HTML 表单用于收集用户的输入信息。
HTML 表单表示文档中的一个区域,此区域包含交互控件,将用户收集到的信息发送到 Web 服务器。
一个表单有三个基本组成部分:
- 表单标签:这包含了处理表单数据所用的URL以及数据提交到服务器的方式。
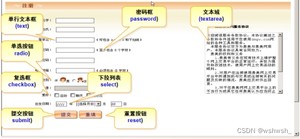
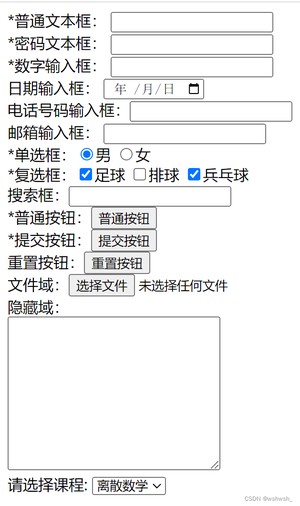
- 表单域(表单控件):包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
- 表单按钮:包括提交按钮、复位(重置)按钮和一般按钮;用于将数据传送到服务器上或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。




表单是一个包含表单元素的区域。
表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、下拉列表(select)、单选框(radio-buttons)、复选框(checkbox) 等等。
我们可以使用 标签来创建表单:
- action 用于指定提交表单数据的请求URL。
- method 表单数据发送至服务器的方法,常用的有两种 get(默认)/post。
- 指代不同:
get:从指定的资源请求数据。
post:向指定的资源提交要被处理的数据
- 规则不同:
get: 请求可被缓存;请求保留在浏览器历史记录中;请求可被收藏为书签;请求不应在处理敏感数据时 使用;请求有长度限制;请求应当用于获取数据。
post:请求不会被缓存;请求不会保留在浏览器历史记录中;不能被收藏为书签;请求对数据长度
没有要求。
- 数据要求不同:
get:当发送数据时,get 方法向 URL 添加数据;URL 的长度是受限制的(URL 的最大长度是
2048 个字符)。与 post 相比,get 的安全性较差,因为所发送的数据是 URL 的一部分。
