在现代软件开发中,用户界面的美观性和交互性是至关重要的。Qt Style Sheets(QSS)作为一种强大的样式定制工具,为开发者提供了类似于CSS的样式设置机制,使得界面设计更加灵活和多样化。通过QSS,开发者可以轻松地为Qt应用程序中的控件定义外观和行为,从而创建出既美观又具有良好用户体验的界面。本文将详细介绍QSS的选择器、样式属性以及如何利用这些工具来定制各种控件的样式,最终通过一个登录界面的设计示例,展示QSS在实际开发中的应用。
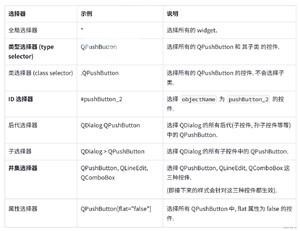
QSS 的选择器支持以下几种:

这段代码中 就是 类型选择器了, 也是 的子类。
这段代码中 是 类选择器,不会选中子类。
在开发中,期望不同的控件的样式不同,此时就需要使用 id 选择器了,因为 id 是唯一的。

此时当类型选择器 和 id选择器 选中同一个控件的时候,并且设置的样式是冲突的,此时,id选择器的优先级更高。
并集选择器:




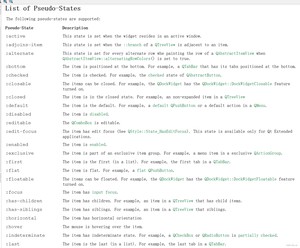
前面介绍的选择器,都是选中“控件”,伪类选择器,选中的控件的“状态”,“符合一定条件”的控件。

这些状态可以使用 来取反. 比如 : 就是鼠标离开控件时, : 就是鼠标松开时,
等等。


上述代码也可以使用事件的方式来实现.
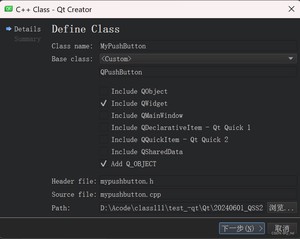
- 创建 类, 继承自

- 把生成代码中的构造函数改成带参数 版本的构造函数. (否则无法和 Qt Designer 生成的代码适配).
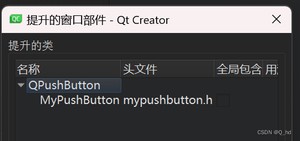
- 在界面上创建按钮, 并提升为 类型

- 重写 MyPushButton 的四个事件处理函数
QSS 中的样式属性非常多,不需要都记住,核心原则还是用到了就区查,大部分的属性和CSS是非常相似的。
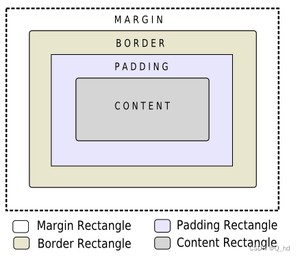
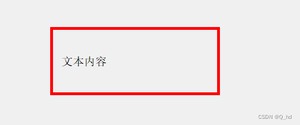
box model 盒子模型, 来自于 CSS

Qt 中每个 widget 都是一个矩形

复合属性,比方说, 可以拆分成 4 个属性: 、、、
四个方向都是 10px 的外边距
上下是 10px, 左右是 20px
上右下左(顺时针)
同样, 也是可以拆成 4 个属性:、、、


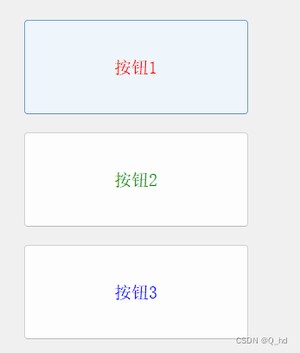
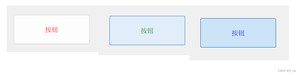
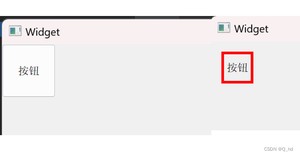
代码示例: 自定义按钮

