一、弹性盒子定义
弹性盒子是CSS3的一种新的布局模式
CSS3弹性盒是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式
引入弹性盒布局模型的目的是提供一种更有效的方式来对一个容器中的子元素进行排列、对齐和分配空白空间。
二、CSS3弹性盒内容
弹性盒子由弹性容器(Flex container)和弹性子元素(Flex item)组成弹性容器通过设置display属性的值为flex将其定义为弹性容器弹性容器内包含了一个或多个弹性子元素
它主要是在一个大的容器当中里面子元素的一个设置。一个大的盒子里面里面的子元素如何排列由我们的弹性盒子控制。
注意: 弹性容器外及弹性子元素内是正常渲染的。弹性盒子只定义了弹性子元素如何在弹性容器内布局
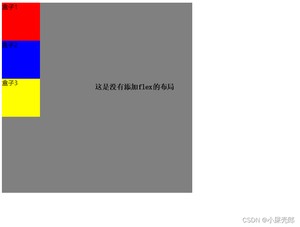
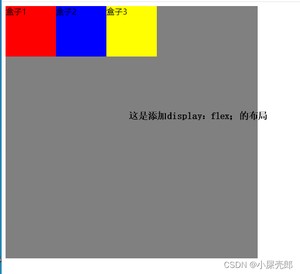
1.不使用display:flex;弹性盒子和使用display:flex;弹性盒子的对比

css
HTML
这是使用display:flex;的布局

2.
的值有:
- row:横向从左到右排列(左对齐),默认的排列方式。
- row-reverse:反转横向排列(右对齐,从后往前排,最后一项排在最前面。
- column:纵向排列。
- column-reverse:反转纵向排列,从后往前排,最后一项排在最上面。
HTML
css
运行示例图

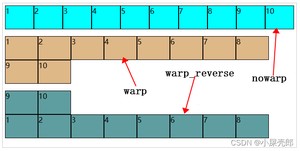
2 、flex-wrap 属性用来设置当弹性盒子的子元素(项目)超出父容器时是否换行
flex-wrap 的值有:
1.nowrap:默认值 项目不会换行,容器为单行,子项可能会溢出容器。
2.wrap:容器为多行,子项溢出的部分会被放置到新的行。
3.wrap_reverse: 项目在需要时换行,但会以相反的顺序排列
HTML
css
运行示例图

3.flex-flow:属性是 flex-direction 和 flex-wrap 两个属性的简写
flex-flow:flex-direction flex-wrap;
HTML
css
运行示例图

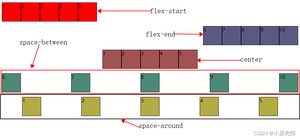
4.justify-content:属性用于设置弹性盒子中元素在主轴方向上的对齐方式
justify-content的值有:
1.flex-start:默认值,靠左对齐 依次紧挨着平铺
2.flex-end:靠右对齐 依次紧挨着平铺
3.center: 居中
4. space-between: 两端对齐 每个项目之间的间隔是相等的
5.space-around: 每个项目两侧的间隔相等
HTML
css
运行示例图

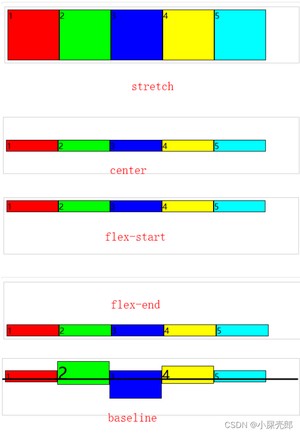
5.align-items: 属性用来设置弹性盒子中元素在纵轴方向上的对齐方式
align-items的值有:
1.stretch:默认值 将项目拉伸与容器相合适
2.center: 位于容器的中间,
3.flex-start:位于容器的顶部,纵轴起始位置的边界紧靠住该行的侧轴起始边界
4.flex-end:位于容器的底部,纵轴起始位置的边界紧靠住该行的侧轴结束边界
5.baseline: 项目与容器的基本线对齐,
HTML
css
效果运行示例图

6.css3弹性盒子常用属性

版权声明:
本文来源网络,所有图片文章版权属于原作者,如有侵权,联系删除。
本文网址:https://www.mushiming.com/mjsbk/6731.html