POST:发送数据无限制。post 比 get更安全,因为参数不会被保存在浏览器历史或 web 服务器
日志中。
get请求的参数 url 可见,而 post 请求的参数 url 不可见。
post请求能发送更多的数据类型(get请求只能发送ASCII字符)
总之:
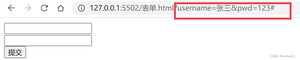
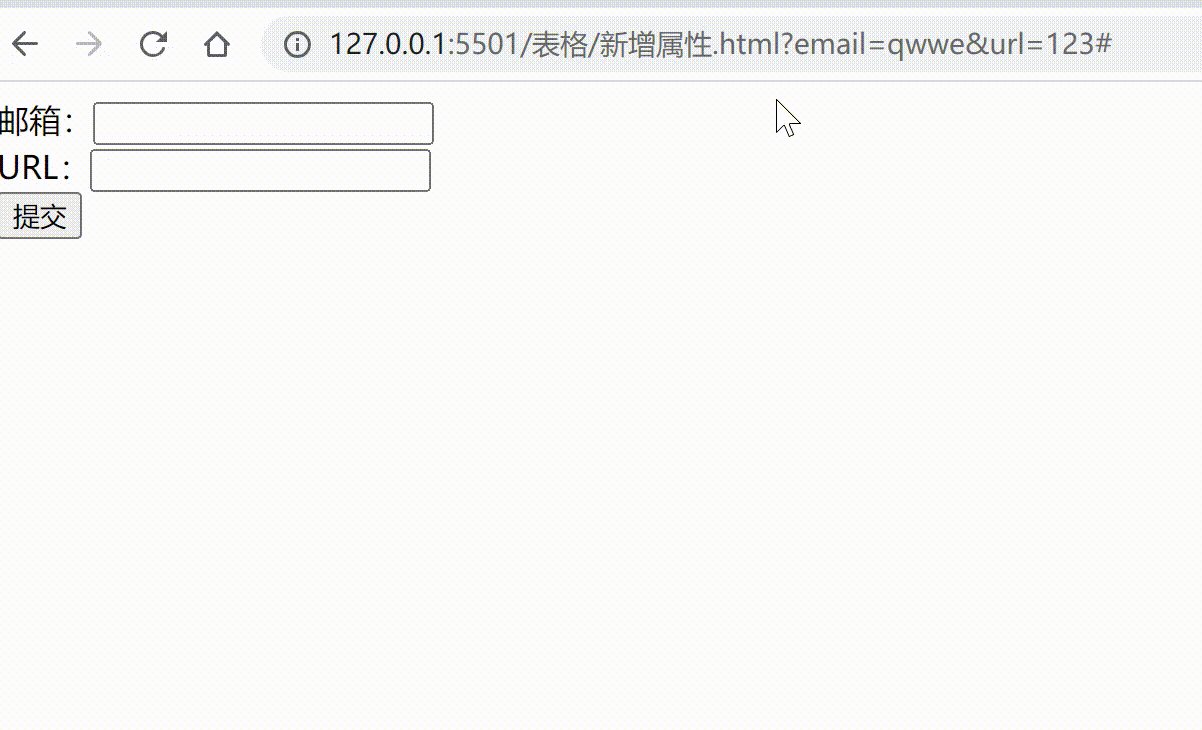
- get提交:用户输入的信息,显示在地址栏中,不安全,请求内容长度有限制,请求速度快。
比如:京东、百度、淘宝首页的搜索数据,都是get提交
- post提交:用户输入的信息,不会显示在地址栏,安全,请求内容长度无限制(重要数据),请求速度慢。
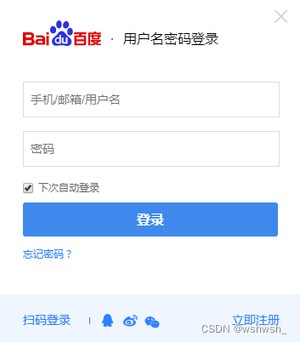
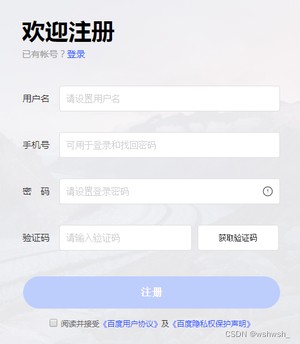
比如:用户注册、用户登录,都是post提交
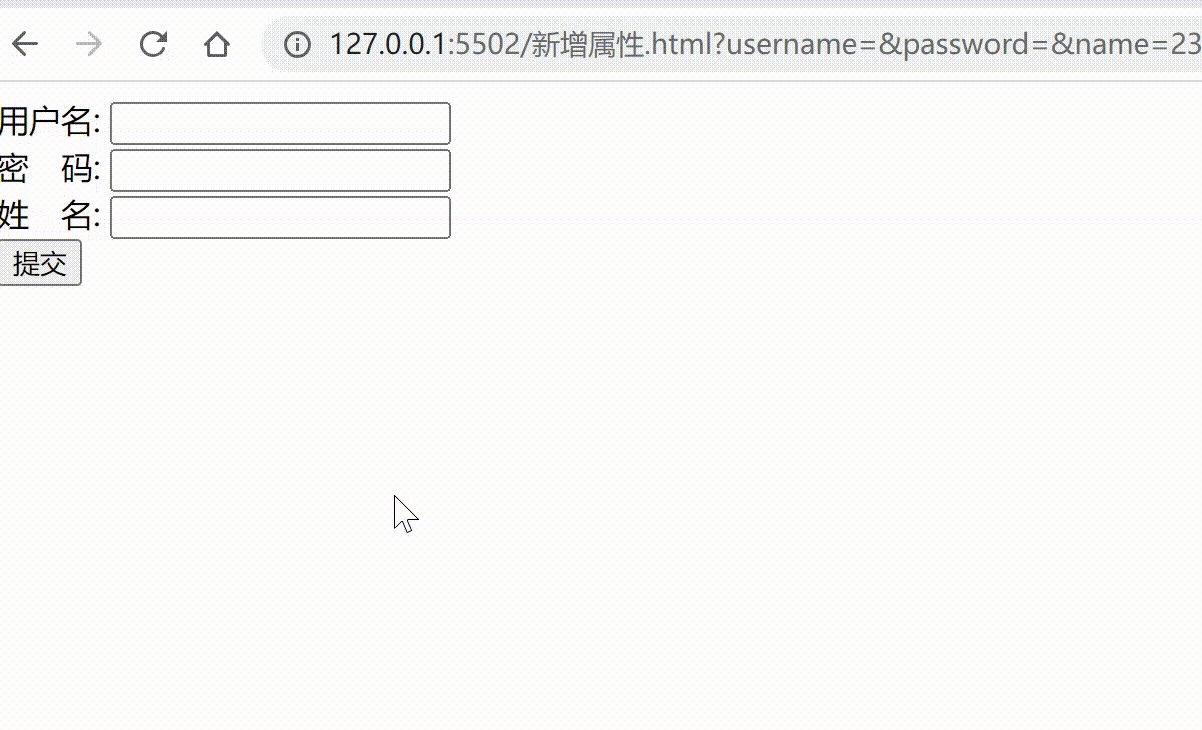
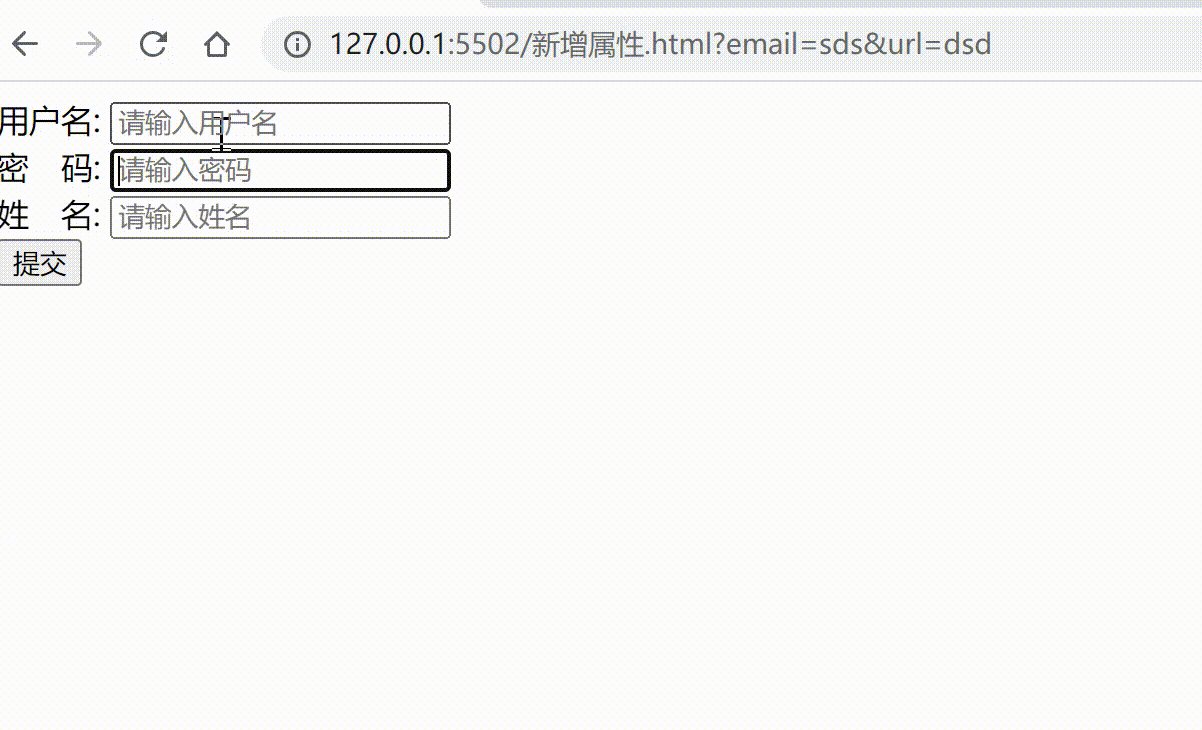
当使用get提交方式时 input的name属性值和提交的信息就会显示在地址栏上面


input标签:用来定义输入控件。这个标签非常有用,它可以实现各种各样的表单控件效果。
根据不同的 type 属性值,输入字段拥有很多种形式。输入字段可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等等
accept属性的值:
image/* 接受所有的图像文件。
image/png 表示只接受图片文件的png文件
audio/* 接受所有的声音文件。
video/* 接受所有的视频文件。
multiple属性可以用来设置一次允许选择多个文件 multiple=“multiple”