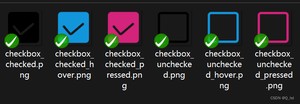
代码示例:自定义复选框



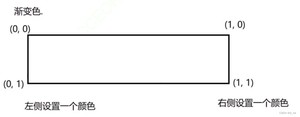
qlineargradient 设置渐变色(线性渐变),此处要填写6个参数。

x1: 起点的横坐标
y1: 起点的纵坐标
这里的取值,是非常有限的,要么是0,要么是1
x2: 终点的横坐标
y2: 终点的纵坐标
从左到右的渐变: x1: 0、y1: 0、x2: 1、y2: 0
从上到下的渐变: x1: 0、y1: 0、x2: 0、y2: 1
对角线方向从左上到右下的渐变: x1: 0、y1: 0、x2: 1、y2: 1


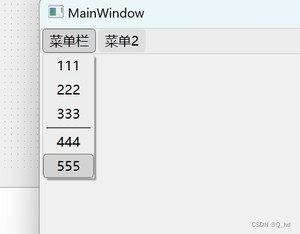
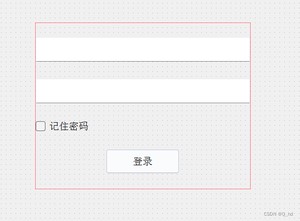
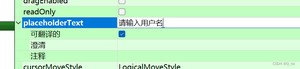
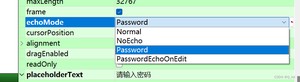
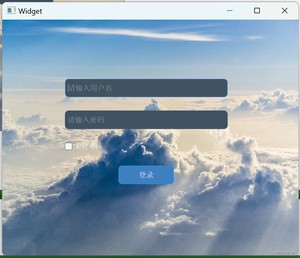
基于上述学习过的 QSS 样式,制作一个美化板本的登录界面,
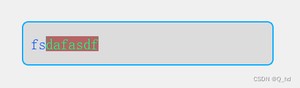
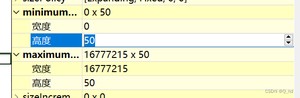
调整输入框高度

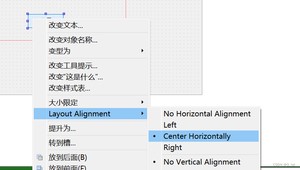
居中对齐


让一个窗口变的好看,其中最明显的一点就是设置背景。
直观想法,是直接给 顶层窗口设置背景图,但是 Qt 中存在限制,直接给顶层窗口设置背景会失效。(原因暂时不可考)
可以给上述控件外头套上套一个和窗口一样大小的 控件。也是 的一个子类。
Qt 中设置背景图,除了 之外,还有 属性。
:固定大小。
:通过这种方式设置的背景,会自动跟随控件的大小变化。



- QSS 是什么,类似于 CSS 这样的一种设置样式的机制,
- QSS 基本用法
- 选择器的使用
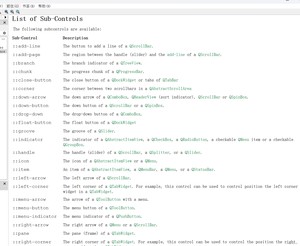
- 子控件选择器
- 伪类选择器
- 盒子模型
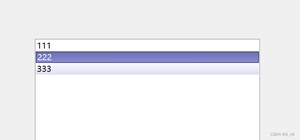
- 代码例子,QSS 支持的样式属性值是很多的
通过本文的学习,我们了解到QSS是一种类似于CSS的样式设置机制,它允许开发者通过选择器来指定控件的样式,并使用丰富的样式属性来定制界面。本文首先介绍了QSS的基本选择器,包括类型选择器、类选择器、ID选择器和并集选择器,然后详细探讨了子控件选择器和伪类选择器的使用,这些选择器能够帮助开发者对控件的特定部分或状态进行精确的样式设置。接着,文章通过多个代码示例展示了如何使用QSS来设置边框、内边距、外边距等样式属性,以及如何为按钮、复选框、输入框、列表和菜单栏等常见控件定制样式。最后,通过一个登录界面的设计示例,我们看到了QSS在实际开发中的综合应用,如何通过背景设置、控件样式定制以及布局调整来创建一个既美观又实用的用户界面。通过本文的学习,开发者可以更加熟练地运用QSS来提升应用程序的界面设计,增强用户体验。
版权声明:
本文来源网络,所有图片文章版权属于原作者,如有侵权,联系删除。
本文网址:https://www.mushiming.com/mjsbk/8930.html
