
英文 | https://niemvuilaptrinh.medium.com/24-css-javascript-animation-effects-a4c5b6e98a59
翻译 | 杨小爱
在昨天的文章中,我跟大家分享了《40个适合初学者练习HTML和CSS的案例
而在今天的内容中,我将继续为大家分享一些练习案例,24个CSS及JavaScript构建和设计的CSS 和 Javascript 动画效果。
希望对于找不到地方练习的小伙伴,这些案例可以帮助你进行刻意练习学习。
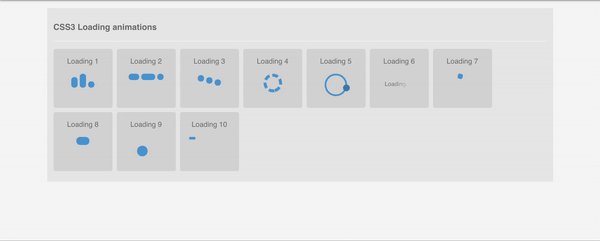
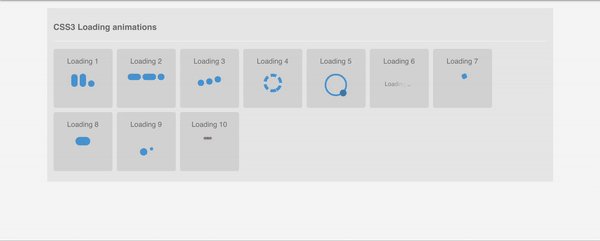
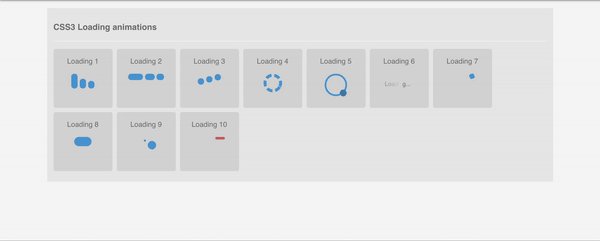
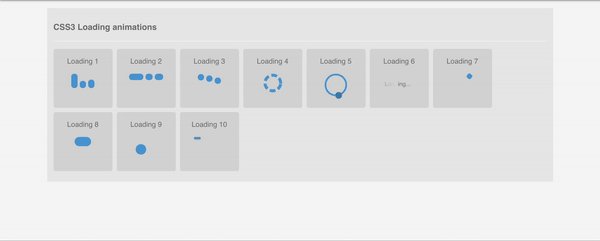
Demo地址:https://codepen.io/Sonick/pen/HthaI

Demo地址:https://codepen.io/EvyatarDa/pen/waKXMd

Demo地址:https://codepen.io/yoannhel/pen/sJpDj

Demo地址:https://codepen.io/P1N2O/pen/pyBNzX

Demo地址:https://codepen.io/noeldelgado/pen/pGwFx

Demo地址:https://codepen.io/designcouch/pen/obvKxm

Demo地址:https://codepen.io/z-/pen/bpxgWZ

Demo地址:https://codepen.io/yuhomyan/pen/OJMejWJ

Demo地址:https://codepen.io/abergin/pen/ihlDf

Demo地址:https://codepen.io/Manoz/pen/pydxK

Demo地址:https://codepen.io/kylehenwood/pen/Alayb

Demo地址:https://codepen.io/MarioDesigns/pen/woJgeo

Demo地址:https://codepen.io/caraujo/pen/VYOjNM

Demo地址:https://codepen.io/kyledws/pen/Gvelt

Demo地址:https://codepen.io/goodkatz/pen/LYPGxQz

Demo地址:https://codepen.io/jlnljn/pen/bgjbmB

Demo地址:https://codepen.io/shshaw/pen/WXMdwE

Demo地址:https://codepen.io/ettrics/pen/WvoRQo

Demo地址:https://codepen.io/linux/pen/xrEjaK

Demo地址:https://codepen.io/aaroniker/pen/XWrxyRJ

Demo地址:https://codepen.io/mohaiman/pen/MQqMyo

Demo地址:https://codepen.io/studiojvla/pen/qVbQqW

Demo地址:https://codepen.io/boudra/pen/YXzLBN

Demo地址:https://codepen.io/mike-schultz/pen/NgQvGO

总结
今天分享的内容,到这里就已经结束了,感谢您的阅读,如果您觉得今天分享的内容对您有所帮助,请记得给我点个赞。
学习更多技能
请点击下方公众号
![]()


版权声明:
本文来源网络,所有图片文章版权属于原作者,如有侵权,联系删除。
本文网址:https://www.mushiming.com/mjsbk/7020.html