5.2.1、:
定义文本域 (一个多行的输入控件)
文本区域中可容纳无限数量的文本,其中的文本的默认字体是等宽字体(通常是 Courier)。
可以通过 cols 和 rows 属性来规定 textarea 的尺寸大小,不过更好的办法是使用 CSS 的 height 和 width 属性。
缩放设置:
- 禁止缩放:resize: none;
- 水平缩放:resize: horizontal;
- 垂直缩放:resize: vertical;
- 水平垂直缩放:resize: both;

5.2.2、:
定义了 元素的标签,一般为输入标题
label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
- 方式一:
- for属性,让标签和指点的input元素建立关联,多数使用在单选或复选
- 给单选或复选后面的文字加入label标签,for属性值是input的id值
- 方式二:
- 将input元素包含在label标签中
- 如果将input放置在label标签之间,那么for属性就可以不用
注:和单选、复选结合使用,提高用户体验。

5.2.3、、 (了解)
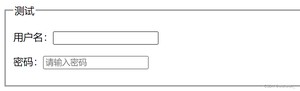
标签可以将表单内的相关元素分组。
标签会在相关表单元素周围绘制边框。
元素为 元素定义标题。

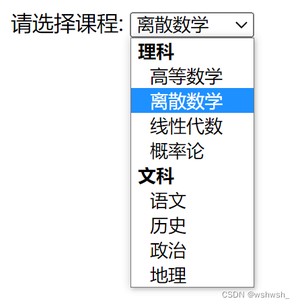
5.2.4、、
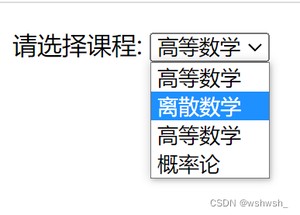
定义了下拉选项列表
定义下拉列表中的选项(一个条目)。
size属性用来定义列表中显示的列表项,在select标签设置multiple属性用来定义是否可以多选
selected指定默认选中

: 定义选项组
对列表项进行分组并命名,必须使用该标签的label属性才可以命名;
1、把对应的option标签放在optgroup里面
2、给optgroup添加label属性,用以列表组命名

5.2.5、:定义一个点击按钮
在 元素内部,您可以放置内容,比如文本或图像。这是该元素与使用 元素创建的按钮之间的不同之处。
提示:请始终为 元素规定 type 属性。不同的浏览器对 元素的 type 属性使用不同的默认值。
type属性:可以设置三个值 submit/reset/button与input元素设置的按钮含义一致



