在日常工作中,文件上传是一个很常见的功能。在项目开发过程中,我们通常都会使用一些成熟的上传组件来实现对应的功能。一般来说,成熟的上传组件不仅会提供漂亮 UI 或好的交互体验,而且还会提供多种不同的上传方式,以满足不同的场景需求。
一般在我们工作中,主要会涉及到
对于单文件上传的场景来说,最常见的是图片上传的场景,所以我们就以图片上传为例,先来介绍单文件上传的基本流程。
1、前端代码
在以下代码中,我们通过
需要注意的是,虽然我们把 input 元素的
要查看图片对应的二进制数据,我们可以借助一些现成的编辑器,比如 Windows 平台下的
在以上代码中,我们先把读取的 File 对象封装成 FormData 对象,然后利用 Axios 实例的
服务端代码
Koa 是一个简单易用的 Web 框架,它的特点是优雅、简洁、轻量、自由度高。所以我们选择它来搭建文件服务,并使用以下中间件来实现相应的功能:
Koa 内核很简洁,扩展功能都是通过中间件来实现。比如示例中使用到的路由、CORS、静态资源处理等功能都是通过中间件实现。因此要想掌握 Koa 这个框架,核心是掌握它的中间件机制。如果你想深入了解的话,可以阅读
在单文件上传的代码中,我们通过
因为要支持上传多个文件,所以我们需要同步更新一下 函数。对应的处理逻辑就是遍历文件列表,然后使用 FormData 对象的 方法来添加多个文件,具体代码如下所示:
2、服务端代码
在以下代码中,我们定义了一个新的路由 ——
可能你还不知道,
当我们选择了指定目录之后,
点击上传按钮之后,我们就可以获取文件列表。列表中的文件对象上含有一个
虽然通过 属性可以很容易地实现选择目录的功能,但在实际项目中我们还需要考虑它的兼容性。比如在 IE 11 以下的版本就不支持该属性,其它浏览器的兼容性如下图所示:

了解完
前端代码
为了让服务端能按照实际的目录结构来存放对应的文件:
(1)在添加表单项时我们需要把当前文件的路径提交到服务端。此外,
(2)为了确保
2、服务端代码
目录上传与多文件上传,服务端代码的主要区别就是
现在我们已经实现了目录上传的功能,那么能否把目录下的文件压缩成一个压缩包后再上传呢?答案是可以的,接下来我们来介绍如何实现压缩目录上传的功能。
在
1、前端代码
JSZip 实例上的
在创建完
在以上的
以上就是压缩目录上传,前端部分的 JS 代码,服务端的代码可以参考前面单文件上传的相关代码。
要实现拖拽上传的功能,我们需要先了解与拖拽相关的事件。比如
基于上面的这些事件,我们就可以提高用户拖拽的体验。比如当用户拖拽的元素进入目标区域时,对目标区域进行高亮显示。当用户拖拽的元素离开目标区域时,移除高亮显示。很明显当
那么如何获取拖拽对应的数据呢?这时我们需要使用 DataTransfer 对象,该对象用于保存拖动并放下过程中的数据。它可以保存一项或多项数据,这些数据项可以是一种或者多种数据类型。若拖动操作涉及拖动文件,则我们可以通过 DataTransfer 对象的
介绍完拖拽上传相关的知识后,我们来看一下具体如何实现拖拽上传的功能。
为了让大家能够更好地阅读拖拽上传的相关代码,我们把代码拆成 4 部分来讲解:
(1)阻止默认拖拽行为
(2)切换目标区域的高亮状态
(3)处理图片预览
(4)文件上传
拖拽上传算是一个比较常见的场景,很多成熟的上传组件都支持该功能。其实除了拖拽上传外,还可以利用剪贴板实现复制上传的功能。
在介绍如何实现剪贴板上传的功能前,我们需要了解一下 Clipboard API。
在实际项目中,我们不需要手动创建

在获取 对象之后,我们就可以利用该对象提供的 API 来访问剪贴板,比如:
以上代码将 HTML 中含有
利用 Clipboard API 我们可以很方便地操作剪贴板,但实际项目使用过程中也得考虑它的兼容性:

要实现剪贴板上传的功能,可以分为以下 3 个步骤:
了解完上述步骤,接下来我们来分析一下具体实现的代码。
1、前端代码
在以下代码中,我们使用
若当前浏览器不支持异步 Clipboard API,则我们会尝试通过

前面已经提到,当从剪贴板解析到图片资源时,会让用户进行预览,该功能是基于 FileReader API 来实现的,对应的代码如下所示:
当用户预览完成后,如果确认上传我们就会执行文件的上传操作。因为文件是从剪贴板中读取的,所以在上传前我们会根据文件的类型,自动为它生成一个文件名,具体是采用时间戳加文件后缀的形式:
前面我们已经介绍了文件上传的多种不同场景,接下来我们来介绍一个 “特殊” 的场景 ——
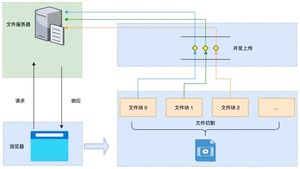
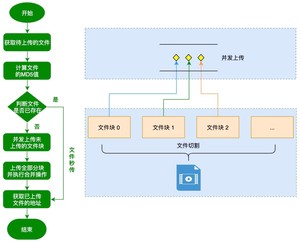
相信你可能已经了解大文件上传的解决方案,在上传大文件时,为了提高上传的效率,我们一般会使用 Blob.slice 方法对大文件按照指定的大小进行切割,然后通过多线程进行分块上传,等所有分块都成功上传后,再通知服务端进行分块合并。具体处理方案如下图所示:

因为在

前面我们都是介绍客户端文件上传的场景,其实也有服务端文件上传的场景。比如在服务端动态生成海报后,上传到另外一台服务器或云厂商的 OSS(Object Storage Service)。下面我们就以 Node.js 为例来介绍在服务端如何上传文件。
服务器上传就是把文件从一台服务器上传到另外一台服务器。借助 Github 上 form-data 这个库提供的功能,我们可以很容易地实现服务器上传的功能。下面我们来简单介绍一下单文件和多文件上传的功能:
1、单文件上传
2、多文件上传
观察以上代码可知,创建完
版权声明:
本文来源网络,所有图片文章版权属于原作者,如有侵权,联系删除。
本文网址:https://www.mushiming.com/mjsbk/8550.html
