_INC_DIR}) 使用 link_directories 添加 ege 的 lib 目录
link_directories(${
EGE_LINK_DIR}) 9.2.4.2 添加ege所需要链接的库
在GCC 中 ege 需要链接的库如下:
graphics gdi32 gdiplus 在 MSVC 中 ege 需要链接的库如下:
graphics 在 add_executable 后面添加target_link_libraries,然后加入以上库即可。
GCC
target_link_libraries(ege graphics gdi32 gdiplus) MSVC
target_link_libraries(ege graphics) 9.3 运行测试
修改 main.cpp内容为如下测试代码:
#include <graphics.h> //包含EGE的头文件 int main() {
initgraph(640, 480); //初始化图形界面 setcolor(EGERGB(0xFF, 0x0, 0x0)); //设置绘画颜色为红色 setbkcolor(WHITE); //设置背景颜色为白色 circle(320, 240, 100); //画圆 getch(); //暂停,等待键盘按键 closegraph(); //关闭图形界面 return 0; } 点击运行按钮,出现如下图形即可。

9.4 其它配置
如果在使用 GCC 编译器时不需要控制台,可以加入编译参数 -mwindows
set(CMAKE_CXX_FLAGS "${CMAKE_CXX_FLAGS} -mwindows") 
也可以单独为 Release 禁用控制台, Debug 下仍然启用
set(CMAKE_CXX_FLAGS_RELEASE "${CMAKE_CXX_FLAGS_RELEASE} -mwindows") 版权声明:
本文来源网络,所有图片文章版权属于原作者,如有侵权,联系删除。
本文网址:https://www.mushiming.com/mjsbk/544.html