重点(标签属性):
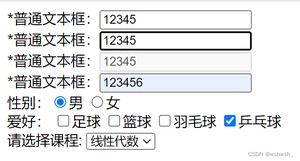
1、我们在表单里面填写的数据,最终以key=value的形式提交给服务器
key:表单控件name属性的值
value:输入的数据 或 选择的选项
2、单选框和复选框的name属性的值必须保持一致
3、单选框和复选框必须提供value属性,用来作为表单提交的值
text文本输入框和passowrd密码框,你输入的内容作为value提交
4、单选框和复选框的默认选中,只需要添加checked属性即可
5、文件上传框可以通过accept属性来限定文件的类型。我们可以通过multiple属性来实现多选。
6、select定义下拉框,option定义下拉框选项,需要给其定义value属性及其值
我们可以通过size属性来控制下拉框显示的数量
通过multiple属性来实现多选
7、下拉框的默认选中,只需要添加selected属性即可
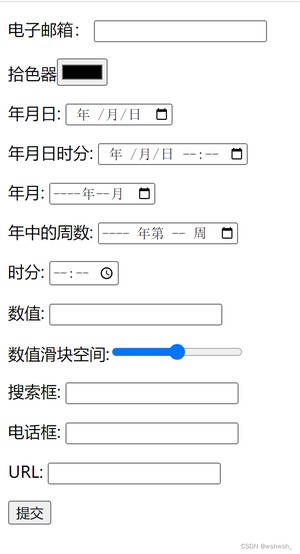
HTML5 拥有多个新的表单输入类型。这些新特性提供了更好的输入控制和验证。
选择你喜欢的颜色: 日期字段date
datetime
datetime-local
month
week
time定义日期字段:包含年月日
定义日期字段:(UTC 时间)(仅opera支持)
定义日期字段:包含年月日时分(无时区)
定义日期:年月
定义年中的周数
定义时间 数值框number输入类型用于包含数字值的输入字段,可以设置可接受数字的限制。
使用min属性和max属性设置最小和最大值
step设置数字间隔 如果step=“3” ,那么数值间隔是3数值滑块空间range用于应该包含一定范围内数字值的输入域。。
range 类型显示为滑动条。
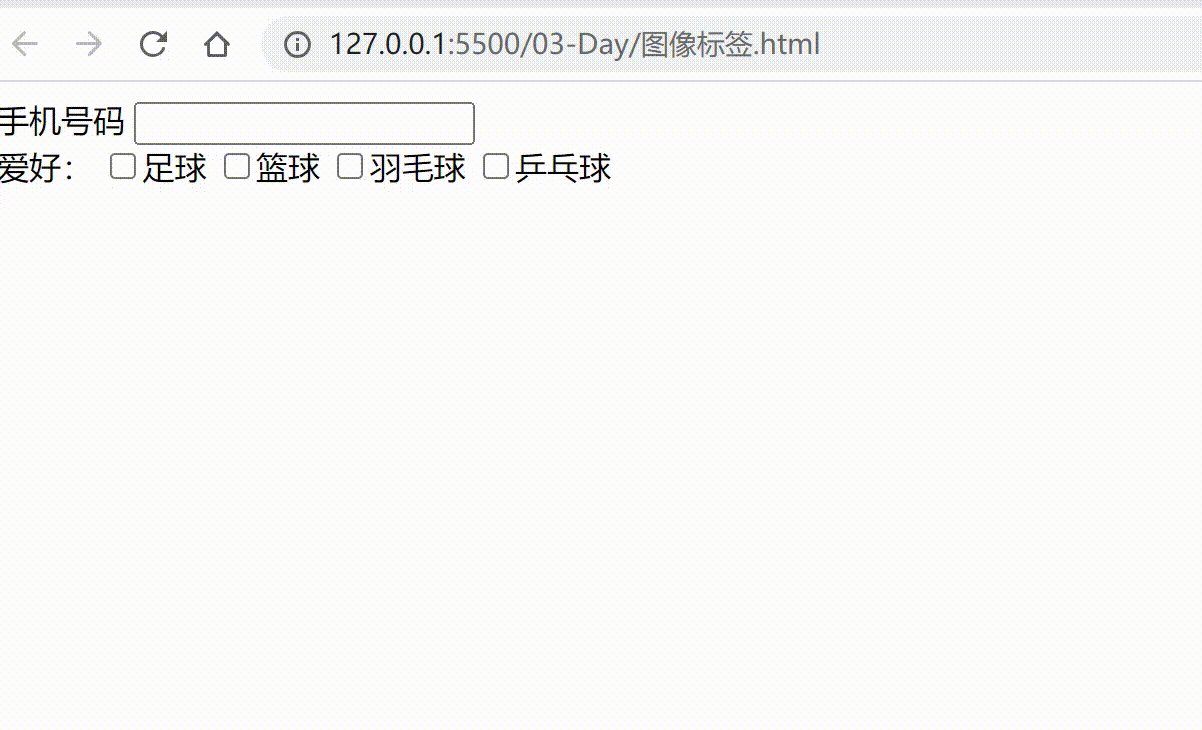
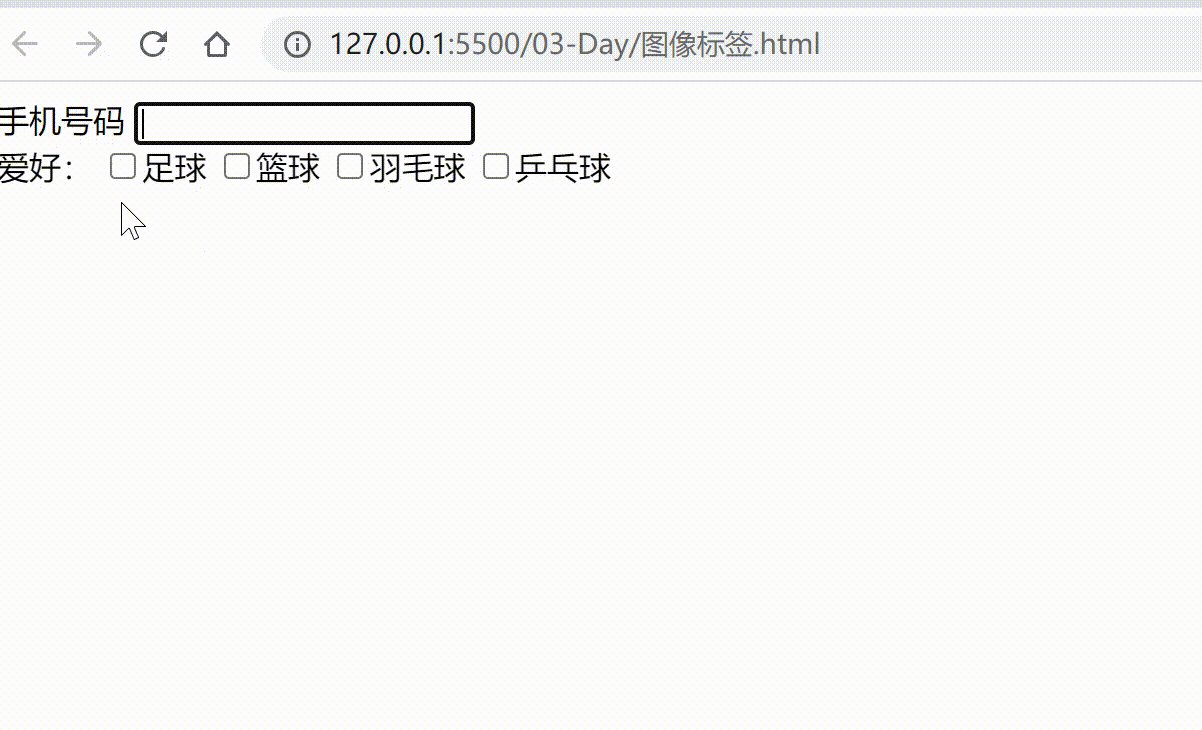
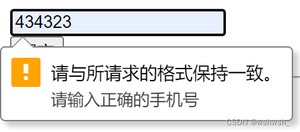
使用min属性和max属性设置最小和最大值,step设置数字间隔 搜索框search用于搜索字段,比如站内搜索或谷歌搜索等。 电话号码框tel定义输入电话号码字段,但是不会进行校验 url地址url包含 URL 地址的输入字段。会在提交表单时对 url 字段的值自动进行验证。
注意:并不是所有的主流浏览器都支持新的input类型,不过您已经可以在所有主流的浏览器中使用它们了。即使不被支持,仍然可以显示为常规的文本域。

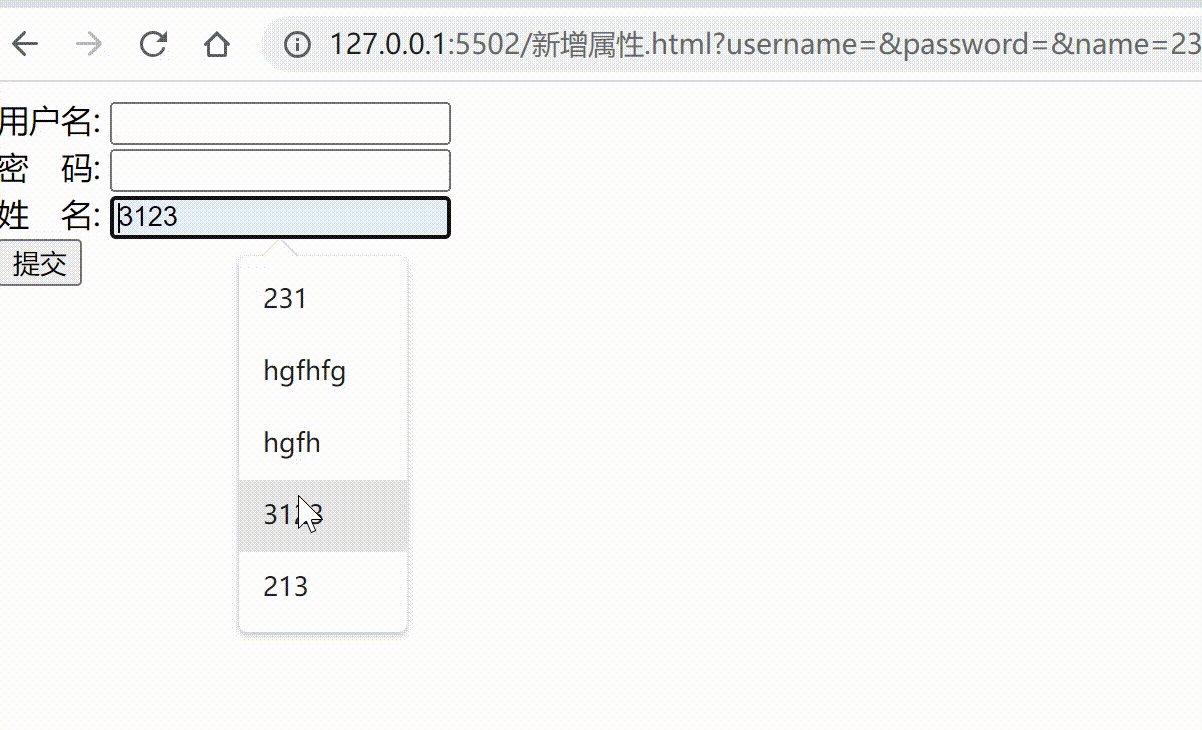
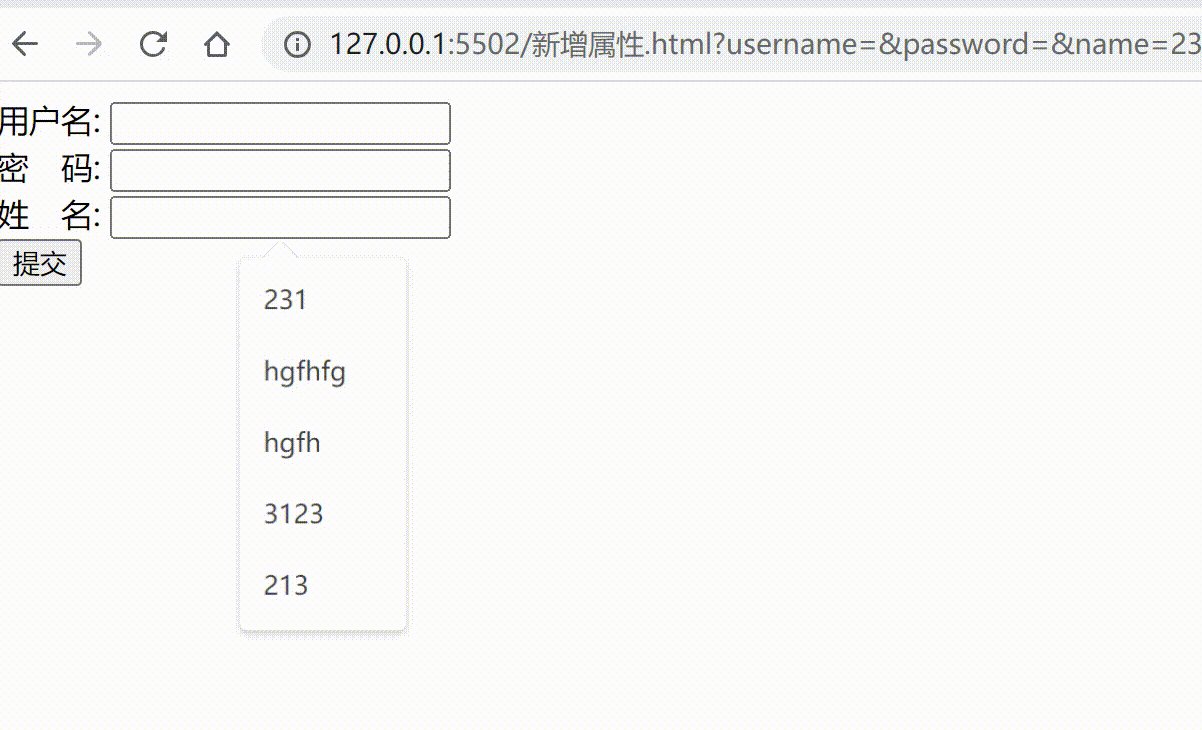
6.2.1、*form / input autocomplete 属性
autocomplete 属性规定 form 或 input 域应该拥有自动完成功能。
当用户在自动完成域中开始输入时,浏览器应该在该域中显示填写的选项。
提示: autocomplete 属性有可能在 form元素中是开启的,而在input元素中是关闭的。
注意: autocomplete 适用于 标签,以及以下类型的 标签:text, search, url, tel, email, password, datepickers, range 以及 color。
HTML form 中开启 autocomplete (一个 input 字段关闭 autocomplete ):

6.2.2、*form novalidate 属性
novalidate 属性是一个 boolean(布尔) 属性.
novalidate 属性规定在提交表单时不应该验证 form 或 input 域。
无需验证提交的表单数据:

6.2.3、*input placeholder 属性
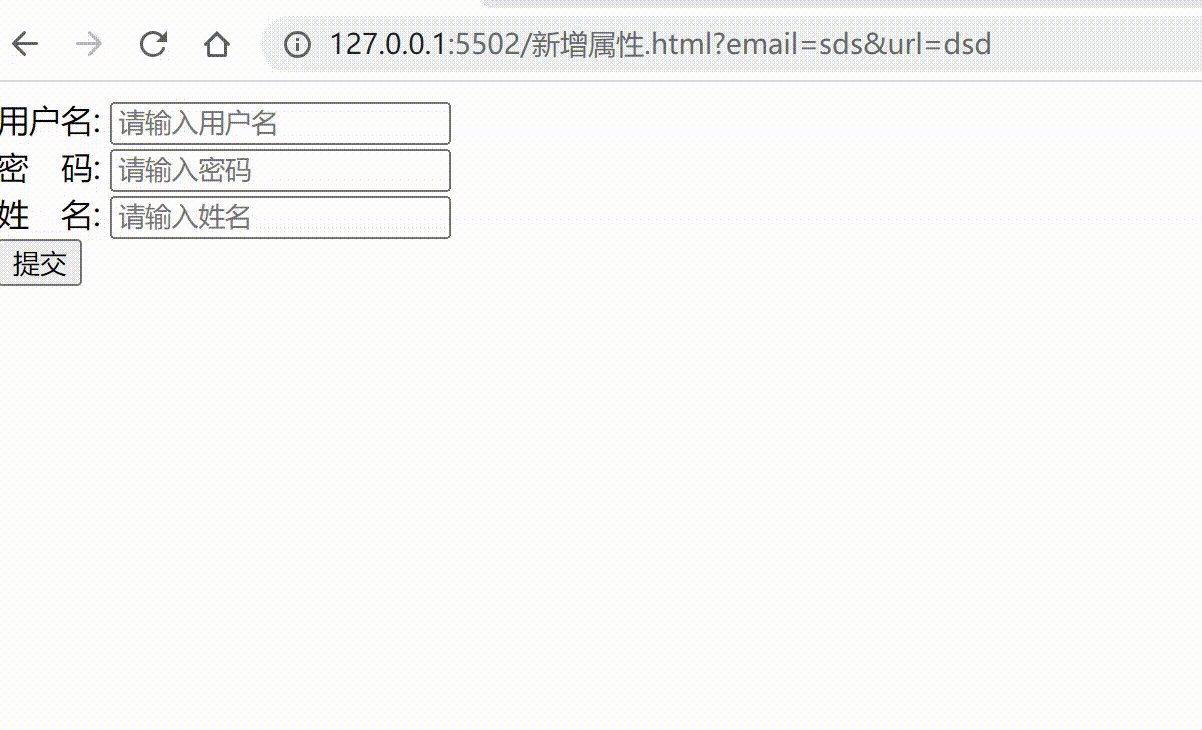
placeholder 属性提供一种提示(hint),描述输入域所期待的值。
简短的提示在用户输入值前会显示在输入域上。
注意: placeholder 属性适用于以下类型的 标签:text, search, url, tel, email 以及 password。
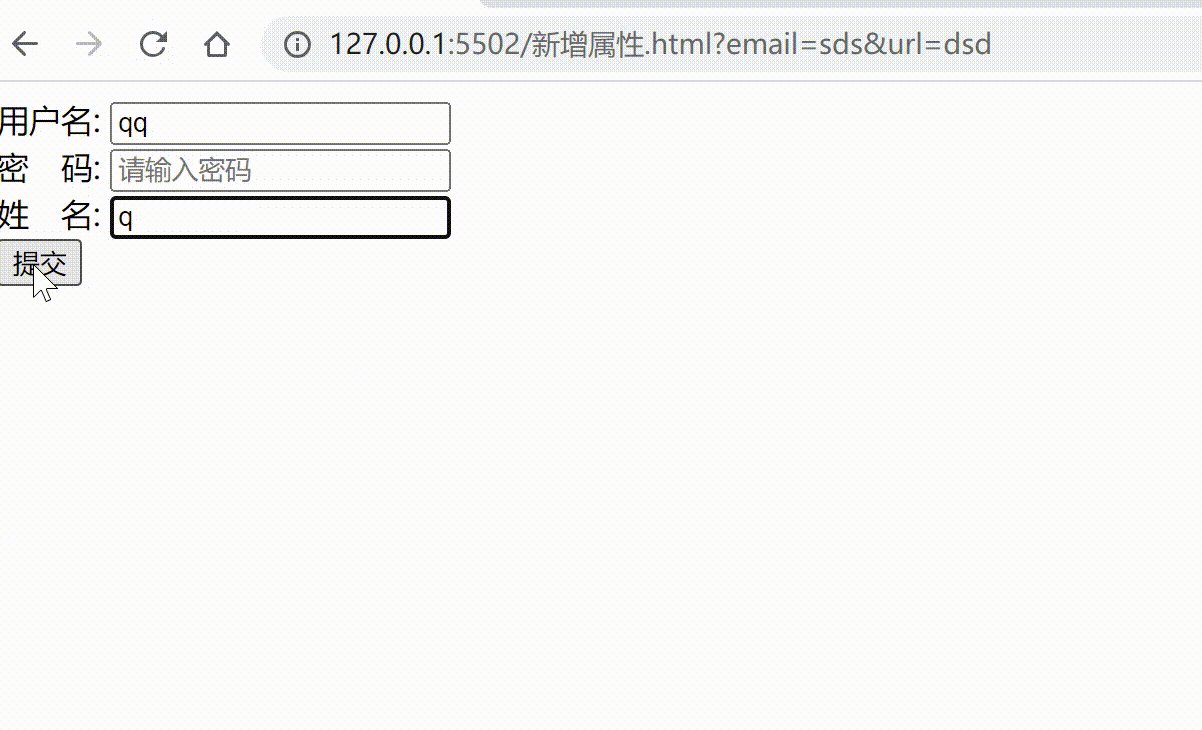
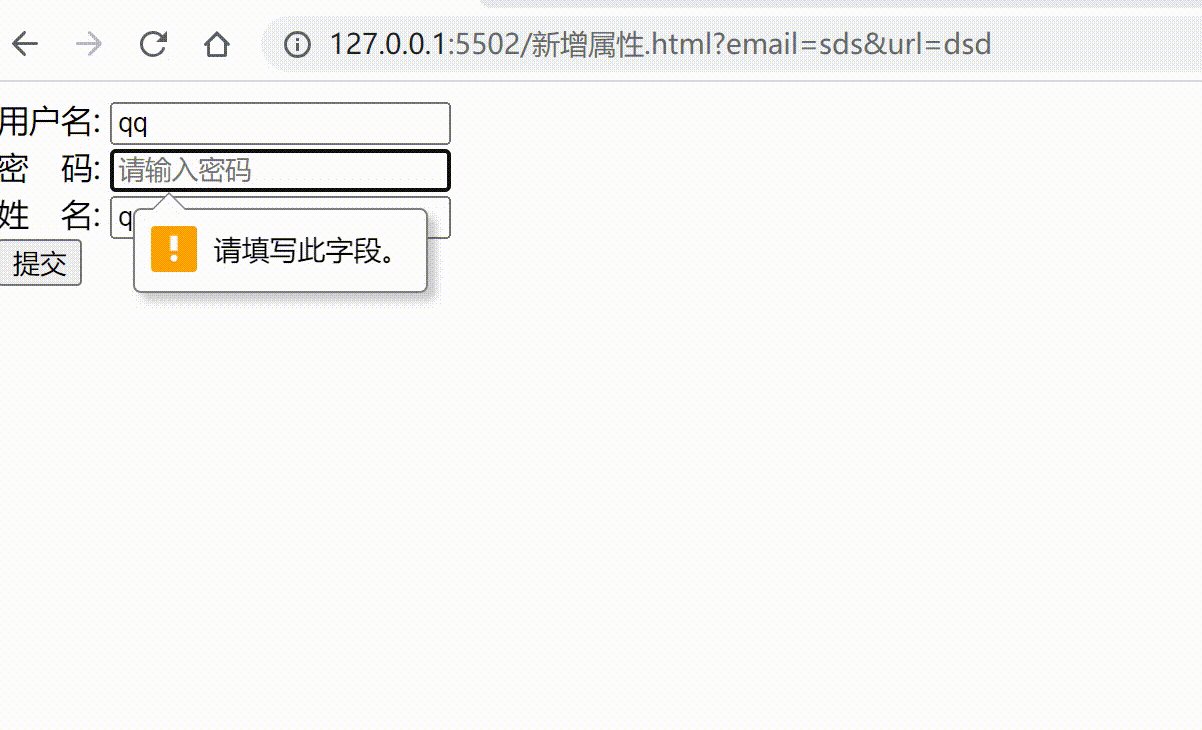
6.2.4、*input required 属性
required 属性规定必须在提交之前填写输入域(不能为空)。
注意:required 属性适用于以下类型的 标签:text, search, url, tel, email, password, date pickers, number, checkbox, radio 以及 file。
6.2.5、input step 属性
step 属性为输入域规定合法的数字间隔。
如果 step=“3”,则合法的数是 -3,0,3,6 等
提示:step 属性可以与 max 和 min 属性创建一个区域值.
注意:step 属性与以下type类型一起使用: number, range, date, datetime, datetime-local, month, time 和 week.
6.2.6、input autofocus 属性
autofocus 属性是一个 boolean 属性.
autofocus 属性规定在页面加载时,域自动地获得焦点。

6.2.7、input form 属性
form 属性规定输入域所属的一个或多个表单。
提示:如需引用一个以上的表单,请使用空格分隔的列表。
位于form表单外的 input 字段引用了 HTML form (该 input 表单仍然属于form表单的一部分):

6.2.8、input formaction 属性
formaction 属性用于描述表单提交的URL地址.
formaction 属性会覆盖元素中的action属性.
注意: formaction 属性用于 type=“submit” 和 type=“image”.
以下HTMLform表单包含了两个不同地址的提交按钮:
6.2.9、input formenctype 属性
formenctype 属性描述了表单提交到服务器的数据编码 (只对form表单中 method=“post” 表单)
formenctype 属性覆盖 form 元素的 enctype 属性。
注意: 该属性与 type=“submit” 和 type=“image” 配合使用。
第一个提交按钮已默认编码发送表单数据,第二个提交按钮以 “multipart/form-data” 编码格式发送表单数据:
6.2.10、input formmethod 属性
formmethod 属性定义了表单提交的方式。
formmethod 属性覆盖了 元素的 method 属性。
注意: 该属性可以与 type=“submit” 和 type=“image” 配合使用。
重新定义表单提交方式实例:
6.2.11、input formnovalidate 属性
novalidate 属性是一个 boolean 属性.
novalidate属性描述了 元素在表单提交时无需被验证。
formnovalidate 属性会覆盖 元素的novalidate属性.
注意: formnovalidate 属性与 type=“submit” 一起使用
两个提交按钮的表单(使用与不适用验证 ):
6.2.12、*input height 和 width 属性
height 和 width 属性规定用于 image 类型的 标签的图像高度和宽度。
注意: height 和 width 属性只适用于 image 类型的标签。
提示:图像通常会同时指定高度和宽度属性。如果图像设置高度和宽度,图像所需的空间 在加载页时会被保留。如果没有这些属性, 浏览器不知道图像的大小,并不能预留 适当的空间。图片在加载过程中会使页面布局效果改变 (尽管图片已加载)。
定义了一个图像提交按钮, 使用了 height 和 width 属性:
6.2.13、*input list 属性
list 属性规定输入域的 datalist。datalist 是输入域的选项列表。

6.2.14、input multiple 属性
multiple 属性是一个 boolean 属性.
multiple 属性规定元素中可选择多个值。
注意: multiple 属性适用于以下类型的 标签: file
6.2.15、*input pattern 属性
pattern 属性描述了一个正则表达式用于验证 元素的值。
注意:pattern 属性适用于以下类型的 标签: text, search, url, tel, email, 和 password.
提示: 是用来全局 title 属性描述了模式.
提示: 在我们的 JavaScript 教程中学习到有关正则表达式的内容

6.2.16、*input min 和 max 属性
min、max 和 step 属性用于为包含数字或日期的 input 类型规定限定(约束)。
注意: min、max 和 step 属性适用于以下类型的 标签:date pickers、number 以及 range。
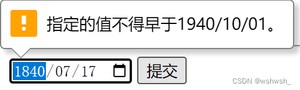
元素最小值与最大值设置:

佛祖也有破戒跳墙之时,更何况凡人?翻越心中的欲望之墙,往往只在一念之间……
从前有座山,山上有座庙,庙里有个老和尚,还有一个小和尚。有一天,老和尚对小和尚说:“庙里粮食不多了,你下山去化点斋米回来吧。”
小和尚点点头,背起袋子就下了山,然后再也没有回来。老和尚一个人在庙里等了一年,终于按捺不住,朝庙门上挂了把锁,也下了山,去找小和尚。
老和尚翻过那座山,来到一片横亘在面前的浩瀚沙漠,念了声“阿弥陀佛”,不敢往前走。这时候边上来了一个商队,得知老和尚是要横穿沙漠,就慷慨地允许他加入商队,要带他过沙漠。老和尚感激不尽,朝商队主人连声道谢。
商队主人朝他摆摆手,说:“不用谢,沙漠里盗贼横行,能不能平安穿过还不知道,听说有的盗贼还信佛,带着你碰碰运气。”
老和尚跟着商队进了沙漠,商队里带的食物尽是肉脯烈酒,老和尚持身端正,滴酒不沾、片肉不进,只吃自己随身带的清水干粮。商队上下都说他是有德高僧。
八百里黄沙走了一半的时候,商队被盗贼摸了营,商队上下都横尸当场。老和尚睁开眼的时候,正看见明晃晃的刀尖,他大叫一声,拿刀的那人呆了呆,叫了声:“师父。”
老和尚没死,他命大,他要找的小和尚就在盗贼里,还成了首领,娶了媳妇。
老和尚看到小和尚饮酒杀人,不由得老泪滚滚,说:“你是信佛之人,怎能如此凶恶?又怎可如此放纵贪欲?”
小和尚答:“佛祖不凶不恶,为何定要世人敬他畏他?佛祖无贪无欲,为何要收世人香火?”
老和尚无言以对,便不再苛责他,小和尚继续道:“师父,这一年来,我离山未归,历经了千般事、万般劫。刚下山的时候,我不懂沙漠深浅,只身而入,不到两天时间就脱水昏倒。救起我的是一个女子,那时我不知她是盗贼之女,后来我看见她手持利刃,杀人越货,也是大惊失色。
我苦口婆心,劝她不做孽障,可是她说,这八百里黄沙,养活不了这许多人,有人要活下来,有人就要死去,你愿意做活下来的人,还是死去的人? 只是自己从来不动手杀人。我看着他们杀了一批又一批的商队,自己也被一批又一批的盗贼袭击。我只是心安理得地享受干粮和清水,不动肉脯和烈酒,自以为持身端正。可是有一天她对我说:‘你以为只喝清水、只吃干粮,便高我们一等吗?你可知道,清水是从濒死的人嘴边夺下的,干粮是从挣扎的客商包裹里掏出的。’
那一刻我面红耳赤。后来,我吃了肉、喝了酒,也提刀杀了人,到后来更是破了戒,娶了她。老首领死后,我被盗贼们推为首领,杀人越货便成了家常便饭。”
老和尚听了一声叹息,劝小和尚跟自己回去。小和尚摇头,说:“我回不去了,师父。再说,庙后面的那块地,只能让我们两个都吃不饱饿不死,我不回去你便可以一个人吃饱,回去了便只能两个人一起忍饥挨饿。”
老和尚说,学佛之人,少些物欲,也没什么大碍。
小和尚摇头说:“欲望是个很可怕的东西。我听说东南方向,有一道名菜,香飘十里,闻者垂涎,佛祖也忍受不住诱惑,要跳墙而出,所以叫做‘佛跳墙’。你看,佛祖也有破戒之时,更何况是我?”
老和尚说:“那终究只是一个菜名,哪里是说佛祖真的会跳墙而出?我会一直等到你愿意回山的那一天。”
于是,老和尚就一直跟着小和尚。他看着小和尚带领盗贼们袭击商队,他站在远处不声不响,只等人死光了后过去将尸体掩埋。开始的时候盗贼们都耻笑他,他也平静对待,从不反驳。到了后来,盗贼们开始尊敬他,也像小和尚一样叫他师父,帮他掩埋自己手刃的尸体,还学会了超度的经文。
再强横的盗贼也不可能永远纵横沙漠,他们在劫杀了一支富得流油的商队后,就被别人盯上了,好几股盗贼联合起来绞杀他们。他们仓皇失措,一路奔逃,最后逃进一个石窟时,只剩下了四个人,其中便有小和尚与老和尚。
正在他们无路可走、绝望之时,石窟塌了,将追杀的人挡在了外面。他们长嘘了一口气,可是很快就发现,他们将面临更大的绝境:在这出不去的石窟里,食物只够一个人吃几天的。
知道这件事后,老和尚就面对石窟里残破的佛像打坐,一言不发,余下三人知道,他这是要辟谷不食了。那三人看着所剩无几的干粮,咽了咽口水,将干粮分成三份,一人一份,没有老和尚的份。
第一天过去,饥肠辘辘的三个人就将仅有的食物吞了一半下肚,那剩下的一半谁也没有动,他们像饿狼一样盯着彼此的食物。第二天,他们就打了起来,老和尚坐在佛前,眼角滚出了浑浊的泪水。第三天的时候,另外的两个人都死了,只剩下了小和尚,他杀红了眼,紧握着拳头,朝着佛前的老和尚一步一步地走过去,伸出了手……
老和尚悚然而惊,想也未想,就握着藏在身上防身的匕首刺了出去。小和尚睁大了眼,慢慢地摊开了伸出的那只手——手心上躺着最后一块干粮。
两天后,一队经过的商队从坍塌的石窟中救出了老和尚,那时候他已经奄奄一息。 老和尚跟着商队出了沙漠,回到了庙里,几天后就自己吊死在了庙里的横梁上。在把脖子套进绳套之前,他还一直回想着小和尚死前说的话,他说:“师父,佛……佛跳墙了……”
版权声明:
本文来源网络,所有图片文章版权属于原作者,如有侵权,联系删除。
本文网址:https://www.mushiming.com/mjsbk/7240.html
